آیا استفاده از Trailing Slash در انتهای URL ضروری است؟

آیا استفاده از Trailing Slash در انتهای URL ضروری است؟ برای پاسخ به این سوال، لازم است با این عبارت آشنا شوید. د رواقع Trailing Slash همان نشان اسلش «/» است که در انتهای URL قرار میگیرد؛ مثلا www.domain.com/ یا www.domaon.com/page/. گفتنی است، Trailing Slash برای تشخیص دایرکتوریِ دارای Trailing Slash از فایل بدونTrailing Slash به کار میرود.
از اینجای متن برای سادگی بیشتر، Trailing Slash را به اختصار اسلش خواهیم نامید.
سر فصل
این روزها، URL ها در اکثر سیستمها به فایل ها اشاره نکرده و در واقع یک رکورد ذخیره شده در دیتابیس هستند.
نکاتی مهم در خصوص Traling Slash
با توجه به ساختار URL شما میتوانید برخورد متفاوتی میشود با اسلش در انتهای URL داشته باشید. اینکه شما از اسلش استفاده کنید یا نه به استراتژی شما بستگی دارد. در این زمینه نکات مختلفی وجود دارد که آن هارا با هم مرور میکنیم.
- قرار دادن اسلش بعد از نام دامنه، هیچ تفاوتی ایجاد نمی کند.
به تساوی زیر توجه کنید؛ در این مثال هر دوی URL ها یکسان هستند و هیچ فرقی نمیکند از کدامیک استفاده کنید:
domain.com = domain.com/
- قرار دادن اسلش بعد از URL های دیگر (بجز نام دامنه) تفاوت ایجاد می کند.
به مثال زیر توجه کنید. این دو URL به هیچ وجه یکسان نیستند :
domain.com/page ≠ domain.com/page/
در واقع به جز اسلش اول که بلافاصله بعد از دامنه وجود داشته و بی تأثیر است، اگر پس از عبارت بعدی (در اینجا کلمه page) اسلش بیاید، URL متفاوتی میسازد.
- فایلها نباید به اسلش ختم شوند.
در بیشتر موارد، اگر پس از فایلی مانند .html، .php، .js، .css، .pdf، .jpg اسلش اضافه کنید، فایل اجرا نمیشود. به این دلیل که در این حالت، اکثر سیستم ها فرض می کنند که فایل مورد نظر یک فولدر است. در نتیجه از آنجایی که پس از این اسلش چیزی وجود ندارد، معمولا صفحه 404 به کاربر نشان داده می شود.
Trailing Slash در سئو چه نقشی دارد؟
اکنون که با مفهوم و کاربرد اسلش آشنا شدید، بیایید نقش آن را در سئوی سایت بررسی کنیم. به طور کلی بسته به این که سیستم شما چگونه کار میکند، ممکن است تصمیمات متفاوتی بگیرید. در این زمینه هم چند سناریوی معمول وجود دارد که ممکن است با آنها روبرو شوید.
| همان محتوایی که از طریق URL با اسلش نشان داده می شود، با به کارگیری URL بدون اسلش نیز، نمایش داده میشود. |
همانطور که پیش از این نیز اشاره کردیم، اگر محتوای شما هم در نسخه با اسلش و هم در نسخه بدون اسلش قابل مشاهده باشد، ممکن است با صفحات به عنوان URL هایی جداگانه برخورد شود. اینجا یک مشکل وجود دارد. در این شرایط محتوای موجود در نسخه های مختلف، باعث ایجاد محتوای تکراری (duplicate content) می شود.
البته در بیشتر مواقع این مشکل با قرار دادن تگ کنونیکال در صفحه ما برطرف میشود. حتی اگر این کار را نکنید،گوگل نیز نسخه اصلی محتوا را برای شما انتخاب خواهد کرد.

چه بخواهید از اسلش استفاده کنید یا چه نه، باید مطمئن شوید که تمام سیگنالهای کنونیکال مانند ریدایرکتها، سایتمپ، لینک های داخلی، تگ های کنونیکال و مواردی از این دست، همه به نسخه مورد نظر شما منتهی می شوند.
