آموزش جی تی متریکس | قسمت 5 - شاخص سرعت (SI) چیست؟

سرفصل ها
- شاخص سرعت (SI) چیست و چه تاثیری روی سایت دارد؟
- شاخص سرعت یا Speed Index چیست؟
- شاخص سرعت بر چه اساسی سنجیده میشود؟
- شاخص سرعت چه چیزی را میسنجد؟
- شاخص سرعت و امتیازی که در جیتیمتریکس میگیرید
- چهارچوب زمانبندیِ شاخص سرعت
- چطور شاخص سرعت صفحه خود را بهبود بخشیم؟
- شاخص سرعت (SI) چه تاثیری روی سایت دارد؟
- بررسی SI در جیتیمتریکس
- شاخص سرعت چند درصد از امتیاز کلی جیتیمتریکس را شامل میشود؟
- بهینهسازی شاخص سرعت (Speed index)
- نتیجهگیری
شاخص سرعت (SI) چیست و چه تاثیری روی سایت دارد؟
شاخص سرعت معیاری است که زمان بارگذاری صفحه را با نگاهی دیگر میسنجد. این معیار مدت زمان را تا بارگذاری بخش اول صفحه شما را، یعنی بخشی که بدون اسکرول کردن و در بارگذاری اولیه به کاربر نشان داده میشود، محاسبه میکند. شاخص سرعت یا SI، به اندازۀ مرورگر مورد استفاده بستگی دارد و در نتیجه با معیارهای دیگری مانند FCP و LCP تفاوت دارد چرا که هدف سنجیدن زمان بارگذاری کل صفحه نیست.
این معیار نشانی از تجربه کاربر از صفحه شما است، اما تحلیلی که ارائه میشود رفتار بارگذاری صفحه شما را قاب به قاب میسنجد. SI (speed index) به سایر معیارهای بارگذاری صفحه پیوند خورده و در نتیجه فرصتی است برای بررسی عملکرد کلی سایت.
اگر یک سایت یا کسبوکار اینترنتی داشته باشید، حتما میدانید که فاکتورهای مختلفی روی سرعت سایت و رتبهبندی گوگل موثر هستند. یکی از فاکتورهای بسیار مهمی که برای سئو سایت اهمیت زیادی دارد، شاخص سرعت بارگذاری سایت است که اگر سایت شما سرعت پایینی داشته باشد، نمیتوانید به فکر رسیدن به صفحات اول گوگل باشید. همچنین گاهی اوقات بارگذاری سایت آنقدر طول میکشد که کاربر سایت را میبندد و به سراغ سایت دیگری میرود! اگر میخواهید با چنین مشکلاتی روبرو نشوید، شاخص سرعت یکی از مواردی است که باید حتماً آن را رعایت کنید. در این مقاله میخواهیم به بررسی شاخص سرعت (SI) بپردازیم تا با رعایت آن بتوانید وضعیت سایت خود را بهبود ببخشید.
آموزش ابزار جی تی متریکس (GTmetrix)
شاخص سرعت یا Speed Index چیست؟
یکی از نکات مهمی که برای سایت خود باید رعایت کنید، این است که سرعت سایت شما بهینه باشد. یکی از شاخصهای بسیار مهمی که سایت GTmetrix سرعت سایت شما را با آن میسنجد، شاخص Speed index یا SI است. در واقع این شاخص زمان بارگذاری سایت را با نگاهی دیگر میسنجد؛ این معیار به این صورت است که زمان بارگذاری بخش اول سایت شما که بدون اسکرول کردن بارگذاری میشود را اندازه میگیرد.
بخش اول سایت، همان بخشی است که هنگام باز شدن سایت شما برای کاربران، در همان ابتدا نمایش داده میشود و نیازی به اسکرول کردن صفحه ندارد. شاخص سرعت یکی از مهمترین فاکتورهایی است که به اندازه مرورگر کاربران بستگی دارد و با معیارهای دیگری که سرعت بارگذاری کل سایت را اندازهگیری میکند، کاملاً متفاوت است.
