آموزش جی تی متریکس قسمت 14 | FOIT و FOUT چیست؟

در این قسمت از آموزش جی تی متریکس قصد داریم در مورد فونتها صحبت کنیم. یک بحثی در رابطه با Load شدن فونت ها وجود دارد که آیا فونتهای استفاده شده در صفحه همان ابتدای کار Load شوند؟ حتما سایتهایی را دیده اید که در ابتدای بارگزاری صفحه یک فونت پیش فرض Load میشود و سپس فونت تغییر پیدا میکند. این موضوع CLS را افزایش میدهد و باعث بالا رفتن FCP در Light house و جی تی متریکس میشود. در اصطلاح دو نوع Flashig وجود دارد .که در ادامه به توضیح آنها میپردازیم.ل
Table of Contents
Flash Of Unstyled Text (FOUT) چیست؟
این عبارت به معنی" متنی که هنوز استایلی برای آن بارگزاری نشده"، است. حالتی که در ابتدا فونت پیش فرض را نمایش میدهد و سپس به یک باره وقتی که فونت کاملا Load شد متن ما با فونت مشخص شده توسط طراح سایت نمایش داده میشود.
Flash Of Invisible Text(FOIT) چیست؟
دراین حالت فونت پیش فرضی برای کاربر نمایش داده نمیشود و کاربر محتوا را نمیبیند و به یک باره وقتی فونت مشخص شده در طراحی سایت لود شد متن با آن برای کاربر نمایش داده میشود.
هر دوحالت زیاد مناسب نیستند و Flshing باید کاهش پیدا کند. حالت FOIT خیلی بدتر است و کاربر زمان بیشتری را منتظر میماند. ترجیحا از FOUT استفاده کنید.
آموزش ابزار جی تی متریکس (GTmetrix)
روش های حل FOUT و FOIT
-
مانند قطعه کد زیر فونت ها را Preload کنیم
-
به وسیله Font display در CSS مقدار swap را به display اختصاص دهیم. مانند قطعه کد زیر
-
اگر از فونتیکنید، از Url فونت با پارامتر display=swap استفاده کنید.
fout
وقتی مرورگر صفحهای از وبسایت شما را بارگیری میکند، ممکن است قبل از بارگیری کامل فونتهای وب، محتوای متنی آماده نمایش باشد. در این شرایط، متن شما تا زمانی که فونت وب بارگیری نشده است، برای مدت کوتاهی از دید کاربر نامرئی یا پنهان میماند. به این حالت Flash of Invisible Text (FOIT) گفته میشود. اطمینان از اینکه متن شما در حین بارگذاری فونت قابل مشاهده است، به جلوگیری از تجربه کاربری منفی کمک میکند
از سویی دیگر، Flash of Unstyled Text (FOUT) مشکلی مشابه FOIT است که به دلیل عدم بارگذاری به موقع فونتها ایجاد میشود. با این حال، بازدیدکنندگان هنوز می توانند متن را در هنگام بارگیری صفحه بخوانند زیرا نزدیکترین فونت موجود برای نمایش متن استفاده میشود. توجه داشته باشید که تأثیر
FOITبر عملکرد وب در مقایسه با FOUTکمتر مشهود است
مشکل FOUT به مانند عکس زیر است:

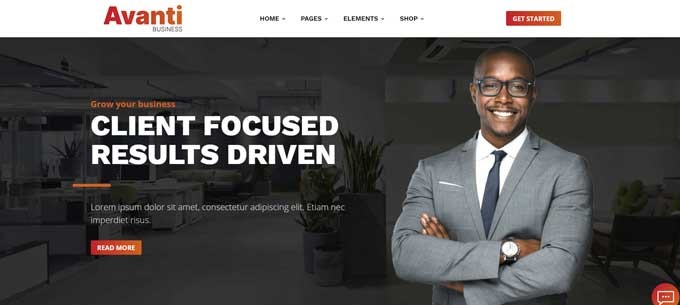
عکس زیر نشان دهنده تصویر صحیح و کاملاً لوده شده تصویر بالاست:

چگونه بارگذاری فونت بر عملکرد صفحه تأثیر میگذارد؟
برای صفحات دارای متن که از فونتهای وب استفاده میکنند، مرورگر نمیتواند متن ذکر شده را تا زمانی که فونت وب آماده نشود ارائه دهد. در بسیاری از موارد، معمولاً متن قبل از بارگذاری فونت آماده است. مرورگر پیشاپیش فضا را برای متن ایجاد میکند حتی اگر فونت وب در دسترس نباشد، در نتیجه مشکل FOIT ایجاد میشود.
چگونه جی تی متریکس این مشکل را شناسایی میکند؟
جی تی متریکس تمام فونتهای وب اعلام شده در CSS را شناسایی میکند و بررسی میکند که آیا ویژگی نمایش فونت برای هر فونت با هریک از مقادیر زیر مشخص شده است یا خیر:
· Block
· Swap
· Fallback
· Optional
اگر جی تی متریکس حتی یک آدرس فونت وب بدون موارد فوق را فوق پیدا کند، این ممیزی شروع میشود. با کلیک روی برگه مورد نظر، آدرس URLهای فونت وب نمایان میشود.
چگونه میتوان مطمئن شد که متن در حین بارگذاری فونت قابل مشاهده است؟
چند راهکار وجود دارتد تا این اطمینان حاصل شود که متن در هنگام بارگذاری فونت قابل مشاهده است:
1- پیش بارگذاری فونتهای وب
می توانید با افزودن تگ پیوند زیر به هدر HTML خود ، فونت های وب را که در هنگام بارگیری صفحه بلافاصله مورد نیاز هستند بارگیری کنید:
<link rel="preload" href="/webfontname" as="font" type="font/format" crossorigin>
"/webfontname" نام فونت در حال بارگیری است که به فرمت خاص فونت وب مانند ttf ،woff ، woff2 و غیره اشاره دارد.
2- استفاده از font-display
ویژگی font-display بر اساس اینکه بارگیری شده است یا آماده استفاده است ، نحوه نمایش فونت در هنگام بارگیری صفحه شما را تعیین می کند. مقادیر زیر را می گیرد:
· font-display: auto;
· font-display: block;
· font-display: swap;
· font-display: fallback;
· font-display: optional;
· Auto: به مرورگر میگوید از استراتژی پیش فرض نمایش فونت خود استفاده کند که توسط عامل کاربری تعریف شده است.
· Block: به مرورگر میگوید تا زمانی که فونت بارگیری نمیشود، متن را با استفاده از یک حفره نامرئی مخفی کند و سپس آن را با فونت وب انتخاب شده عوض کند.
· Swap: به مرورگر میگوید که متن را بلافاصله با استفاده از یک فونت جایگزین تا زمانی که فونت وب بارگیری نشود، ارائه دهد و سپس آن را با فونت انتخاب شده عوض کند.
· Fallback: به مرورگر میگوید که متن را به طور مختصر مخفی کند، سپس متن را با استفاده از یک فونت جایگزین تا بارگذاری فونت وب رندر کرده و در نهایت آن را با فونت انتخاب شده عوض کند.
· Optional: عملکرد مشابهی با نسخههای قبلی دارد اما به مرورگر این آزادی را میدهد که تصمیم بگیرد آیا از فونت انتخابی استفاده کند یا خیر.
برای اکثر مرورگرهای امروزی، استفاده از font-display: swap مسئله FOIT را حل میکند.
3- برای فونتهای وب گوگل
اگر از فونتهای وب گوگل در صفحه خود استفاده میکنید، میتوانید با افزودن پارامتر &display=swap در انتهای URL فونت وب خود در CSS، عملکرد font-display را اضافه کنید.
به مثال زیر توجه کنید:
<link href="googlewebfonturl&display=swap" rel="stylesheet">
googlewebfonturl آدرس فونت وب گوگل انتخابی شما است.