محتواهای متفاوت در URL بدون اسلش و URL با اسلش نشان داده میشود
بعضا ممکن است با توجه به مواردی مانند زبان برنامه نویسی سایت شما آدرس صفحه بدون اسلش و با اسلش بصورت آدرس های مجزا تلقی شوند. ایدهآل ترین حالت ممکن این است که یک نسخه را برای ایندکس شدن و نشان دادن به کاربران در نظر گرفته و نسخه دیگر را به آن ریدایرکت کنید.
اضافه و حذف کردن Trailing Slash در محیطهای مختلف
همانطور که گفتیم اضافه یا حذف کردن اسلش بستگی به سیستم شما دارد. پس بهتر است بر اساس موارد زیر، اقدام کنید:
- مورد اول htaccess
حذف کردن اسلش:
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)/$ /$1 [L,R=301]
برای این کار میتوانید مطابق با کد بالا اقدام کنید. توجه کنید که عبارت «!-d» دایرکتوری را جستجو می کند و اگر دایرکتوری وجود داشته باشد، اسلش پایانی را حذف نمی کند. اگر این نکته را در نظر نگیرید ممکن است صفحات دایرکتوری اصلی را از بین ببرید.
اضافه کردن اسلش :
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*[^/])$ /$1/ [L,R=301]
برای این کار می توانید طبق فرمول بالا عمل کنید. توجه فرمایید که عبارت «!-f» فایلها را جستجو می کند و اگر یک مورد وجود داشته باشد، اسلش را اضافه نمی کند. این فرآیند عکس ها و فایلهای CSS، JS، و pdfها را از نابود شدن حفظ می کند.
- مورد دوم Wordpress
در محیط وردپرس می توانید با ورود به قسمت تنظیمات اسلش پایانی را اضافه یا حذف کنید. برای این کار ابتدا وارد گزینه setting یا همان تنظیمات شده و سپس بر روی گزینه Permalinks یا پیوندهای یکتا کلیک کنید. در این بخش ساختار دلخواه خود را انتخاب کنید:
- انتخاب گزینه /%postname%/ به معنای اضافه کردن اسلش پایانی به URL است.
- انتخاب گزینه /%postname% به معنای حذف کردن اسلش پایانی از URL است.
- مورد سوم JavaScript Framework