بر اساس نظر متخصصان سئو، SI به سایر فاکتورهای بارگذاری سایت پیوند خورده است، بنابراین فرصت بسیار خوبی برای عملکرد کلی سایت محسوب میشود. یکی از مسائل دیگری که لازم است بدانید، این است که بسیاری از فاکتورهای سرعت و سئو از طرف گوگل ارائه میشوند اما این فاکتور ارزشمند از طرف سایت WebPageTest ارائه شده است. البته پس از مدتی نه تنها گوگل داخل Lighthouse Google آورد، بلکه بعد از مدتی GTmetrix هم آن را به عنوان یکی از فاکتورهای سنجش سرعت سایت در ابزارهای خود استفاده کرد.
شاخص سرعت بر چه اساسی سنجیده میشود؟
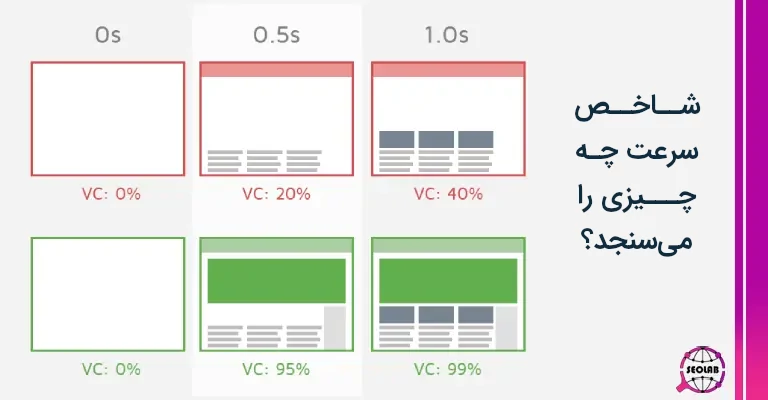
در بخش قبلی مقاله متوجه شدید که شاخص سرعت زمان کلی بارگذاری سایت را نمیسنجد، بلکه زمان صرف شده برای بارگذاری بخش اولیه سایت را محاسبه میکند! شاخص سرعت به صورت بارگذاری بخش به بخش بررسی میشود؛ به عبارت سادهتر، این شاخص بررسی میکند که در بازههای زمانی مختلف چقدر از بخش بالایی سایت شما بارگذاری و تکمیل شده است. البته جیتیمتریکس و گوگل معیارهای مهمتری برای اندازهگیری سرعت سایت دارند اما SI همانچیزی است که شاخصهای دیگر سرعت بارگذاری نظیر FCP و LCP به آن وابسته هستند. برای درک بهتر مفهوم شاخص سرعت به نمودار زیر دقت کنید:
در این نمودار دو سایت مختلف که یکی شاخص سرعت خوبی دارد و دیگری شاخص سرعتش ضعیف است، با هم مقایسه شدهاند که نتایج به صورت زیر است:
- زمان 0 ثانیه: در ثانیه صفر هر دو سایت هنوز شروع به بارگذاری نشدهاند و تازه میخواهند شروع به بارگذاری کنند.
- زمان 0.5 ثانیه: در نیم ثانیه اولیه، سایتی که شاخص سرعت مناسبی ندارد تنها 20 درصد بارگذاری شده است و سایتی که سرعت شاخص مناسبی دارد، 95 درصد بارگذاری شده است.
- زمان 1 ثانیه: در ثانیه 1 سایتی که شاخص سرعت مناسبی ندارد تنها 40 درصد بارگذاری شده است و سایتی که سرعت مناسبی دارد، 99 درصد بارگذاری شده است.
هنگامی که شما سایت خود را با استفاده از ابزار GTmetrix مورد سنجش قرار میدهید، میتوانید نموداری که در اختیار شما قرار میدهد را با نمودار بالا مقایسه کنید. البته این ابزار خودش شاخص سرعت سایت شما را ارائه میکند و شاخص سرعت بهینه را هم به شما میگوید تا بتوانید آن را بهینهسازی کنید.
شاخص سرعت چه چیزی را میسنجد؟
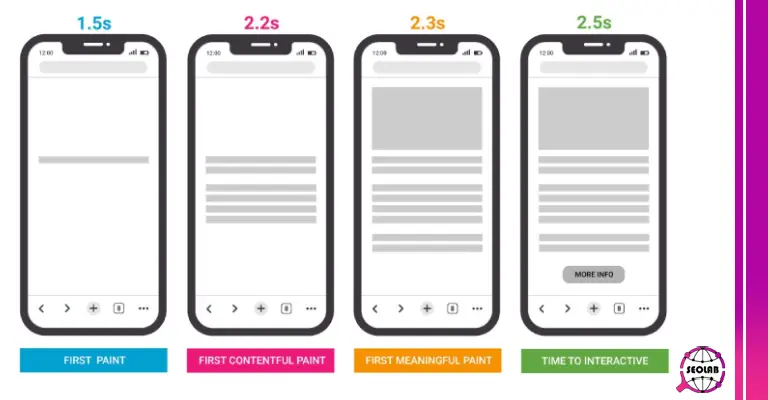
بیشتر از سنجش زمان، این معیار زمان صرف شده را محاسبه میکند. SI (speed index) با استفاده از تفاوتهای بصری میان قابهای مختلف هنگام بارگذاری صفحه شما، زمان صرف شده تا بارگذاری را محاسبه میکند. هر قاب بصری، یک بازه زمانی را نشان میدهد و به هر تصویری که گرفته میشود، بر اساس میزانِ تکمیل شدن صفحه، امتیازی داده میشود. این روند ادامه دارد تا تمام محتواهای صفحه در بخش اول آن (همان بخشی که بدون اسکرول کردن دیده میشود) کاملا دیده شود یعنی زمانی که صفحه از نظر بصری کامل به نظر میرسد. شاید این توضیح به نظر گنگ و مبهم برسد، اما اگر به تصویر زیر نگاه کنید، متوجه نحوۀ محاسبه SI خواهید شد.
در این تصویر، تفاوت صفحهای که شاخص سرعت خوبی دارد را با صفحهای که به اصطلاح کند است می بینید. در مجموعۀ اول، در یک ثانیه تنها 40 درصد از عناصر بصری صفحه کامل شده است، این در حالی است که در مجموعۀ دوم، این عدد معادل 99 درصد است.
از آنجایی که معیارهایی مانند FCP و LCP که در gtmetrixجدید معرفی شده اند در سرعت بارگذاری صفحه تأثیر دارند در شاخص سرعت هم موثر خواهند بود. به همین دلیل است که شاخص سرعت راه مناسبی است که تاثیر این دو معیار را بر صفحه وبسایت ببینید. شاخص سرعت را معیاری در نظر بگیرید برای سنجش سایر معیارها و اندازهگیریها
شاخص سرعت به تنهایی اطلاعات کاربردی زیادی به شما نمیدهد، اما، راهی موثر است برای فهمیدن اینکه تغییرات و بهینهسازیهایی که انجام دادهاید درست عمل میکند یا خیر.
شاخص سرعت و امتیازی که در جیتیمتریکس میگیرید
شاخص سرعت (speed index) 15 درصد از امتیازی است که سایت به دست میآورد که نشان از اهمیت آن دارد. هر چقدر شاخص سرعت پایینتر باشد، محتویات قاب اول صفحه سریعتر بارگذاری شده است و این یعنی کاربر سریعتر با یک صفحۀ کامل مواجه شده است.
چهارچوب زمانبندیِ شاخص سرعت
برای سنجش شاخص سرعت (speed index) از ثانیه استفاده میشود. هر چه این زمان کمتر باشد، سرعت بارگذاری و نمایش صفحه هم بیشتر است. چهارچوب زمانبندی شاخص سرعت به شرح زیر است.
- کمتر از 1311 میلیثانیه: احتیاجی به بهینهسازی صفحه نیست.
- بین 1311 تا 1711 میلیثانیه: سرعت مناسب است اما میتوانید آن را بهبود بخشید.
- بین 1711 تا 2300 میلیثانیه: سرعت از حد مناسب فراتر رفته و باید آن را بهبود بخشید.
- بیشتر از 2300 میلیثانیه: سرعت به شدت از حد مناسب فراتر رفته و حتما باید آن را بهینه کرد.
شاخص سرعت (SI) چه تاثیری روی سایت دارد؟
شاخص سرعت مسئله بسیار مهمی است اما مهمترین فاکتورهای گوگل که سرعت سایت شما را بر اساس آن سنجیده میشود، FCP و LCP هستند! با این حال هر چقدر شاخص سرعت سایت شما بهینهتر باشد، این دو فاکتور هم بهینهتر میشود. اگر بخواهیم این موضوع را سادهتر بررسی کنیم، باید بگوییم که SI تاثیر مستقیم و زیادی روی دو فاکتور دیگر دارد. همچنین معمولاً فاکتورهای این سه مورد برای بهینهسازی سرعت تا حدودی یکسان هستند و بهینهسازی هر یک، بر روی دو مورد دیگر هم تاثیرگذار است.
با توجه به این که سرعت سایت یکی از فاکتورهای مهم سئو محسوب میشود، پیشنهاد میکنیم حتماً اقدام به بهینهسازی Speed index کنید تا بتوانید به رتبههای بهتری دست پیدا کنید. اما چگونه میتوان به بهینهسازی آن پرداخت؟ در بخشهای بعدی این مسئله را به صورت کامل مورد بررسی قرار میدهیم.
بررسی SI در جیتیمتریکس
اگر در حوزه سئو یا وبمستری فعالیت داشته باشید، حتماً ابزار جیتیمتریکس را میشناسید! در واقع GTmetrix ابزاری برای اندازهگیری سرعت و زمان بارگذاری سایت بر اساس فاکتورهای مختلف است. پس از آن که این ابزار آنالیز خود را تکمیل میکند، یک گزارش کامل به همراه راه حل های رفع مشکلات سایت ارائه میکند که با خیالی آسوده میتوانید مشکلات سایت خود را رفع کنید. یکی از فاکتورهایی که توسط GTmetrix بررسی میشود، شاخص سرعت است. برای این کار در مرحله اول باید وارد سایت جیتیمتریکس شوید و آدرس سایت خود را وارد کنید:
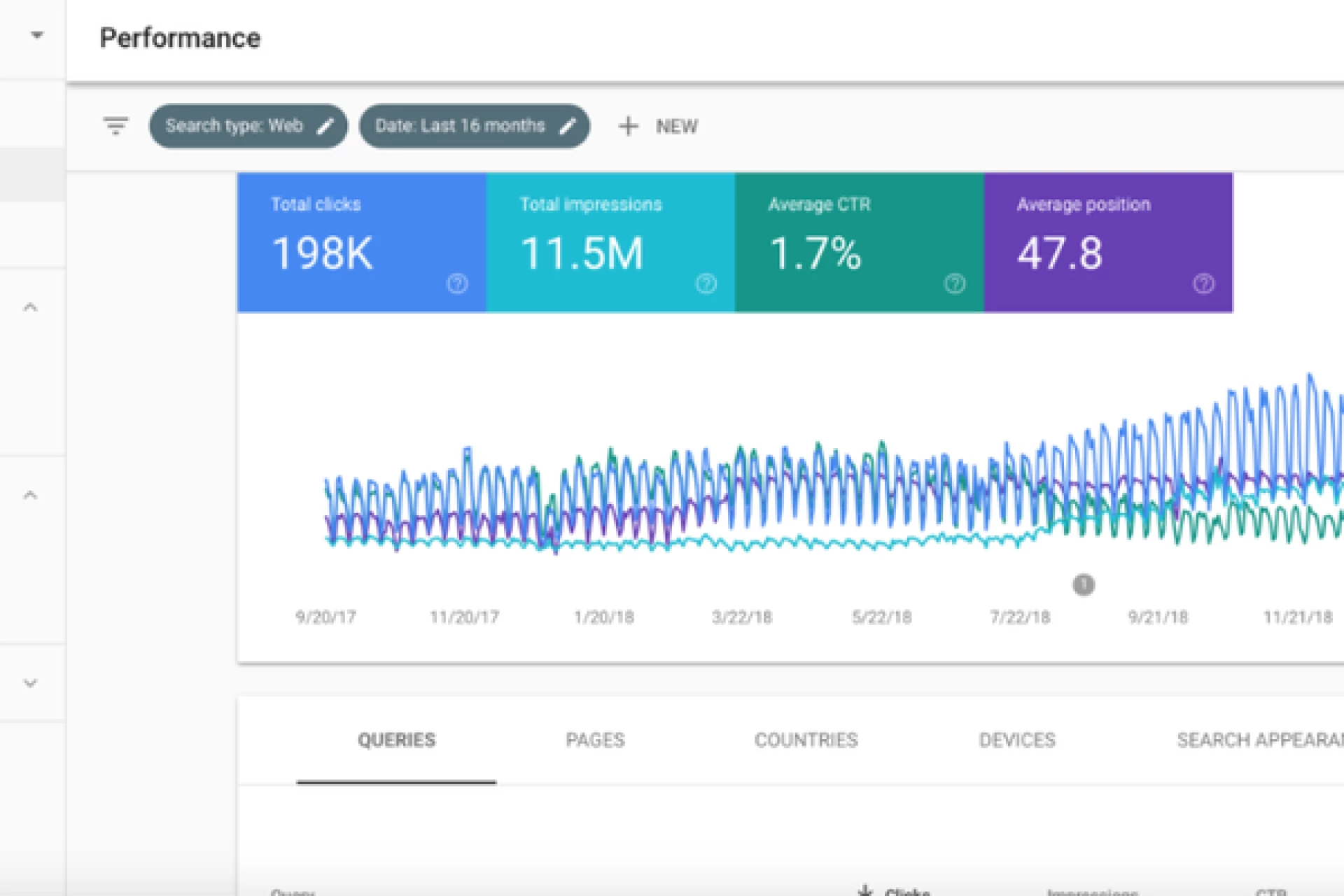
پس از ارائه گزارش، کافی است وارد بخش Performance شوید تا اطلاعات خوبی را مشاهده کنید! در این قسمت گزارش مربوط به Speed Index هم مشاهده میشود که نشاندهنده شاخص سرعت سایت شما است. با بردن موس خود روی علامت سوال اطلاعات بیشتری در اختیار شما قرار میگیرد که نوشته است برای ایجاد تجربه کاربری مناسب برای کاربران، بهتر است شاخص سرعت 1.3 یا حتی کمتر باشد.
حال اگر شاخص سرعت شما کمتر از 1.3 باشد، به این معنی است که SI سایت کاملاً بهینه است اما اگر بیشتر باشد، نیاز به بهینهسازی دارد. البته شاخص سرعت بیشتر از 1.3 به این معنی نیست که سایت شما مشکل خاصی دارد، اما با توجه به تحقیقات بهتر است از این مقدار کمتر باشد که تجربه کاربری خوبی برای کاربران فراهم شود.
بهینهسازی شاخص سرعت (Speed index)
اگر شاخص سرعت سایت شما پایین باشد، مشکلاتی نظیر بارگذاری دیرتر سایت به وجود میآید که این مسائل میتواند باعث کاهش رتبه سایت شما در گوگل شود. به همین دلیل پیشنهاد ما این است که اگر با مشکل بهینه نبودن شاخص سرعت روبرو هستید، هر چه سریعتر آن را بهینهسازی کنید. البته بهینهسازی شاخص سرعت ممکن است نیاز به تخصص و دانش کافی در زمینه کدنویسی داشته باشد اما گاهی اوقات به کمک پلاگینهای مربوط به سایتسازهای مختلف نظیر وردپرس میتوانید آن را بهینهسازی کنید. در این بخش میخواهیم به بررسی 5 راهکار عملی که کمک زیادی به بهبود وضعیت سایت شما میکند، میپردازیم:
1. کاهش زمان اجرای فایلهای جاوا اسکریپت
یکی از بخشهای بسیار مهم هر سایت که فرآیند اجرای سایت با کمک آن اجرا میشود، فایلهای جاوا اسکریپت است. در واقع در هر سایتی چندین فایل جاوا اسکریپت وجود دارد که هر یک وظایف خاص خود را دارند! حال اگر این فایلهای جاوا اسکریپت به صورت بهینه کدنویسی نشده باشند، باعث میشود تا سرعت بارگذاری آن کم شود و در نهایت سرعت سایت را کاهش دهد. بنابراین یکی از راههای بهینهسازی شاخص سرعت این است که زمان اجرای فایلهای جاوا اسکریپت را کاهش دهید. برای کاهش زمان اجرای فایلهای جاوا اسکریپت میتوانید بخشهای اضافی آن را حذف کنید یا کدهای موجود در فایل جاوا اسکریپت را بهینهسازی دهید.
2. کاهش عملکرد رشته اصلی یا main-thread
یکی دیگر از بخشهای مهم جاوا اسکریپت در سایت، main-thread است که برای مدیریت بیشتر کارهای مربوط به محتوای صفحه استفاده میشود. در واقع مرورگر برای آن که اطلاعات یک سایت را به صورت کامل نمایش دهد، ابتدا باید آن را بخواند که گاهی اوقات فایل جاوا اسکریپت زمان بسیار زیادی را برای اجرا میگیرد. به همین دلیل یکی از راههای بهینهسازی شاخص سرعت این است که عملکرد موجود در هر فایل را کاهش دهید تا مدت زمان بارگذاری آن بهبود پیدا کند. دلیل آن هم این است که اگر یک فایل جاوا اسکریپت در حال اجرا باشد، مرورگر فایل بعدی را تا زمانی که فایل قبلی به صورت کامل اجرا نشده باشد، اجرا نخواهد کرد. همین مسئله باعث افزایش زمان بارگذاری سایت میشود که در نهایت شاخص سرعت هم بهینه نخواهد بود.
3. حذف فایلهای جاوا اسکریپت بدون استفاده
در هر سایت فایلهایی وجود دارند که هیچگاه مورد استفاده قرار نمیگیرند! چنین فایلهایی نه تنها فایده ندارند، بلکه شاخص سرعت سایت را هم از حالت بهینه خارج میکنند. اگر میخواهید یک سایت بهینه داشته باشید، باید حتماً فایلهای اضافی را حذف کنید. یکی از مهمترین انواع فایلهایی که بخش بزرگی از پردازش سایت را به خود اختصاص میدهند و جلوی بارگذاری سریع سایت را میگیرد، فایلهای جاوا اسکریپت است. بنابراین اگر در سایت شما فایل جاوا اسکریپتی وجود دارد که از آن استفاده نمیکنید، پیشنهاد میکنیم همین الان آن را حذف کنید تا به بهینهسازی شاخص سرعت سایت خود کمک کرده باشید.
4. کاهش کدهای بارگذاری شده از منابع خارجی
در هر سایت کدهایی وجود دارند که از منابع خارجی بارگذاری میشوند! گاهی اوقات به دلیل دسترسی نامناسب وبسرویس و سرور، این کدها زمان بسیار زیادی برای بارگذاری نیاز دارند که گاهی اوقات هم بارگذاری نمیشوند. این مسئله باعث میشود تا مدت زمان بارگذاری سایت تا حد بسیار زیادی کاهش پیدا کند و گاهی اوقات چندین دقیقه لود شدن یک سایت طول بکشد. این مسئله باعث میشود تا زمان بارگذاری و شاخص سرعت افزایش پیدا کند و در نهایت، سایت از حالت بهینه بودن در بیاید. بنابراین پیشنهاد میکنیم حتماً اقدام به کاهش کداهای بارگذاری شده از منابع خارجی کنید تا بهترین نتیجه را از آن بگیرید.
5. تبدیل فایلهای بزرگ جاوا اسکریپت به فایلهای کوچکتر
همانطور که در بالاتر هم اشاره کردیم، در مرورگرها اگر یک فایل جاوا اسکریپت در حال بارگذاری باشد فایل دیگری بارگذاری نخواهد شد. همین مسئله موجب می شود تا شاخص سرعت شما بهینه نباشد! یکی از بهترین راهها برای جلوگیری از این مسئله، این است که فایلهای بزرگ جاوا اسکریپت خود را به فایلهای کوچکتر تبدیل کنید تا در مدت زمان کوتاهتری، سایت شما بارگذاری شود.
با رعایت این 5 نکته به راحتی میتوانید به بهینهسازی شاخص سرعت سایت بپردازید! البته ممکن است نیاز به متخصص جاوا اسکریپت داشته باشید تا بتوانید فایلهای خود را بهینهسازی یا فشرده کنید.
نتیجهگیری
شاخص سرعت (Speed index) یکی از مسائل بسیار مهمی است که در بارگذاری سایت تاثیر زیادی دارد! همچنین اگر کسبوکار اینترنتی داشته باشید، حتماً میدانید که سرعت بارگذاری سایت اهمیت بسیار زیادی دارد و میتواند رتبه سایت شما را تا حد بسیار زیادی جابجا کند. بنابراین باید حتماً به مسئله شاخص سرعت اهمیت زیادی بدهید و با کمک روشهای مختلف آن را بهینهسازی کنید!
در این مقاله به بررسی کامل شاخص سرعت سایت و هر چیزی که در آن اهمیت دارد، پرداختیم. همچنین 5 روش عالی برای بهینهسازی شاخص سرعت سایت را هم بررسی کردیم که کمک زیادی به شما میکنند. اگر سوالی دارید، میتوانید از طریق بخش نظرات مطرح کنید تا شما را به صورت کامل راهنمایی کنیم و شما هم بتوانید مشکلات سایت خود را جهت بهینهسازی شاخص سرعت رفع کنید.
قسمت بعد RBT و RBR چیست: