آموزش کامل جی تی متریکس (GT-metrix)
جی تی متریکس چیست و چه کاربردی دارد؟ فرق جی تی متریکس با لایت هاوس چیست؟ چگونه میتوانیم سرعت سایت را افزایش دهیم؟ میزان زمان لازم برای بهبود سرعت سایت چقدر است؟ سرعت لود سایت شما چقدر برایتان مهم است؟
سوالات بالا دغدغه همه افرادی است که سایت دارند و در این حوزه فعالیت میکنند. GTmetrix در واقع یک گزارش بسیار کامل از عملکرد وبسایت شما و راهکارهای مناسبی در جهت افزایش سرعت سایت شما ارائه میدهد. جی تی متریکس جدید برای آنالیز سایت شما از متریکهای گوگل لایت هاوس استفاده میکند. اما آپدیت جدید آن تمام نشده است و همچنان به دنبال دادههایی هستند که اطلاعات بیشتر از دادههای لایت هاوس به آن اضافه کنند.
آپدیت لایت هاوس چه تاثیری بر GTmetrix گذاشت؟
فوق العاده نیست که بتوانید سایت خودتان را از دید گوگل ببینید؟ مسلما میدانید که جزئیات الگوریتم گوگل از چشم همگی مخفی است، اما به هر صورت اطلاعاتی داریم که میتواند از نحوه عملکرد الگوریتم گوگل سرنخهای خوبی به ما بدهد. لایت هاوس چیست؟ لایت هاوس یکی از ابزارهای رایگان و قدرتمند گوگل است که ما برای بهبود سایت خودمان استفاده میکنیم. اما فاکتورهای رتبه بندی لایت هاوس مدام در حال به روز رسانی است.
گوگل اخیرا سیگنالهای جدیدی ارائه داده است که میتواند سایت شما را بهتر بررسی کند و گزارش کاملتری برای شما آماده کند. لایت هاوس صرفا برنامه گوگل است که شما را به جایی میبرد که بتوانید سایت خودتان را از دیدگاه گوگل ببینید. اینکه بدانید گوگل چطور شما را میبیند خیلی مهم است چون آن تصویر مستقیما از دل موتور جستجو میآید. اما مزیت مهم لایت هاوس استفاده بسیار ساده از آن است، یعنی از اینکه شما بتوانید دیدی عملی به نحوه عملکرد سایت خودتان داشته باشید تنها چند تا کلیک فاصله دارید.
جی تی متریکس جدید براساس معیارهای گوگل لایت هاوس
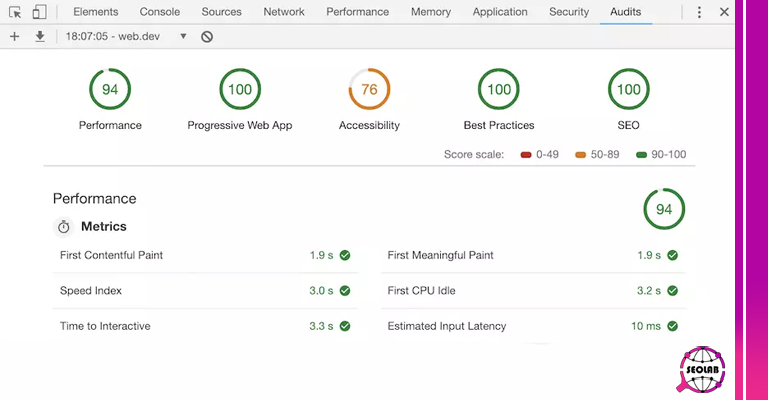
اما همانطور که گفتیم جی تی متریکس جدید بر اساس متریکهای گوگل لایت هاوس تغییر کرده است اما چه متریکهایی؟ گزارش لایت هاوس همانطور که در تصویر مشاهده میکنید به 2 قسمت اصلی و 5 قسمت فرعی تقسیم میشود:
- عملکرد (Performance)
- قابلیت دسترسی (Accessiblity)
- بهترین روشها (Best practices)
- سئو (SEO)
- Progressive web app
معیارهای بالا جنبههای متفاوتی را مثل سرعت لود و فاکتور تجربه تلفن همراه در الگوریتم خود جای داده است. اینها همگی فاکتورهای مهمی هستند که در حین آنالیز یک سایت باید مورد توجه قرار گیرند. شما به راحتی با مراجعه به صفحه inspect میتوانید اطلاعات آن را مشاهده کنید.

gtmetrix مهمترین ابزار کار هر متخصص سئو است!
با آپدیت شدن gtmetrix در اواخر آبان ماه سال 99، ما در سایت سئولب به آموزش جی تی متریکس جدید پرداختهایم. شکل و ظاهر جدید جی تی متریکس و پارامترهای آن، کاربران این ابزار را به یاد لایت هاوس گوگل (google lighthouse) و page speed insights انداخت. تا قبل از این آپدیت، بسیاری از سایتها با وجود امتیاز پایینی که در lighthouse داشتند، توانسته بودند امتیاز نسبتا خوبی در جی تی متریکس به دست بیاورند. با وجود تغییرات گوگل و پر رنگ تر شدن لایت هاوس در واقع میتوان حدس زد که جی تی متریکس جدید در آینده سایتها نقش کلیدی ایفا میکند.
با آپدیت شدن فاکتورهای لایت هاوس، جی تی متریکس برای اینکه کارایی خود را از دست ندهد چارهای جز آپدیت نداشت. اما چه تفاوتهایی در جی تی متریکس ایجاد شده است؟ گوگل، سال 2021 را سال Core Web Vitals عنوان کرده است. سالی که همه معیارها و experience های بدست آمده از رفتار کاربران، جایگاه کسب و کارها را در نتایج مشخص میکنند.
چرا Gtmetrix مهم است؟
قبل از هر چیزی باید به موضوع دلیل اهمیت Gtmetrix برای صاحبین کسب و کارهای اینترنتی وابسته به سایت بپردازیم! باید بدانیم جی تی متریکس چیست؟ به طور کلی جی تی متریکس ابزاری است که به وسیله آن متخصصین سئو میتوانند عملکرد سایت را از نظر ساختار و سرعت بسنجند. اما در نسخه جدید جی تی متریکس، معیارهای متفاوت و همسو با سنجش گوگل نیز به آن اضافه شد.
- در معیارهای جدید جی تی متریکس، تجربه کاربری خوب اهمیت ویژه ای پیدا کرد همانطور که پیشتر در google lighthouse نیز دیده میشد.
چرا جی تی متریکس تغییر کرد؟
سال 2010 و 2011 پروژه ای با سرمایه گذاری گوگل و ماز (Moz) به نام web page optimization راه اندازی شد. تمرکز این پروژه بر بهینه بودن صفحات سایت بود. به عنوان مثال تجربه لود شدن یک صفحه برای کاربر را درنظر بگیرید.

- 1. صفحه اول: بک گراند صفحه ابتدا نمایش داده میشود و سپس عکسها بارگذاری میشود.
- 2. صفحه دوم: کاربر صفحه سفیدی را مشاهده میکند و بعد از چند ثانیه کل صفحه یکجا لود میشود.
رفتار کاربران در مواجهه با این صفحات متفاوت است. گوگل با آنالیز رفتار کاربران، به معیارهایی رسید که منجر به ظهور ابزاری به نام Google lighthouse شد. در این طرح، گوگل حتی به تجربه کاربری افراد کم توان در بینایی و شنوایی بر روی سایتها نیز توجه کرد. با تغییراتی که گوگل در آنالیز سایتها به وجود آورد و با توجه به اعلام رسمی گوگل مبنی بر پیاده سازی این موارد در سال 2021، سایت جی تی متریکس برای بقا، چاره ای جز آپدیت شدن نداشت!
تفاوت جی تی متریکس جدید با نسخه قدیمی
در جی تی متریکس جدید نسبت به نسخه قبل، تغییرات ظاهری چندانی دیده نمیشود. در ادامه به معرفی تفاوتهای نسخه جدید جی تی متریکس پرداختهایم که نشان میدهد که جی تی متریکس نسخه فعلی فاکتورهای جدیدی برای سنجش قرار داده است. به عبارتی برخی موارد آن که قبلا آن چنان اهمیت نداشتند در نسخه جدید با اهمیت شدهاند.
جی تی متریکس قدیم
در نسخه قدیمی جی تی متریکس دو معیار اندازه گیری Pagespeed و YSlow مهمترین بخشها محسوب میشدند. در جی تی متریکس قدیم:
- قسمت YSlow مربوط به موتور جستجوی یاهو بود که در حال حاضر خیلی کارایی ندارد.
- قسمت Page Speed آنالیزهایی مشابه با لایت هاوس ارائه میداد که در نسخه جدید حذف شده اند.
- قسمت چپ جی تی متریکس قدیم 3 پارامتر وجود داشت که شامل page Load Time (زمانی که یک صفحه به صورت کامل لود میشود)، Total Page Size (حجم صفحه لود شده) و request (درخواستهایی که از سمت یوزر به سرور ارسال میشود) میشدند؛ اما در نسخه جدید جی تی متریکس این موارد با فاکتورهای جدید دیگری ترکیب و به پارامترهای دیگری تبدیل شدند.
تغییرات GTmetrix جدید چیست؟
اغلب فاکتورهایی که در جی تی متریکس قدیم وجود داشتند آن هم در نسخه جدید وجود دارند، اما دیگر نگاه کلی به آنها ندارند؛ بلکه در سرعت لود سایت، عملکرد و ... اطلاعات جزئیتری ارائه میدهند.

در جی تی متریکس جدید
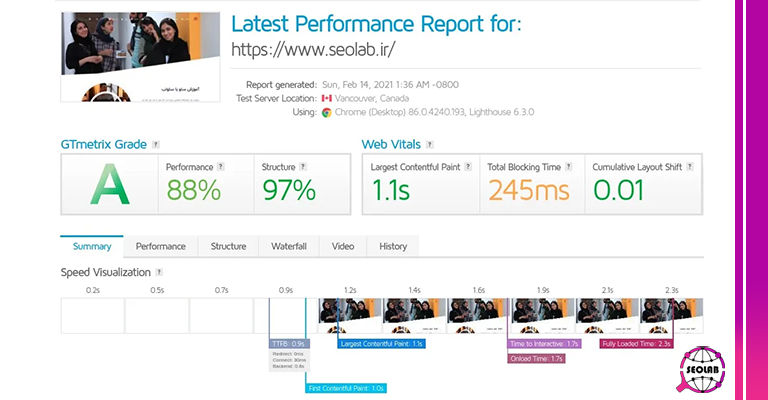
- بخش Gtmetrix Grade شامل دو قسمت Performance و Structure میشود.
- قسمت Web Vitals هم که خود به سه بخش Largest Contentful Paint (زمان لود شدن بزرگترین عنصر داخل صفحه متن یا عکس یا هر عنصر دیگری )، Total Blocking Time (زمان مسدود شده ای که کاربر نمیتواند با صفحه شما تعامل داشته باشد) و Cumulative Layout Shift تقسیم میشود.
- در جی تی متریکس جدید سه پارامتر LCP،TBT و CLS به انتهای صفحه رفته است و به جای آن در ابتدای گزارش آنالیز صفحه شاهد فاکتورهایی مثل TTI، TBT، FP، FCP و موارد دیگری هستید که معمولا عموم سایتهای داخلی و حتی خارجی امتیاز پایینی را در آنها کسب میکردند اما امروزه جزو موارد اساسی امتیازدهی جی تی متریکس شده است از قسمتهای دست نخورده میتوان قسمتهای waterfall، video و history را نام برد که بسیار با اهمیت هستند.
اهمیت واترفال (waterfall) در GTmetrix
قسمت waterfall را علاوه بر جی تی متریکس، گوگل کروم، فایرفاکس و ... نیز عرضه کردهاند. در این قسمت میتوان تک تک منابعی را که بارگزاری میشوند بررسی کرد. به عنوان مثال میتوان زمان لود، زمان برقراری ارتباط بین سرور و کلاینت، بلاک بودن و …. را مورد بررسی قرار داد. به طور کلی با آنالیز این قسمت میتوان stateهای مختلف یک کانکشن را مشاهده کرد. این قسمت به قدری با اهمیت بوده است که مانع از حذف آن در آپدیت جدید جی تی متریکس شده است.
جهت آشنایی با قسمت Waterfall به قسمت 11 آموزش جی تی متریکس با عنوان آموزش Waterfall در مرورگر مراجعه نمایید.
چگونه اطلاعات دقیق تری را از GTmetrix دریافت کنیم؟
برای اینکه گزارش جی تی متریکس جدید، اطلاعات دقیق تری را در اختیارتان بگذارد، بهتر است چند مورد را قبل از شروع تست، شخصی سازی کنید.
1- مشخص کردن موقعیت سرور تست
حدود 30 سرور تست برای آزمایش وجود دارد. اولین قدم برای گرفتن نتایج قابل اعتماد، انتخاب مکانی است که تا حد امکان به سرور شما نزدیک باشد. به عنوان مثال اگر سرور شما در اروپاست، از سروری در اروپا آزمایشات خود را انجام دهید، زیرا اگر از سروری در آمریکا استفاده کنید، احتمال وقوع خطا افزایش پیدا میکند. البته اگر مخاطبین هدف شما در مناطق آمریکا هم هستند، انتخاب این سرور مناسب است. در این آزمایش فعال کردن CDN بسیار با اهمیت است. مکان سرورهای جی تی متریکس در لینک https://gtmetrix.com/locations.html قابل مشاهده است.
2- انتخاب نوع مرورگر
کاربران شما از چه نوع مرورگری بیشتر استفاده میکنند؟ سرعت سایت شما در browserهای مختلف به چه صورتی است؟ برای پاسخ به این سوالها باید بدانید که جی تی متریکس در قسمت Analysis Options امکان انتخاب بروزرهای فایرفاکس و کروم را میدهد تا بتوانید متوجه عملکرد وبسایت خود در مرورگرهای مختلف شوید.
3- انتخاب connection
GTmetrix جدید و قدیم امکان تنظیم موارد اینچنینی را به شما میدهد یعنی میتوانید آنالیز وبسایت خود را با سرعتهای متفاوت اینترنت مثل (2G، 3G، LTE یا دیال آپ) یا پهنای باندهای متفاوت در جی تی متریکس انجام دهید. البته این امکان جدیدی نیست که جی تی متریکس در اختیار شما قرار داده باشد. بنابراین با این آزمایش شما متوجه میشوید که کندی سایت شما به علت عدم استفاده از اینترنت پر سرعت مخاطبین شماست.
4- استفاده از ویدیو
جی تی متریکس جدید این قابلیت را دارد که بتوانید از لود صفحه ویدیو بگیرید. البته این امکان چندان هم جدید نیست و در نسخه قدیم نیز وجود داشت. در این حالت، سرعت لود صفحه را تا 4 برابر کُند میکند تا شما بتوانید مشکلات سایت را تشخیص دهید.

بعد از آنکه شخصی سازی را انجام دادید حالا دیگر زمان آن رسیده است که به آنالیز وبسایت خود با جی تی متریکس بپردازید.
بعد از آنکه شخصی سازی را انجام دادید حالا دیگر زمان آن رسیده است که به آنالیز وبسایت خود با جی تی متریکس بپردازید.
بررسی بخش Performance در GTmetrix جدید
بعد از انجام آنالیز سایت، عموما پایین ترین امتیاز در 6 قسمت اصلی gtmetrix جدید در قسمت performance دیده میشود. پارامترهایی که پرفورمنس را تحت تاثیر قرار داده اند دقیقا پارامترهایی هستند که در Page Speed Insight به چشم میخورند.

در ادامه به بررسی اجمالی هر یک از موارد مربوط به عملکرد جی تی متریکس جدید میپردازیم.
1- بخش FCP) First Contentful Paint)
در قسمت سوم دوره ویدویی آموزش جی تی متریکس در مورد اینکه FCP چیست بطور کامل توضیح داده شد. به طور کلی FCP، شباهت زیادی به FP) First Paint) دارد. FP مدت زمانی است که اولین رنگ بک گراند از وبسایت شما دیده میشود و معمولا زمان بسیار کوتاهی است. پارامتر FCP بلافاصله بعد از FP ظاهر میشود و فاصله زمانی بسیار کمی با آن دارد. زمانی که یکی از کانتنتها (عکس یا متن) به صورت کامل نمایش داده شود، زمان FCP ثبت میشود.
2- بخش (Time to Interactive (TTI
سرعت لود صفحات هم برای کاربر و هم برای گوگل بسیار با اهمیت است. پارامتر TTI دقیقا به همین موضوع اشاره میکنه و به معنی زمانی است که کاربر می تواند با صفحه تعامل داشته باشه. این تعامل میتونه یک کلیک و یا پر کردن ی فرم باشه! ویدیوی آموزشی TTI را در قسمت چهارم ویدیوهای جی تی متریکس داخل این صفحه مشاهده کنید.
3- بخش (Speed Index (SI
آموزش ویدیویی SI در قسمت پنجم ویدیوهای جی تی متریکس این صفحه قابل مشاهده است. نکته مهم این است که SI زمان ترسیم بالاترین قسمت از صفحه سایت را بررسی میکند. از طرف دیگر SI عموما وابسته به FCP و LCP است. در واقع SI معیاری است که به بررسی عملکرد صفحه میپردازد و سرعت آن را اندازه میگیرد.
4- بخش TBT) Total Blocking Time)
از زمانی که FCP اتفاق میافتد تا زمانی که کاربر بتواند با صفحه تعامل کند (TTI) زمان بلاک شده در نظر گرفته میشود. به زبان ساده، زمان مسدود شده را اندازه میگیرد. اگر این زمان بیش از 50 میلی ثانیه باشد به احتمال زیاد کاربر متوجه پیشامد مشکل میشود. و اگر این فرایند بیش از 50 میلی ثانیه به طول انجامد، زمان بلاکینگ محاسبه میگردد.
5- بخش LCP) Largest Contentful Paint)
از آنجایی که گوگل برای سرعت سایتها ارزش زیادی قائل است
6- بخش CLS) Cumulative Layout Shift)
شاید برای شما هم پیش آمده باشد که در هنگام باز کردن صفحه ای، عناصری مانند محتوا، عکس، فرم و ... در جای دیگری باشد و با لود کامل صفحه به جای اولیه خود بازگردند. هرچه میزان این اتفاق بیشتر باشد سطح تعامل کاربر با مشکل روبرو میشود. پارامتر LCP بیشتر به قسمت UX سایت توجه دارد و در سئو سایت بسیار با اهمیت است به طوری که قسمتی در سرچ کنسول برای آنالیز این پارامتر اضافه شده است. این پارامتر عددی بین یک تا 10 را دارد. هر چه عدد به یک نزدیک تر باشد، بهتر است.
Core web vital چیست؟
وب وایتال (Web Vital)، راهنمایی برای ایجاد یک تجربه کاربری عالی است که به نظر میرسد پیاده سازی آن در سایتها از سال 2021 ضروری میباشد. Core web vital زیرمجموعه ای از Web Vital است که تجربه تعامل کاربران با صفحه سایت را منعکس میکند. در حال حاضر این ابزار بر 3 قسمت تجربه کاربری، نحوه تعامل و ثبات بصری (Visual Stability) تاکید دارد و پارامترهایی مانند LCP، FID، CLS را بررسی میکند (این بخشها بیشتر توضیح داده شدند). البته این پارامترها ثابت نمانده و انتظار میرود با گذشت زمان، معیارهای دیگری نیز از سمت گوگل اعلام شود.

میزان اهمیت و تاثیر گذاری Core Web Vital را با اضافه شدن این بخش در سرچ کنسول بیشتر میتوان درک کرد. این report در دو قسمت موبایل و دسکتاپ مورد بررسی قرار میگیرد. در واقع پیش بینی میشود core web vital علاوه بر تجربه کاربری بر روی سئو نیز تاثیر بگذارد. همان گونه که گفته شد، گوگل معتقد است که این ابزار برای کلیه کسب و کارهای وابسته به وب کارامد است. اما روش گوگل برای جمع آوری دیتا چیست؟
1- Filed data
همانطور که میدانید گوگل کروم دادههای تجربه کاربری کاربران مانند Bounce rate یا Exit rate را به صورت ناشناس، جمع آوری میکند، سپس صاحبین سایت با استفاده از این دادهها میتوانند به راحتی به تجزیه و تحلیل عملکرد سایت خود پرداخته و در نتیجه آن را بهبود ببخشند.
2- Lab Data
رباتهای گوگل دائما به سایتها سر میزنند و سایت را از نظر ساختار بررسی میکنند. 4 سیگنالی که در کنار پارامترهای اساسی (LCP، CLS، FID) توسط گوگل بررسی میشود، عبارت اند از:
- Mobile-friendliness
- Safe-browsing
- HTTPS-security
- Intrusive interstitial guidelines
در انتهای تمام مطالبی که خواندید و درباره آپدیت جدید جی تی متریکس اطلاعات کافی به دست آوردهاید، میدانید که جی تی متریکس جدید بهترین راه برای آنالیز و افزایش سرعت سایت شما است. چرا که شما با تست جی تی متریکس میتوانید با چشمهای گوگل به مشاهده وبسایت خود بپردازید و شاهد مشکلاتی باشید که برای کاربران شما ایجاد میشود، سپس تلاش کنید تا وبسایت خود را برای تمامی مرورگرها و دستگاههای موبایل بهینه کنید. علاوه بر مواردی که در این محتوا در مورد جی تی متریکس جدید بیان شد، لازم است بدانید که ما در مجموعه سئولب به آموزش ویدیویی و تخصصی جی تی متریکس جدید پرداخته ایم.
خوشحال میشویم که تجربههای خود یا حتی نظرات خود درباره این ویدیوهای آموزشی جی تی متریکس جدید با ما درمیان بگذارید تا ما نیز از گفتههای شما در آموزشهایمان بهره ببریم. با ما همراه باشید...
ادامه مطلب

معرفی ابزار GTmetrix | از core web vitals چی میدونید؟
جی تی متریکس ابزاری رایگان برای تحلیل سرعت و عملکرد سایت است
آموزش جی تی متریکس

آموزش جی تی متریکس | قسمت 1 - معیارهای سنجش جی تی متریکس
معیارهای سنجش جی تی متریکس چیست؟ نقش مرورگر در دیتاهای gtmetrix چیست؟
آموزش جی تی متریکس

آموزش جی تی متریکس | قسمت 2 - TTFB چیست؟
TTFB چیست؟ بررسی TTFB سایت های مختلف و بررسی عواملی که بر این فاکتور تاثیر می گذارند
آموزش جی تی متریکس

آموزش جی تی متریکس | قسمت 3 - FCP چیست؟
بررسی FP و FCP دو فاکتور مهم در جی تی متریکس! در این ویدیو به بررسی این دو فاکتور مهم در برخی از سای...
آموزش جی تی متریکس

آموزش جی تی متریکس | قسمت 4- TTI چیست؟
فاکتور TTI در Gtmetrix چیست؟ و چه عواملی در سایت بر نمره این فاکتور تاثیرگذار است؟
آموزش جی تی متریکس

آموزش جی تی متریکس | قسمت 5 - شاخص سرعت (SI) چیست؟
در این مطلب به بررسی اینکه SI در جی تی متریکس چیست پرداخته ایم. برای آشنایی بیشتر با این متریک وبهبو...
آموزش جی تی متریکس

آموزش جی تی متریکس | قسمت 6- RBT و RBR چیست؟
RBT وRBR در جی تی متریکس به چه معناست و برای رفع مشکل آن باید چه کاری انجام داد.
آموزش جی تی متریکس

آموزش جی تی متریکس | قسمت 7 - چگونه RBT را بهبود دهیم؟
سوالی که خیلی از کاربران دارند این است که چطور میتوان نمره خوبی در gtmetrix گرفت و سایت را با معیار...
آموزش جی تی متریکس

آموزش جی تی متریکس | قسمت 8 - CLS چیست؟
cls در gtmerix چیست و چطور میتوانیم این مشکل را حل کنیم.در این ویدیو چند سایت مطرحی که این مشکل را د...
آموزش جی تی متریکس

آموزش جی تی متریکس | قسمت 10 - واترفال (waterfall) چیست؟
واترفال یکی از مهمترین چالشهایی است که اغلب افردا با آپدیت جی تی متریکس با آن مواجه شدهاند. ما در...
آموزش جی تی متریکس

آموزش جی تی متریکس | قسمت 9 - LCP چیست و چگونه آن را کاهش دهیم؟
در این قسمت درباره اینکه LCP در Gtmetrix چیست و چطور میتوان آن را بهبود دهیم.
آموزش جی تی متریکس

آموزش جی تی متریکس | قسمت 11 - تعریف MTT یا Main thread task
در این ویدیو به بررسی اینکه MTT در GTmetrix چیست و اینکه مرورگر چطور تسک ها را انجام میدهد می پردازی...
آموزش جی تی متریکس

آموزش جی تی متریکس | قسمت 12 - TBT چیست؟
در این ویدیو به بررسی اینکه TBT در GTmetrix چیست و چطور میتوان آن را بهبود داد میپردازیم.
آموزش جی تی متریکس

آموزش جی تی متریکس | قسمت 13 - بهینهسازی تصاویر بوسیله تکنیک Lazyload
در این ویدیو GTmetrix به این میپردازیم که بهترین روش برای بهینه سازی عکس ها چیست و آیا استفاده از La...
آموزش جی تی متریکس

آموزش جی تی متریکس قسمت 14 | FOIT و FOUT چیست؟
تاحالا شده وارد سایتی بشید که زمان لود شدن به یکباره فونتش عوض بشه. در این ویدیو به بررسی این مشکل د...
آموزش جی تی متریکس

آموزش جی تی متریکس قسمت 15 | استفاده از نسل جدید تصاویر
در این قسمت از ویدیو GTmetrix به این موضوع که چطور میشه هم کیفیت بالا و هم حجم پایین در تصاویر داشته...
آموزش جی تی متریکس

قسمت 16 - بهینهسازی Third-party ها
در ویدیو GTmetrix به مبحث بهینه سازی Third-party می پردازیم.چطور بتوانیم با وجود کدهای اسکریپت آنالی...
آموزش جی تی متریکس

قسمت 17 - تعریف DOM
در این ویدیو برای اینکه درک دقیقتری از رندینگ صفحات تحت وب داشته باشیم نیاز است با DOM یا Document...
آموزش جی تی متریکس

قسمت 18 - کاهش زمان اجرایی جاوا اسکریپت
در این قسمت از ویدیو آموزش gtmetrix به نحوه بهینه سازی منابعی مثل css و جاوااسکریپت می پردازیم.
آموزش جی تی متریکس

قسمت 19 - Javascript is blame!
در این ویدیو آموزش Gtmetrix به نحوه بهینه سازی فایل های جاوااسکریپت می پردازیم
آموزش جی تی متریکس

قسمت 20 - روش امتیاز بندی راندمان در جی تی متریکس
در آخرین قسمت از فصل 1 آموزش gtmetrix و افزایش راندمان سایت به موارد تکمیلی افزایش امتیاز در جی تی م...
آموزش جی تی متریکس


.jpg)