شاخص سرعت (SI) چیست و چه تاثیری روی سایت دارد؟

شاخص سرعت معیاری است که زمان بارگذاری صفحه را با نگاهی دیگر میسنجد. این معیار مدت زمان را تا بارگذاری بخش اول صفحه شما را، یعنی بخشی که بدون اسکرول کردن و در بارگذاری اولیه به کاربر نشان داده میشود، محاسبه میکند. شاخص سرعت یا SI، به اندازۀ مرورگر مورد استفاده بستگی دارد و در نتیجه با معیارهای دیگری مانند FCP و LCP تفاوت دارد چرا که هدف سنجیدن زمان بارگذاری کل صفحه نیست. این معیار نشانی از تجربه کاربر از صفحه شما است، اما تحلیلی که ارائه میشود رفتار بارگذاری صفحه شما را قاب به قاب میسنجد. SI به سایر معیارهای بارگذاری صفحه پیوند خورده و در نتیجه فرصتی است برای بررسی عملکرد کلی سایت.
سرفصل ها
شاخص سرعت چه چیزی را میسنجد؟ Bottom of Form
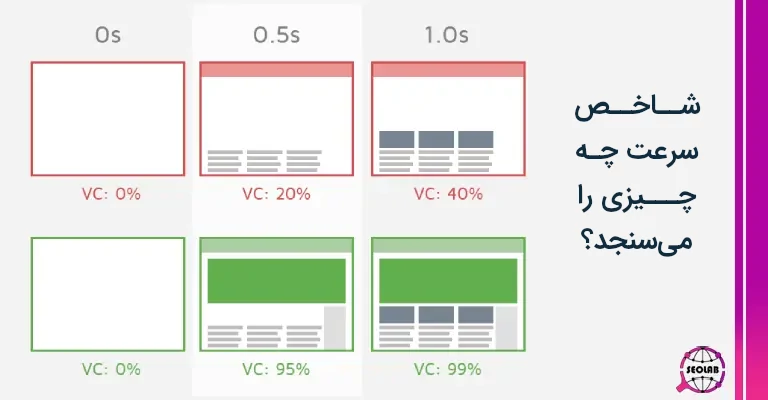
بیشتر از سنجش زمان، این معیار زمان صرف شده را محاسبه میکند. SI با استفاده از تفاوتهای بصری میان قابهای مختلف هنگام بارگذاری صفحه شما، زمان صرف شده تا بارگذاری را محاسبه میکند. هر قاب بصری، یک بازه زمانی را نشان میدهد و به هر تصویری که گرفته میشود، بر اساس میزانِ تکمیل شدن صفحه، امتیازی داده میشود. این روند ادامه دارد تا تمام محتواهای صفحه در بخش اول آن (همان بخشی که بدون اسکرول کردن دیده میشود) کاملا دیده شود یعنی زمانی که صفحه از نظر بصری کامل به نظر میرسد. شاید این توضیح به نظر گنگ و مبهم برسد، اما اگر به تصویر زیر نگاه کنید، متوجه نحوۀ محاسبه SI خواهید شد.
در این تصویر، تفاوت صفحهای که شاخص سرعت خوبی دارد را با صفحهای که به اصطلاح کند است می بینید. در مجموعۀ اول، در یک ثانیه تنها 40 درصد از عناصر بصری صفحه کامل شده است، این در حالی است که در مجموعۀ دوم، این عدد معادل 99 درصد است.
از آنجایی که معیارهایی مانند FCP و LCP در سرعت بارگذاری صفحه تأثیر دارند در شاخص سرعت هم موثر خواهند بود. به همین دلیل است که شاخص سرعت راه مناسبی است که تاثیر این دو معیار را بر صفحه وبسایت ببینید. شاخص سرعت را معیاری در نظر بگیرید برای سنجش سایر معیارها و اندازهگیریها
شاخص سرعت به تنهایی اطلاعات کاربردی زیادی به شما نمیدهد، اما، راهی موثر است برای فهمیدن اینکه تغییرات و بهینهسازیهایی که انجام دادهاید درست عمل میکند یا خیر.
شاخص سرعت و امتیازی که در جیتیمتریکس میگیرید
شاخص سرعت 15 درصد از امتیازی است که سایت به دست میآورد که نشان از اهمیت آن دارد. هر چقدر شاخص سرعت پایینتر باشد، محتویات قاب اول صفحه سریعتر بارگذاری شده است و این یعنی کاربر سریعتر با یک صفحۀ کامل مواجه شده است.
چهارچوب زمانبندیِ شاخص سرعت
برای سنجش شاخص سرعت از ثانیه استفاده میشود. هر چه این زمان کمتر باشد، سرعت بارگذاری و نمایش صفحه هم بیشتر است. چهارچوب زمانبندی شاخص سرعت به شرح زیر است.
- کمتر از 1311 میلیثانیه: احتیاجی به بهینهسازی صفحه نیست.
- بین 1311 تا 1711 میلیثانیه: سرعت مناسب است اما میتوانید آن را بهبود بخشید.
- بین 1711 تا 2300 میلیثانیه: سرعت از حد مناسب فراتر رفته و باید آن را بهبود بخشید.
- بیشتر از 2300 میلیثانیه: سرعت به شدت از حد مناسب فراتر رفته و حتما باید آن را بهینه کرد.
چطور شاخص سرعت صفحه خود را بهبود بخشیم؟
آنچه در این بخش به عنوان راهکارِ حلِ بالا بودن شاخص سرعت ذکر میشود، صرفا در حد پیشنهاد است و شاید راههای دیگری هم باشد که در این مطلب به آنها پرداخته نشده است. به طور کلی اکثر اقداماتی که برای بهبود اولین نمایش محتوا (FCP) و زمان تا نمایش بزرگترین محتوای صفحه (LCP) انجام میشود، میتواند شاخص سرعت سایت شما را هم بهبود بخشد. برخی از این راهکارها عبارتند از:
- کاهش مدت زمان اجرای جاوااسکریپتها
- کاهش عملکرد رشته اصلی یا main-thread
- حذف جاوااسکریپتهایی که استفاده نمیشوند
- کاهش تأثیر کدهایی که از منابع خارجی بارگذاری میشوند
- جایگزینی مجموعههای بزرگ جاوااسکریپت با معادلهای کوچکتر آنها
| تغییراتی که به این شیوهها انجام میشوند، به شدت به یکدیگر وابسته هستند، گاهی بهینهسازی هایی که انجام میشود، در نتیجۀ نهایی چندین معیار تأثیرگذار است. |