به دلیل وجود روترها در این سیستم، این کار کمی متفاوتتر از آنچه پیش از این گفتیم، است. شما می توانید نحوه کار URL ها در روتر را به صورت دلخواه تنظیم کنید. حتی اگر نمی خواهید وقت زیادی را صرف این موضوع کنید، یک راهکار برایتان در نظر گرفته شده است؛ در اکثر این سیستم ها ماژولهای از قبل ساخته شدهای برای افزودن یا حذف Trailing Slash وجود دارد.
Trailing Slash چه تأثیری در گزارش ها دارد؟
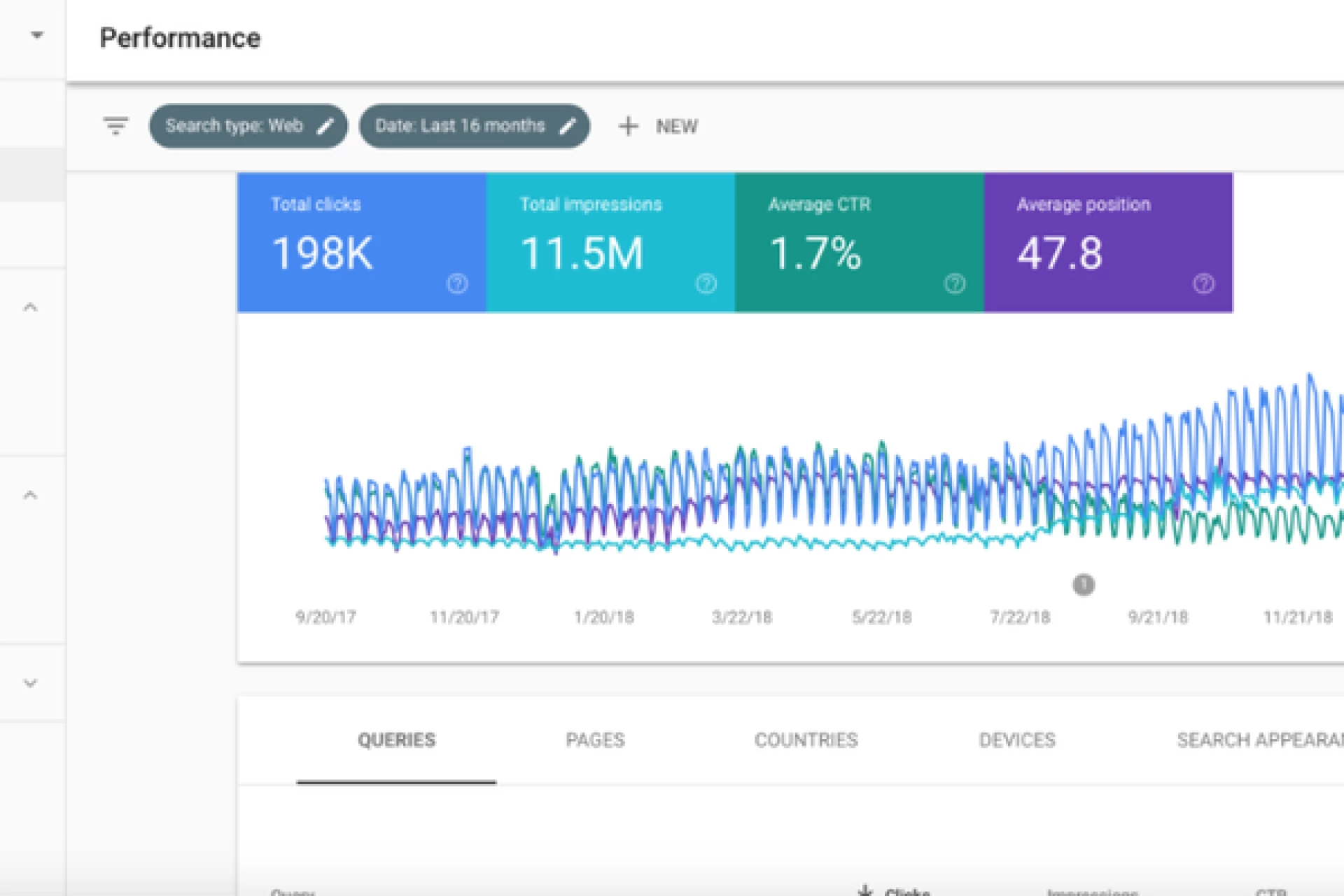
زمانی که میخواهید تصمیم بگیرید که از اسلش استفاده کنید یا خیر، باید گزارشهای مربوطه را هم در نظر بگیرید. همانطور که در آموزش گوگل سرچ کنسول مطرح شد، میتوانید اکانتتان را با استفاده از Prefix property URL یا Domain Property، ایجاد کنید.
اگر از روش URL Prefix استفاده میکنید ولی از اسلش استفاده نمیکنید مانند: (domain/folder)، گوگل اسلش را در هر صورت اضافه خواهد کرد. بنابراین هیچیک بازدیدهایdomain.com/folder (بدون اسلش پایانی) گزارش نمیشود چرا کهdomain.com/folder/ در یک سطح بالاتر قرار دارد.
همچنین در مورد گوگل آنالیتیکس (GA) هم اگر قصد گرفتن گزارش content drilldown از طریق فولدر را دارید و صفحات اصلی شما اسلش ندارند، با مشکل مشابه مواجه خواهید شد. اگر نسخه با اسلش و نسخه بدون آن، هر دو بالا می آیند، پس هر دو نیز در آنالیتیکس گزارش داده می شوند.
اگر میخواهید دیتای آنالیتیکستان را یکپارچه کنید و برای هر دو نسخه گزارش جداگانه نگیرید، میتوانید با ساخت یک فیلتر طبق تصویر زیر، اسلش را به انتهای urlهایتان اضافه کنید.
Regex مورد نظر آن هم این گونه است:
^(/[a-z0–9/_-]*[^/])$
نکته پایانی
در انتهای این بخش از مطالب، ذکر این نکته خالی از لطف نیست که تغییر همیشه با میزانی از ریسک همراه است؛ بنابراین به جز در شرایطی که تنظیمات پیش فرضتان موجب مشکلاتی نشود، مجبور به ایجاد تغییر در urlهایتان نیستید. همچنین تکنولوژی تغییر کرده است، بایدها و نبایدهای قدیمی url در مورد بحث اسلش، روی بسیاری از وبسایتهای مدرن دیگر موضوعیت ندارد.