آموزش جی تی متریکس | قسمت 9 - LCP چیست و چگونه آن را کاهش دهیم؟

سرفصل ها
- LARGEST CONTENTFUL PAINT یا LCP چیست؟
- چطور LCP را بهبود دهیم؟
- مهمترین دلایل پایین آمدن LCP کدام هستند؟
- • سرعت کند پاسخ سرور
- • جاوا اسکریپ و CSS بلاک کننده رندر (Render-blocking)
- • سرعت پایین لود شدن منابع
- • رندر در سمت کلاینت
- 1. بهینهسازی و بهبود سرعت پردازش سرور
- 2. استفاده از CDN نزدیک به کاربر
- 3. کش کردن عناصر وبسایت
- 4. استفاده از حافظه کش برای کدهای HTML سایت
- 5. استفاده از تگ اتصال ثالث در مراحل اول
- 6. به تاخیر انداختن JavaScript و CSS غیرضروری
- 7. فشردهسازی کدهای CSS
- 8. استفاده از قابلیت inline برای کدهای CSS
- 9. کاهش سرعت بارگذاری منابع
- 10. بهینهسازی و فشرده کردن تصاویر
- 11. پیش بارگذاری منابع مهم
- نتیجهگیری
LARGEST CONTENTFUL PAINT یا LCP چیست؟
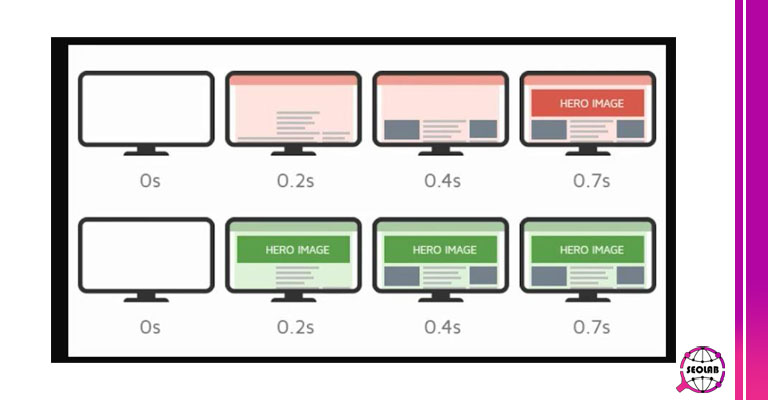
LCP یا Largest Contentful Paint یکی از فاکتورهای مهم درجی تی متریکس می باشد و معادل مدت زمانی است که طی میشود تا بزرگترین المان صفحه Paint شود. همانطور که در تصویر زیر میبنید دو نمونه از LCP در حال بررسی است در ثانیه صفر هر دو ردیف برابر هستند و هنوز چیزی لود نشده است. ردیف اول در 0.2 ثانیه هنوز بزرگترین المان شکل نگرفته است. اما در ردیف دوم در 0.2 ثانیه بزرگترین المان که معمولا بنر است شکل گرفته و سبز است. پس ردیف دوم LCP کمتری دارد. اگر بنر سایت فیلم باشد، مدت زمان بیشتری را میگیرد. بزرگترین المان صفحه همیشه عکس نیست میتواند جدول یا فیلم باشد. حالا این سوال پیش می آید که چه کارکنیم که LCP بهتری داشته باشیم؟
هنگامی که کاربران وارد یک سایت میشوند، انتظار دارند که محتوای آن صفحه در کمترین زمان ممکن بارگذاری شود! حال محتوا زمان زیادی طول بکشد که بارگذاری شود، کاربران آن سایت را ترک میکنند و این مسئله تنها به دلیل تجربه کاربری بد اتفاق میافتد. زمان بارگذاری محتوای هر صفحه اهمیت بسیار زیادی دارد و برای آن از مفهومی به نام FCP استفاده میکنند! البته این مفهوم نشان میدهد که چقدر طول میکشد تا اولین المان سایت بارگذاری شود اما نشان نمیدهد که برای بارگذاری فایلهای حجیم که معمولاً مهمترین محتوای هر صفحه هستند، چقدر زمان لازم است. همین مسئله باعث شده است تا مفهوم LCP اهمیت بسیار زیادی پیدا کند! مفهوم LCP که مخفف کلمه Largest Contentful Paint است، نشان میدهد که بزرگترین فایل یک صفحه چقدر طول میکشد تا بارگذاری شود.
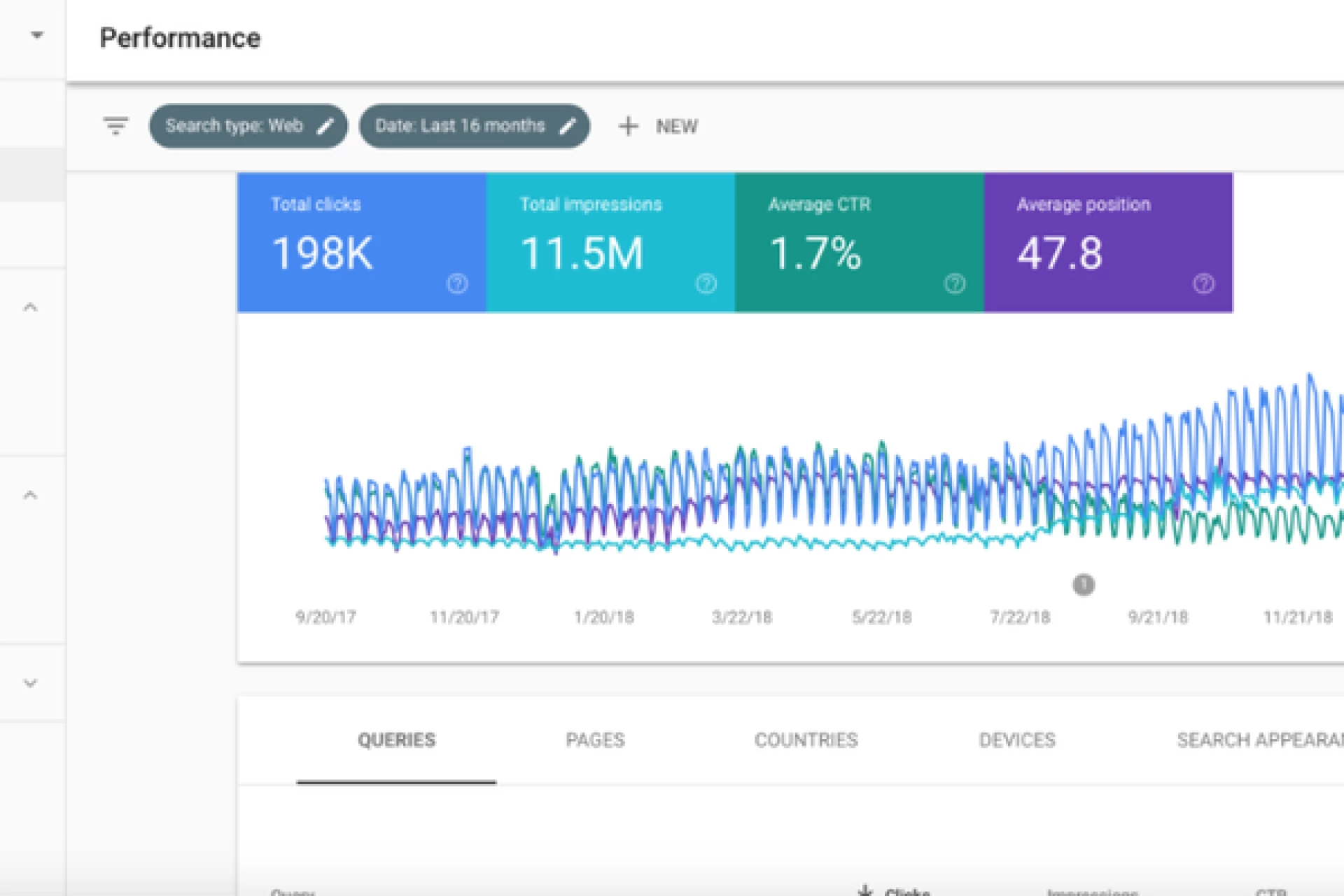
آموزش ابزار جی تی متریکس (GTmetrix)
در ابزار GTmetrix هنگامی که سایت خود را آنالیز کنید، این مفهوم دیده میشود! واحد این معیار بر اساس ثانیه است و طبیعتاً مدت زمانی است که طول میکشد تا محتوای حجیم صفحه شما نمایش داده شود. بنابراین هر چقدر این مدت زمان کمتر باشد، آن محتوا بهینهتر است و هر چقدر زمان بیشتر طول بکشد، از حالت بهینه بودن خارج میشود. بر اساس گفته GTmetrix در همین بخش، برای داشتن تجربه کاربری خوب این زمان باید 1.2 ثانیه یا کمتر باشد.

چطور LCP را بهبود دهیم؟
شاید برای شما هم پیش آمده باشد که وارد یک صفحه از یک سایت شده باشید اما هر چقدر که صبر میکنید، محتوای آن کامل بارگذاری نمیشود! به خصوص زمانی که حجم آن فایل بالا است و منابع بارگذاری آن هم از کیفیت بالایی برخودار نیستند. این مسئله باعث میشود تا شما چندین دقیقه منتظر باشید اما با محتوایی روبرو نشوید! به نظر شما اگر کاربران در سایت شما با چنین مسئلهای روبرو شوند، چه اتفاقی میافتد؟ سایت را بسته و به سراغ سایت دیگری میروند. یکی از مفاهیم بسیاری مهمی که هنگام بررسی سایت در GTmetrix وجود دارد، مفهوم LCP است. در این مقاله میخواهیم به بررسی مفهوم LCP، دلایل رخ دادن آن و در نهایت، 10 راهکار برای رفع آن بپردازیم.
مهمترین دلایل پایین آمدن LCP کدام هستند؟
اکنون که با مفهوم LCP به خوبی آشنا شدهاید، حتماً این سوال برای شما پیش میآید که چه دلایلی برای پایین آمدن بهینه بودن LCP وجود دارد! این مسئله میتواند دلایل بسیار مختلفی داشته باشد اما 4 دلیل عمده و مهم وجود دارد که در این بخش میخواهیم به بررسی آنها بپردازیم:
• سرعت کند پاسخ سرور
محتوای وبسایت شما بر روی یک سرور میزبانی میشود، حتی اگر شما یک سرور تهیه نکرده باشید و سرویس مورد استفاده شما هاست اشتراکی باشد، باز هم محتوای شما بر روی سرور اصلی میزبانی میشود. اگر سرور میزبانی شما یک سرور قدرتمند و حرفهای باشد، در مدت زمان بسیار کوتاهی محتوا برای کاربران بارگذاری میشود اما اگر یک سرور ضعیفتر باشد، مدت زمان بیشتری طول میکشد.
گاهی اوقات هم دلایل دیگری نظیر دور بودن لوکیشن سرور باعث کند شدن پاسخ سرور میشود! بنابراین یکی از مهمترین دلایلی که باعث میشود تا LCP بهینه نداشته باشید، سرعت کند پاسخ دادن سرور است. راهکارهای مختلفی برای این موضوع وجود دارد که مهمترین آنها بهینهسازی سرور، استفاده از CDN نزدیک به کاربران، کش کردن عناصر سایت و... است که در بخش بعدی به بررسی آنها میپردازیم.
• جاوا اسکریپت و CSS بلاک کننده رندر (Render-blocking)
یکی دیگر از مسائل بسیار مهمی باعث کاهش LCP میشود، بلاک شدن رندر یا خروجی است! در واقع گاهی اوقات فایلهای جاوا اسکریپت و CSS به نحوی هستند که توسط مرورگر یا سرور بلاک میشوند و این مسئله باعث طولانی شدن زمان بارگذاری حجیمترین فایل میشود. معمولاً فایلهای سیاساس و جاوا اسکریپت با این مشکل مواجه میشوند و بهتر است با بهینهسازی کدهای خود از بروز چنین مشکلی جلوگیری کنید. در هر سایت دو نوع جاوا اسکریپت و CSS وجود دارد که دسته اول ضروری و دسته دوم غیر ضروری هستند! شما باید بارگذاری هر نوع جاوا اسکریپت و CSS را بع تاخیر بیندازید.
• سرعت پایین لود شدن منابع
در هر سایت فایلهایی وجود دارند که غیر از سرور اصلی خودتان، از سرور دیگری هم بارگذاری میشوند! گاهی اوقات دسترسی کاربران به چنین فایلهایی ساده نیست و ممکن است با سرعت بسیار پایینی در دسترس آنها قرار بگیرد. به همین دلیل است که بهتر است اگر از فایلهایی که روی سرور دیگری وجود دارند استفاده میکنید، حتماً آنها را بررسی کنید و در صورت امکان، آن را بر روی سرور خود میزبانی کنید. البته گاهی اوقات مشکل از منابع نیست و نیاز به بهینهسازی یا کاهش حجم فایل دارید! بنابراین ابتدا باید دلیل اصلی مشکل را پیدا کنید و سپس اقدام به رفع مشکل کنید.
• رندر در سمت کلاینت
یکی دیگر از مسائلی که باعث میشود تا LCP از حالت بهینه خارج شود، این است همه چیز در سمت کلاینت رندر میشود! در واقع هنگامی که شما تمام فایلهای ضروری و غیرضروری خود را میخواهید در بخش کلاینت رندر بگیرید، باید توجه داشته باشید تا تا حد ممکن فایلهای جاوا اسکریپت غیرضروری را کاهش دهید! زیرا زیاد بودن فایلهای غیر ضروری آن باعث میشود تا زمان بارگذاری صفحه زیاد شود و این مسئله باعث دیر بارگذاری شدن فایل حجیم صفحه میشود. اگر شما هم با این مشکل روبرو هستید، بهتر است فایلهای غیرضروری جاوا اسکریپت را در بخش دیگری بارگذاری کنید تا سرعت بارگذاری صفحات شما افزایش پیدا کند.
این 4 مورد از مهمترین دلایلی هستند که باعث میشود LCP از حالت بهینه خود خارج شود و سایت بهینهای برای خود نداشته باشید. در بخش بعدی میخواهیم به بررسی راههای بهبود LCP بپردازیم تا بتوانید یک سایت بهینه و حرفهای داشته باشید.
راههای بهبود LCP چیست؟
تا اینجا مقاله به خوبی با مفهوم LCP آشنا شدید و اکنون زمان آن رسیده است که با راههای بهینهسازی LCP آشنا شوید. ما در این بخش به بررسی 10 روش عالی و حرفهای برای بهبود LCP میپردازیم که میتوانید متناسب با مشکل سایت خود، یک یا چند مورد از آنها را برای بهینهسازی سایت خود استفاده کنید. این راهکارها عبارتند از:
1. بهینهسازی و بهبود سرعت پردازش سرور
بالاتر گفتیم که یکی از مهمترین دلایل افزایش مدت زمان LCP، این است که سرعت پردازش سرور شما بهینه نیست! برای رفع این مشکل شما باید به بهینهسازی سرور خود بپردازید تا محتوای سایت شما سریعتر توسط مرورگر کاربر فراخوانی شود. حتی گاهی اوقات ممکن است نیاز به تغییر سرور داشته باشید تا بتوانید بهترین نتیجه را بگیرید. پیش از این که دست به چنین کاری بزنید، ابتدا مطمئن شوید که مشکل از سمت سرور است و نمیتوانید آن را بهینهسازی کنید! در شرایطی که نمیتوان سرور را بهینهسازی کرد و سرعت پردازش را افزایش داد، بهتر است سرور تغییر کند.
2. استفاده از CDN نزدیک به کاربر
یکی دیگر از مشکلاتی که باعث میشود تا زمان LCP طولانی باشد، این است که لوکیشن سرور از کاربران بسیار دور است! به عنوان مثال اگر سرور شما آمریکا باشد، قطعاً مدت زمان بیشتری را نسبت به سروری که در ایران قرار دارد طول میکشد تا اطلاعات فراخوانی شود. به همین دلیل است که LCP طولانی میشود و تجربه کاربری سایت شما را به خطر میاندازد. در چنین شرایطی بهتر است از CDN نزدیک به کاربر استفاده کنید تا به جای فراخوانی اطلاعات از سرور اصلی، از سرور CDN بارگذاری شود تا زمان بارگذاری محتوای صفحه تا حد زیادی بهینهسازی شود.
3. کش کردن عناصر وبسایت
گاهی اوقات حجم اطلاعات سایت بسیار زیاد است و همین مسئله باعث میشود تا زمان بارگذاری آن تا حد زیادی طولانی شود! برای آن که کاربر هر بار نخواهد محتوای تکراری یک صفحه را بارگذاری کند، قابلیت بسیار خوبی به نام Cache یا حافظه پنهان وجود دارد. با استفاده از این قابلیت کاربر بخشی از اطلاعات تکراری صفحه را در حافظه مرورگر خود ذخیره میکند تا هنگام باز شدن سایت، دیگر اطلاعات از سرور بارگذاری نشود و مستقیم از طریق مرورگر بارگذاری شود. این مسئله به افزایش سرعت بارگذاری و همچنین بهینهسازی LCP کمک بسیار زیادی میکند.
4. استفاده از حافظه کش برای کدهای HTML سایت
یکی دیگر از مسائلی که باعث طولانی شدن محتوای یک صفحه میشود، کدهای html سایت هستند! این کدها در سایت معمولاً تغییر نمیکنند و بارگذاری هر بار آنها از سرور تنها باعث طولانی شدن زمان لود سایت میشود. بنابراین اگر کدهای سایت شما تغییر نمیکند، بهتر است آنها را هم مانند فایلهای دیگر خود کش کنید تا با مشکل مواجه نشوید. حتی گاهی اوقات فشردهسازی این کدها هم میتواند مفید باشد اما باید حواستان باشد که فشردهسازی آنها مشکلی در بارگذاری سایت شما به وجود نیاورد.
5. استفاده از تگ اتصال ثالث در مراحل اول
اتصالات سایت هم در سرعت بارگذاری سایت و LCP تاثیر بسیار زیادی دارند! گاهی اوقات با کمک کدنویسی میتوانید به ایجاد یک اتصال زودتر کمک کنید؛ به عنوان مثال با استفاده از تگ “rel=”preconnect به راحتی میتوانید اتصال زودتر ایجاد کنید. برای استفاده از این تگ میتوانید از کد زیر استفاده کنید:
</ "link rel="preconnect" href="https://example.com>همچنین شما میتوانید جستجوهای مربوط به dns را سریعتر انجام دهید که این کار با قابلیت dns-prefetch انجام میشود و کد آن به صورت زیر خواهد بود:
</ "link rel="dns-prefetch" href="https://example.com>این کدها به شما کمک میکند تا LCP بهینهتری داشته باشید.
6. به تاخیر انداختن JavaScript و CSS غیرضروری
در بخش بالا هم گفتیم که یکی از مسائلی که باعث میشود تا سرعت بارگذاری سایت شما کمتر شود، این است که فایلهای غیرضروری همراه با فایلهای ضروری در حال فراخوانی هستند. به خصوص در کدهای JavaScript و CSS این مسئله بسیار دیده میشود و باید حتماً دقت کنید که این مشکل را رفع کنید. برای این کار بهتر است فایلهای JavaScript و CSS به دو دسته ضروری و غیرضروری دستهبندی کنید! سپس دسته ضروری را بارگذاری کنید و پس از آن دسته غیرضروری را بارگذاری کنید. این کار باعث میشود تا سرعت بارگذاری سایت شما تا حد زیادی افزایش پیدا کند و بتوانید بهترین نتیجه برای بهینهسازی LCP را بگیرید.
7. فشردهسازی کدهای CSS
یکی دیگر از راههای عالی برای بهینهسازی LCP، فشردهسازی کدهای CSS است! گاهی اوقات کدهای سیاساس باعث میشوند تا زمان بارگذاری سایت تا حد زیادی افزایش پیدا کند. بهینهسازی کدهای سیاساس حتی با ابزارهای آنلاین یا پلاگینهای مربوط به سیستمهای سایتساز امکانپذیر است. بنابراین اگر راههای قبلی را امتحان کردید اما نتوانستید نتیجه خوبی بگیرید، بهتر است فشردهسازی کدهای CSS را هم امتحان کنید تا بتوانید به بهینهسازی LCP سایت خود کمک کنید.
در تصویر بالا مشاهده میکنید که با فشردهسازی فایلهای CSS چقدر زمان بارگذاری LCP کاهش پیدا کرده است! حال فرض کنید یک سایت حجیم دارید که در آن از فایلهای متعدد سیاساس استفاده شده است. در این صورت فشردهسازی آن میتواند کمک زیادی به بهبود LCP کند.
8. استفاده از قابلیت inline برای کدهای CSS
اگر فایلهای CSS خود را تا حد امکان فشردهسازی کردید اما هنوز هم LCP راضیکننده ندارید، راه حل دیگری برای کدهای CSS شما وجود دارد. برای این کار شما میتوانید اقدام به اینلاین کردن کدهای سیاساس خود کنید. این مسئله به شما کمک میکند تا زمان بارگذاری فایلهای سیاساس کاهش پیدا کند و به راحتی بتوانید به افزایش سرعت بارگذاری سایت خود و همچنین بهینهسازی LCP کمک کنید. البته توجه داشته باشید که تنها کدهای CSS ضروری را اینلاین کنید! زیرا اینلاین کردن بیش از حد کدها خودش به تنهایی میتواند سرعت بارگذاری سایت راه کاهش دهد.
9. کاهش سرعت بارگذاری منابع
گاهی اوقات در هر صفحات سایت شما محتوایی پیدا میشوند که بارگذاری سریع آن اهمیت زیادی ندارد و اهمیت آن به اندازه بخشهای دیگری آن صفحه نیست. در چنین شرایطی بهتر است سرعت بارگذاری منابع دیگر را کاهش دهید تا منابع ضروری شما با سرعت بیشتری بارگذاری شوند! به عنوان مثال گاهی اوقات در یک صفحه ویدئو وجود دارد و بارگذاری آن بهتر است پس از سایر عناصر صفحه باشد. این مسئله تاثیر بسیار زیادی در LCP شما دارد و به راحتی میتوانید با این کار زمان بارگذاری حجیمترین فایل را کاهش دهید که در نهایت منجر به بهینهسازی LCP میشود.
10. بهینهسازی و فشرده کردن تصاویر
یکی دیگر از مسائلی که باعث میشود تا LCP خوبی داشته باشید، این است که تصاویر خود را بهینهسازی و فشردهسازی کنید! فشردهسازی تصاویر به شما کمک میکند تا بتوانید سرعت بارگذاری یک صفحه را افزایش دهید و بتوانید به بهینهسازی LCP کمک کنید! دلیل آن هم این است که عکسها تعداد زیادی دارند و معمولاً بیشترین زمان برای بارگذاری آنها نیاز است.
حال هر چقدر حجم آنها کمتر باشد، سریعتر بارگذاری میشوند و میتوانید به بهینهسازی LCP سایت خود بپردازید. برای این کار علاوه بر بهینهسازی تصاویر سایت، میتوانید تصاویر نامربوط را حذف کنید یا از فرمتهای جدید نظیر WebP که حجم بسیار کمی دارند استفاده کنید.
11. پیش بارگذاری منابع مهم
یکی دیگر از مسائلی که میتواند روی بهینهسازی LCP تاثیر بسیار زیادی داشته باشد، این است که منابع مهم سایت خود را پیش بارگذاری کنید. به عنوان مثال میتوانید فایلهای خود را که فایل CSS وجود دارند را از قبل بارگذاری کنید. در قابلیتهای کدنویسی استفاده از تگ به شما کمک میکند تا بتونید این کار را انجام دهید. پیشنهاد میکنیم برای کدهای ضروری سایت خود نظیر CSS یا JavaScript حتماً این کار را انجام دهید تا سرعت بارگذاری سایت شما تا حد زیادی افزایش پیدا کند.
نتیجهگیری
اگر از سایت GTmetrix برای بهینهسازی سرعت بارگذاری سایت خود استفاده میکنید، با مفهوم LCP روبرو میشوید! در واقع LCP زمان بارگذاری حجیمترین فایل که معمولاً مهمترین آن هم هست را اندازهگیری میکند که هر چقدر زمان بارگذاری آن کمتر باشد، بهتر است. در این مقاله سعی کردیم به بررسی کامل این مفهوم بپردازیم و دلایل مختلف آن را هم بررسی کنیم! همچنین 10 راه کار برای بهینهسازی LCP را بررسی کردیم که با استفاده از آن میتوانید تجربه کاربری سایت خود را بهبود ببخشید. اگر سوالی در مورد این مفهوم یا مسائلی که در این مقاله بررسی کردیم دارید، میتوانید از طریق بخش نظرات مطرح کنید تا در سئو لب پاسخگوی سوالات یا مشکلات شما باشیم.
قسمت بعد آموزش واترفال: