آموزش بهینه سازی نسخه موبایل سایت

چند سالی است که کاربران از موبایل نسبت به کامپیوتر استفاده بیشتری دارند و دور از انتظار هم نیست که اگر کاربران موبایلی بازدید کننده از سایت نسبت به کامپیوتر بیشتر باشد. همین مسئله باعث شده تا تقریباً همه سایت ها به فکر بهینه سازی نسخه موبایل سایت خود باشند! اگر شما هم یک وب سایت دارید و می خواهید که اکثر بازدیدکنندگان خود از به دلیل بهینه نبودن نسخه موبایل از دست ندهید، در این مقاله همراه ما باشید. در این مقاله می خواهیم به بررسی مفهوم بهینه سازی نسخه موبایل سایت، تاثیر آن در سئو و در نهایت 20 مرحله برای بهینه سازی نسخه موبایل را بررسی کنیم.
سر فصل ها
- بهینه سازی نسخه موبایل سایت چیست؟
- چرا بهینه بودن نسخه موبایل سایت برای سئو مهم است؟
- 20 مرحله بهینه سازی نسخه موبایل سایت
- ⦁ استفاده از قالب با کدنویسی بهینه
- ⦁ ریسپانسیو کردن قالب سایت
- ⦁ حذف المان های غیرضروری برای کاربران
- ⦁ استفاده از HTML5 به جای فلش
- ⦁ استفاده از متا تگ Viewport
- ⦁ غیرفعال کردن قالبیت Autocorrect در فرم ها
- ⦁ بهینه سازی اندازه دکمه های سایت در نسخه موبایل
- ⦁ بهینه سازی اندازه فونت ها برای نمایش در موبایل
- ⦁ فشرده سازی تصاویر برای بارگذاری سریع تر در موبایل
- ⦁ فشرده سازی کدهای CSS سایت
- ⦁ قرار دادن دکمه سوئیچ به نسخه دسکتاپ سایت
- ⦁ عدم استفاده از URL موبایل
- ⦁ استفاده از قابلیت کش (Cache)
- ⦁ فاصله گذاشتن بین المان های مختلف سایت
- ⦁ رفع خطاهای فنی سایت
- ⦁ استفاده هوشمندانه از پاپ آپ در موبایل
- ⦁ رعایت محدودیت های تگ عنوان صفحات
- ⦁ استفاده از amp برای سایت
- ⦁ بهبود Mobile Usability در گوگل سرچ کنسول
- ⦁ بررسی دسترسی ربات های گوگل به سایت
- چگونه بهینه بودن نسخه موبایل سایت را بررسی کنیم؟
- نتیجه گیری
بهینه سازی نسخه موبایل سایت چیست؟
اگر به دور و بر خود نگاه کنید، متوجه می شوید که هر کاربر از یک موبایل استفاده می کند! تکنولوژی در موبایل ها به قدری پیشرفته است که هر کاربر به راحتی می تواند هر سایتی که نیاز دارد را باز کند و اطلاعات موردنیاز خود را دریافت کند. همین مسئله باعث می شود که بهینه سازی نسخه موبایل سایت اهمیت بسیار زیادی پیدا کند؛ چرا؟ دلیل آن، این است که اگر سایت شما از نظر نسخه موبایلی بهینه نباشد، کاربر سایت را ترک کرده و به سراغ سایت دیگری می رود. در حال حاضر هم بیش از 53 درصد کاربران از موبایل برای مشاهده سایت استفاده می کنند. پس بهینه نبودن نسخه موبایل سایت به معنای از دست دادن بیش از نیمی از ترافیک دریافتی است.

همچنین اگر نسخه موبایل سایت بهینه نباشد، حتی اگر کاربر در سایت بماند اطلاعات مفیدی دریافت نمی کند! زیرا نحوه ارائه اطلاعات در سایت هایی که بهینه نیستند، درست نیست. در واقع کاربر نمی تواند محتوای صفحه غیر بهینه را به خوبی مشاهده کند! در نتیجه حتی ماندن کاربر در چنین صفحه ای هم نمی تواند برای او مفید باشد و در نهایت شما یک تجربه کاربری غیر بهینه در اختیار کاربر قرار داده اید. بنابراین بهینه سازی نسخه موبایلی سایت به این معنی است که بتوانید بخش های مهم سایت را به صورت صحیح به کاربران نمایش دهید.
چرا بهینه بودن نسخه موبایل سایت برای سئو مهم است؟
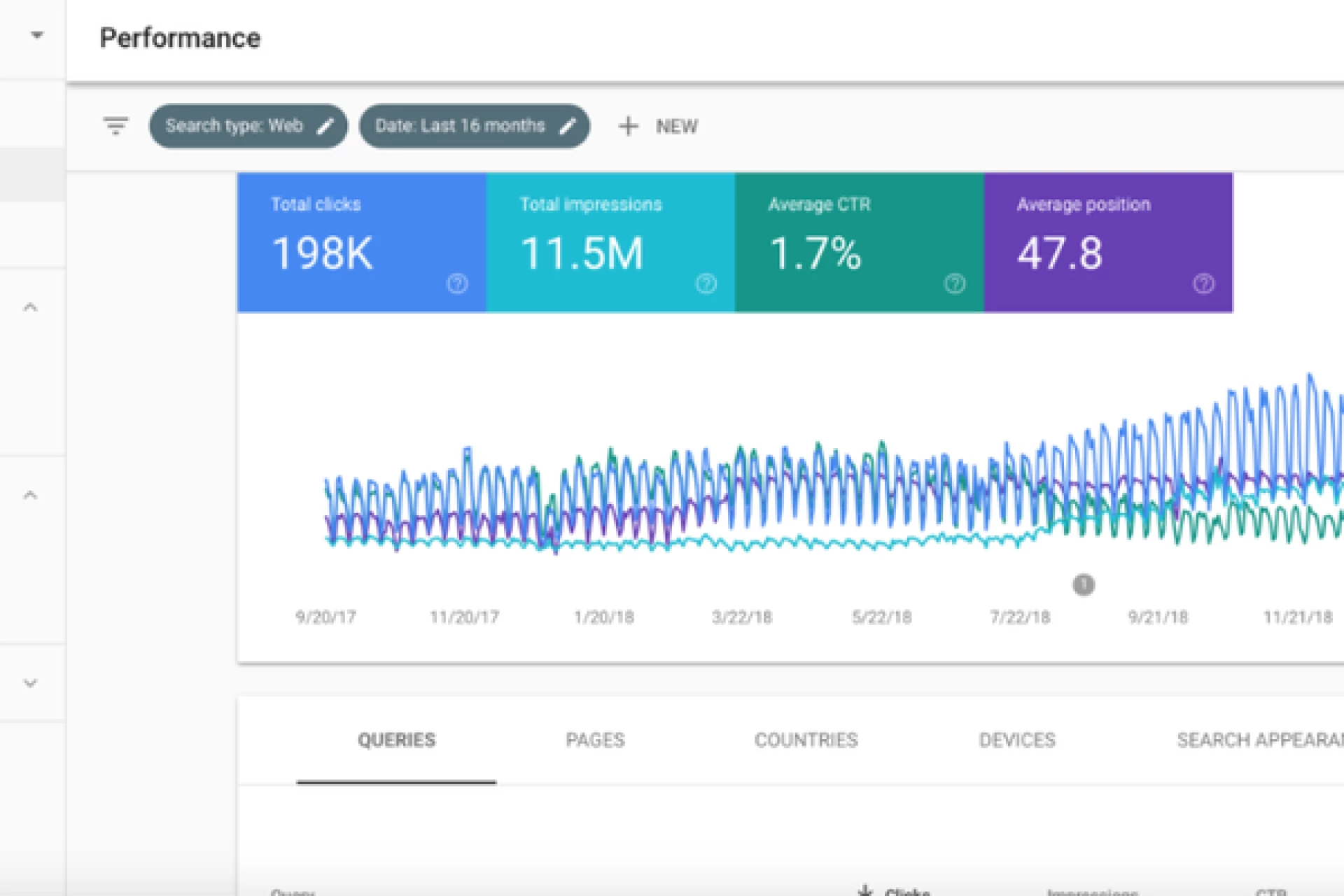
سئو به معنای بهینه سازی سایت برای موتورهای جستجو است! یکی از فاکتورهای بسیار مهمی که روی رتبه سایت شما در گوگل تاثیر دارد، رفتار کاربران است. اگر کاربران رفتار خوبی با سایت شما داشته باشند، گوگل متوجه می شود که سایت شما برای کاربران مفید و ارزشمند بوده است. همین مسئله باعث می شود تا رتبه سایت شما در صفحه نتایج جستجوی گوگل بهبود پیدا کند. منظور ما از رفتار خوب کاربران این است هنگامی که کاربر وارد سایت می شود، محتوای آن صفحه را کامل بررسی کند و به سرعت خارج نشود. این مسئله به معنای رفتار خوب کاربران است و در سئو تاثیر زیادی دارد.

برای آن که بتوانید با رفتار خوب کاربران سایت مواجه شوید، باید نسخه موبایل سایت خود را بهینه سازی کنید. بهینه سازی نسخه موبایل سایت به این معنی است که سایت شما از همه نظر برای کاربران موبایل بهینه باشد. در قدم اول باید سایت در کوتاه ترین زمان ممکن برای کاربران بارگذاری شود. سپس محتوای شما به صورت کامل در اختیار کاربران قرار بگیرد. المان های مختلف سایت بدون مشکل به کاربران نمایش داده شود. در نهایت، هر چیزی که باعث می شود تا کاربر راحت تر محتوای سایت شما را مشاهده کند را رعایت کرده باشید. در بخش بعدی به بررسی کامل این موضوع خواهیم پرداخت.
20 مرحله بهینه سازی نسخه موبایل سایت
اگر یک وب سایت دارید و می خواهید رتبه های اول گوگل را بدست آورید، باید آن را بهینه سازی کنید. در این بخش از مقاله می خواهیم به بررسی 20 مورد از راه های بهینه سازی نسخه موبایل سایت بپردازیم تا بتوانید به بهینه سازی نسخه موبایل سایت خود بپردازید:
⦁ استفاده از قالب با کدنویسی بهینه
اولین مسئله ای که برای داشتن یک سایت با نسخه موبایل بهینه داشته باشید، این است که از یک قالب با کدنویسی استاندارد استفاده کنید. در حال حاضر برای سیستم های مدیریت محتوای مختلف قالب های استاندارد زیادی وجود دارد که می توانید از آن ها استفاده کنید. قالبی که کدنویسی استانداردی دارد، زمان بارگذاری بسیار کوتاهی دارد و کاربران به راحتی می توانند همه بخش های آن را دسترسی داشته باشند. از طرف دیگر، قالب استاندارد از نظر گوگل بهینه است و ربات های گوگل هم به همین دلیل راحت تر می توانند محتوای صفحات مختلف سایت شما را بررسی کنند.
⦁ ریسپانسیو کردن قالب سایت
یکی دیگر از مسائلی که برای بهینه سازی نسخه موبایل سایت اهمیت زیادی دارد، ریسپانسیو کردن قالب سایت است. در واقع کاربران هنگامی که با استفاده از موبایل سایت شما را بازدید می کنند، انتظار دارند که بخش های مختلف آن به درستی در موبایل نمایش داده شود. با توجه به این که درصد کاربران موبایل بالا است، اهمیت زیادی دارد که سایت شما ریسپانسیو باشید. ریسپانسیو بودن سایت به معنای نمایش درست سایت در انواع موبایل ها و تبلت ها است! همچنین ریسپانسیو بودن سایت به رشد شما در سئوی سایت هم کمک زیادی می کند.
⦁ حذف المان های غیرضروری برای کاربران
در نسخه کامپیوتر شما می توانید هر المانی را اضافه کنید و کاربران هم با آن مشکلی نخواهند داشت. اما کاربران موبایل محدود هستند و اگر بخواهید المان های زیادی را در سایت به آن ها نمایش دهید، با مشکل مواجه خواهید شد. دلیل آن هم محدودیت فضا و عملکرد موبایل در نمایش سایت است! به همین دلیل است که متخصصان سئو و بهینه سازی می گویند که تنها المان های ضروری و کاربردی را در سایت خود قرار دهید. اگر یک سایت دارید، المان های غیرضروری را از نسخه موبایل خود حذف کنید و تنها المان های ضروری را به شکل درستی در سایت نمایش دهید.
⦁ استفاده از HTML5 به جای فلش
اگر یادتان باشد، در گذشته سایت های فلش زیادی وجود داشتند! سایت های فلش آن قدر سنگین بودند که گاهی اوقات چندین دقیقه با توجه به سرعت پایین اینترنت باید منتظر آن می ماندید. پس از گذشت زمان، فایل های فلش جای خود را به HTML5 دادند و همان محتوا را به صورت بسیار سبک و بهینه ارائه می شد. اگر در سایت خود از فلش استفاده می کنید و در نسخه موبایل هم نمایش می دهید، سایت شما در نسخه موبایل بهینه نیست! همین الان به کمک یک متخصص فایل های فلش خود را تبدیل به HTML5 کنید تا از نتایج آن شگفت زده شوید.
⦁ استفاده از متا تگ Viewport
اگر به دنبال بهینه سازی نسخه موبایل سایت خود هستید، تگ Viewport کمک زیادی به شما می کند. این تگ به شما کمک می کند تا نحوه نمایش سایت خود در انواع موبایل ها را کنترل کنید. در واقع این تگ، باعث می شود تا عرض صفحه متناسب با اندازه صفحه نمایش موبایل تنظیم شود و در نهایت، نمایش بهتری داشته باشد. برای استفاده از اینتگ کافی است کد زیر را در بخش از صفحه موردنظر خود قرار دهید:
با استفاده از این کد دیگر کاربران مجبور به اسکرول های پیچیده برای رسیدن به بخش محتوای موردنظر نیستند و به راحتی می توانند هدایت شوند.
⦁ غیرفعال کردن قالبیت Autocorrect در فرم ها
یکی از مسائلی که باعث می شود تا کاربر تجربه مناسبی با سایت شما نداشته باشد، در بخش فرم ها است. گاهی اوقات سایت ها امکانی را در سایت خود فعال کرده اند که کاربران هنگام تکمیل فرم ها با پیشنهادهای خودکار روبرو می شوند. خوشبختانه در HTML شما امکان غیرفعال کردن این پیشنهاد خودکار را دارید و کافی است از Autocorrect = off استفاده کنید. با استفاده از این قطعه کد دیگر پیشنهادهای خودکار به کاربران داده نمی شود و به راحتی می توانید فرم های خود را برای کاربران بهینه سازی کنید. در واقع این امکان در نگاه اول شاید کمک کننده باشد، اما آزاردهنده است و بهتر است غیرفعال شود.
⦁ بهینه سازی اندازه دکمه های سایت در نسخه موبایل
یکی دیگر از نکاتی که برای بهینه سازی نسخه موبایل سایت باید در نظر بگیرید، بهینه سازی اندازه دکمه های سایت است. اندازه صفحه نمایش موبایل نسبت به کامپیوتر کمتر است و همین مسئله باعث می شود تا کاربران به راحتی نتوانند روی صفحه نمایش کلیک کنند. حال اگر دکمه های سایت خیلی کوچک باشد، این مسئله بسیار سخت تر خواهد بود. به همین دلیل متخصصان بهینه سازی سایت می گویند که اندازه دکمه های سایت باید بزرگ باشند تا کاربران به راحتی بتوانند بر روی آن کلیک کنند. این مسئله باعث ایجاد تجربه کاربری مناسب هم خواهد شد.
⦁ بهینه سازی اندازه فونت ها برای نمایش در موبایل
یکی دیگر از مسائلی که برای بهینه سازی نسخه موبایل سایت باید در نظر بگیرید، بهینه سازی اندازه فونت ها است! در برخی سایت ها فونت به اندازه ای کوچک است که امکان خواندن محتوای سایت وجود ندارد و همین مسئله باعث می شود تا سایت از حالت بهینه بودن نسخه موبایلی خارج شود. اگر به دنبال بهینه سازی نسخه موبایل سایت هستید، فونت موبایل را کمی بزرگ در نظر بگیرید تا کاربران به راحتی بتوانند آن را بخوانند. البته نه آن قدر بزرگ که حالت نمایش خوبی نداشته باشد! بنابراین به دنبال بهترین اندازه فونت برای نمایش باشید تا نتیجه خوبی از آن بگیرید.
⦁ فشرده سازی تصاویر برای بارگذاری سریع تر در موبایل
تصاویر سایت یکی از اجزای سایت هستند که معمولاً حجم زیادی از آن را تشکیل می دهند! حال اگر تصاویر سایت بهینه نباشند، نوع نمایش آن در نسخه موبایلی سایت با مشکل مواجه می شود. همچنین اگر سنگین باشد، زمان بارگذاری سایت هم خیلی زمان بر است و این مسئله برای کاربران خوشایند نیست. برای بهینه سازی تصاویر خود سعی کنید حجم آن ها را تا حدی که کیفیت کاهش پیدا نکند، کم کنید. همچنین اندازه تصاویر را به نحوی در نظر بگیرید که در نسخه موبایلی سایت شما بهترین نمایش را داشته باشد و با مشکل خاصی روبرو نباشید.
⦁ فشرده سازی کدهای CSS سایت
کدهای سی اس اس هر سایتی به راحتی قابل فشرده سازی هستند و البته تاثیر زیادی روی سرعت بارگذاری سایت دارد! به همین دلیل است که متخصصان سئو می گویند که کدهای CSS خود را تا حدی که می توانید، بهینه سازی و فشرده سازی کنید. البته باید توجه داشته باشید که اگر از ابزارهای مختلف استفاده می کنید، این فشرده سازی نباید به قدری باشد که عملکرد درست سایت را مختل کند. در وردپرس هم پلاگین های مختلفی برای فشرده سازی کدهای CSS وجود دارد که هر یک از آن ها، مزایای خاص خود را دارد و باید ببینید که کدام یک برای شما مناسب تر است.
⦁ قرار دادن دکمه سوئیچ به نسخه دسکتاپ سایت
گاهی اوقات ممکن است کاربران از نسخه موبایل خوششان نیاید یا به هر دلیلی نیاز به نسخه دسکتاپ داشته باشند. در این صورت بهتر است دکمه سوئیچ از نسخه موبایل به نسخه دسکتاپ را در سایت خود قرار دهید. البته این دکمه آن قدر هم کاربرد ندارد که بخواهید آن را در بخش مهمی از سایت قرار دهید. معمولاً سایت هایی که چنین کاری می کنند، در پایین ترین نقطه سایت یک دکمه متوسط قرار می دهند که کاربران با کلیک بر روی آن وارد نسخه دسکتاپ می شوند. شما هم می توانید در بخش فوتر یک دکمه برای انجام چنین کاری توسط کاربران در نظر بگیرید.
⦁ عدم استفاده از URL موبایل
در گذشته سایت ها برای آن که نسخه موبایل را از نسخه دسکتاپ متمایز کنند، برای بخش موبایل URL متفاوت استفاده می کردند. به عنوان مثال اگر نام سایت شما Domain.ir بود، نسخه موبایلی شما m.Domain.ir می شد. پس از گذشت زمان، الگوریتم های سئو تغییر کردند و همین مسئله باعث شد تا چنین کاری به عنوان دو سایت مختلف که از یک دیگر کپی می کنند شناسایی شوند. به همین دلیل، در حال حاضر استفاده از این کار درست نیست و بهتر است نسخه موبایل و دسکتاپ سایت یکی باشد! با انتخاب قالب ریسپانسیو مشکلی هم برای نمایش در هر دو دستگاه وجود نخواهد داشت.
⦁ استفاده از قابلیت کش (Cache)
قابلیت کش یکی از قابلیت های بسیار عالی در مرورگر کاربران است که کمک زیادی به بهینه سازی نسخه موبایل سایت می کند. این قابلیت به شما کمک می کند تا فایل هایی از سایت که همیشه ثابت هستند را در حافظه مرورگر موبایل و کامپیوتر کابران ذخیره کند. از این پس اگر کاربر وارد سایت شود، بخشی از اطلاعات به جای آن که از سرور بارگذاری شود، از مرورگر کاربران بارگذاری می شود. همین مسئله باعث می شود که زمان بارگذاری کامل سایت تا حد زیادی کاهش پیدا کند. یکی از مسائلی که در بهینه سازی نسخه موبایل سایت اهمیت دارد، کاهش زمان بارگذاری است.
⦁ فاصله گذاشتن بین المان های مختلف سایت
در نسخه موبایلی همه چیز کوچک تر از نسخه دسکتاپ است و دسترسی کاربران به بخش های مختلف آن ممکن است کمی سخت باشد! همین مسئله باعث می شود تا اگر بین المان های مختلف سایت خود فاصله نذاشته باشید، کاربران با سختی مواجه شوند. بنابراین هنگام طراحی بخش های مختلف سایت حتماً فاصله میان المان های مختلف را در نظر بگیرید! ساده ترین مشکلی که ممکن است کاربران در این مورد مواجه شوند، این است که اگر فاصله مناسبی قرار نداده باشید ممکن است کاربر بخواهد روی یک لینک کلیک کند اما به اشتباه روی لینک دیگری کلیک شود.
⦁ رفع خطاهای فنی سایت
هر سایت ممکن است خطاهای فنی خاص خود را داشته باشد که این مورد در نمایش درست نسخه موبایل سایت اهمیت دارد. هنگامی که از متخصص سئو می خواهید نسخه موبایل سایت را بهینه سازی کند، در اولین قدم خطاهای فنی آن را برطرف می کند. زیرا اگر سایت خطاهای فنی مختلفی داشته باشد، ممکن است هر کار دیگری هم که انجام دهید، بهینه سازی نسخه موبایل سایت به خوبی انجام نشود. پس در این مرحله خطاهای فنی سایت خود را رفع کنید! ابزارهای مختلفی وجود دارند که خطاهای فنی سایت را به شما به همراه روش های رفع آن می گویند.
⦁ استفاده هوشمندانه از پاپ آپ در موبایل
هنگامی که وارد برخی سایت ها می شوید، ممکن است با یک پنجره پاپ آپ روبرو شوید. حتی ممکن است اطلاعات پاپ آپ به قدری مفید و ارزشمند باشد که از آن خوشتان بیاید. گاهی اوقات سایت ها نمایش پاپ آپ در موبایل را به صورت هوشمندانه و بهینه انجام نمی دهند. مثلاً ممکن است هنگام نمایش در موبایل، دکمه بسته شدن آن پنهان شود. این مسئله عملکرد نسخه موبایل سایت را مختل می کند و باید حواستان به آن باشد. یا از پاپ آپ استفاده نکنید یا از آن به صورت هوشمندانه و بهینه استفاده کنید تا عملکرد سایت برای کاربران موبایل مختل نشود.
⦁ رعایت محدودیت های تگ عنوان صفحات
یکی دیگر از مسائلی که برای کاربران موبایل لازم است در نظر گرفته شود، رعایت محدودیت های مربوط به تگ عنوان است. در موبایل معمولاً عنوان سایت و صفحات کامل نمایش داده نمی شود و بهتر است این محدودیت را در نظر بگیرید. همچنین در موتورهای جستجو هم کاربران موبایل کاراکترهای کمتری را نسبت به کاربران دسکتاپ مشاهده می کنند. این محدودیت را در نظر داشته باشید تا بتوانید بهترین نتیجه را بگیرید و سایت را برای کاربران موبایلی از نظر عنوان صفحات بهینه کنید.
⦁ استفاده از amp برای سایت
گاهی اوقات وب سایت ها ترجیح می دهند به جای نسخه ریسپانسیو موبایلی از AMP استفاده کنند. AMP مخفف کلمه Accelerated Mobile Pages است و به معنای شتاب دهی به صفحات موبایل است. گوگل هم جدید استفاده از این قابلیت را به کاربران معرفی کرده است و شما با نصب افزونه های مرتبط با آن می توانید نسخه موبایل را برای سایت خود ایجاد کنید.
⦁ بهبود Mobile Usability در گوگل سرچ کنسول
یکی دیگر از نکاتی که برای بهینه سازی نسخه موبایل سایت باید در نظر بگیرید، سرچ کنسول است. در سرچ کنسول بخشی به نام Mobile Usability وجود دارد که به شما نشان می دهد که نسخه موبایل سایت شما چقدر قابل استفاده است. در واقع می توانید ببینید که سایت شما چقدر برای کاربران موبایلی بهینه است و چگونه به سایت شما دسترسی دارند. خطاهای آن هم به شما نشان داده می شود که با رفع این مشکلات به راحتی می توانید نسخه موبایل سایت خود را به بهترین شکل ممکن بهینه سازی کنید.
⦁ بررسی دسترسی ربات های گوگل به سایت
یکی دیگر از مسائلی که در مورد بهینه سازی نسخه موبایل سایت اهمیت زیادی دارد، دسترسی ربات های گوگل به سایت است. شما باید ببینید که ربات های گوگل چقدر به سایت و نسخه موبایلی شما دسترسی دارند. اگر دسترسی آن ها محدود است، قطعاً مشکلی وجود دارد که باید آن را رفع کنید. مثلاً ممکن است کدنویسی بخش موبایلی سایت شما مشکل داشته باشد. یکی دیگر از مسائلی که باید در نظر بگیرید، این است که رتبه بندی سایت های موبایلی متفاوت از دسکتاپ است! بنابراین اگر در نتایج دسکتاپ نمی توانید به رتبه های اول برسید، روی سئوی نسخه موبایلی خود کار کنید تا این موضوع را جبران کنید.
چگونه بهینه بودن نسخه موبایل سایت را بررسی کنیم؟
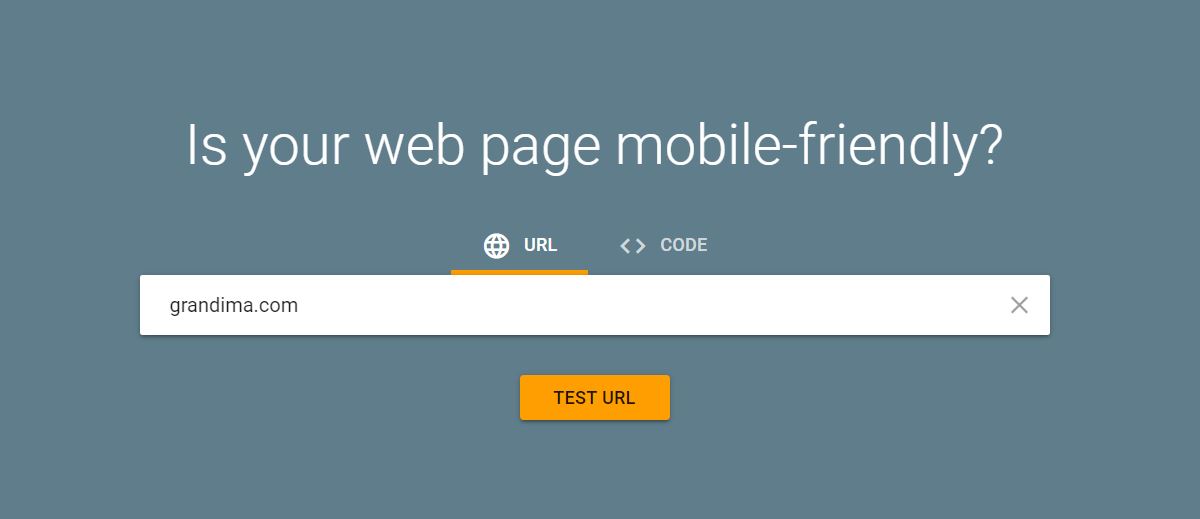
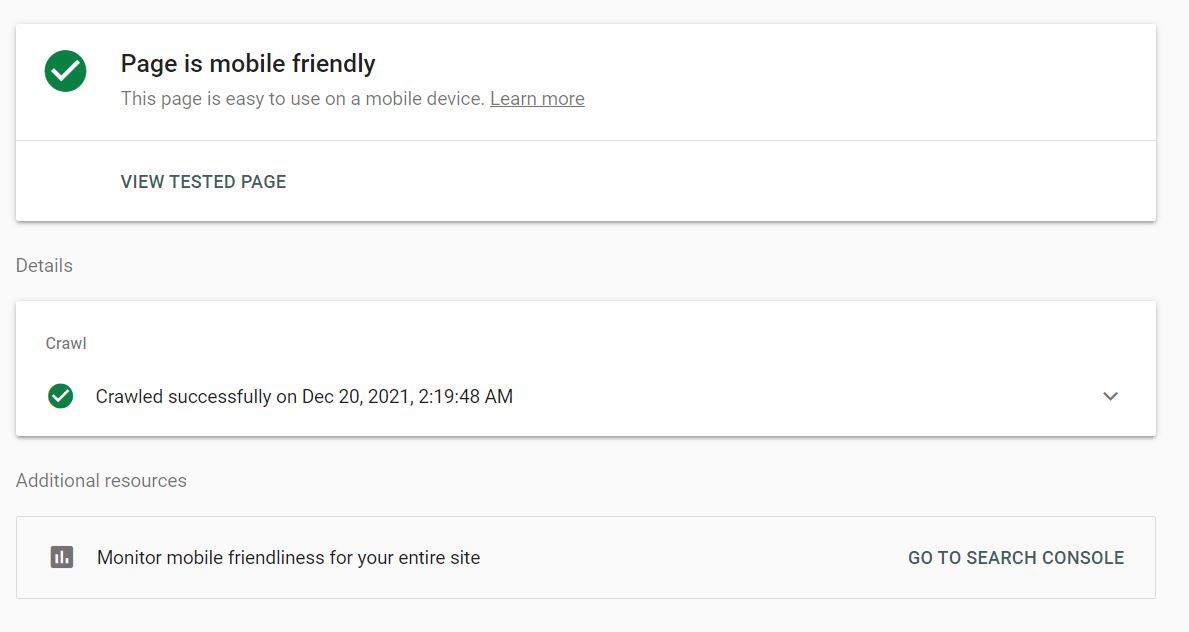
اکنون که با مراحل بهینه سازی نسخه موبایل سایت آشنا شدید، ممکن است بخواهید اول ببینید که چطور باید سایت خود را بررسی کنیم. گوگل ابزاری در اختیار کاربران قرار داده است که با استفاده از آن می توانید متوجه شوید که سایت شما چقدر برای موبایل بهینه است. در قدم اول لازم است وارد لینک Mobile friendly شوید تا صفحه زیر به شما نمایش داده شود:

در این بخش می توانید لینک سایت خود را قرار دهید. همچنین در بخش Code می توانید کد موردنظر خود را تست کنید تا ببینید که در موبایل نمایش بهینه دارد یا خیر! پس از وارد کردن آدرس سایت خود در بخش url می توانید بهینه بودن آن را چک کنید. پس از گذشت مدت زمان کوتاهی، نتایج به شما نمایش داده می شود:

در این بخش متوجه می شوید که سایت شما موبایل فرندلی است یا خیر! اگر باشد که با تیک سبز مواجه می شوید و گوگل به شما می گوید که صفحه موبایل فرندلی است. اما اگر موبایل فرندلی نباشد، باید به دنبال این باشید که با 20 موردی که در بالا بررسی کردیم خطاهای سایت خود را رفع کنید. پس از انجام 20 مرحله بالا، دوباره تست بگیرید تا اطمینان کامل حاصل کنید.
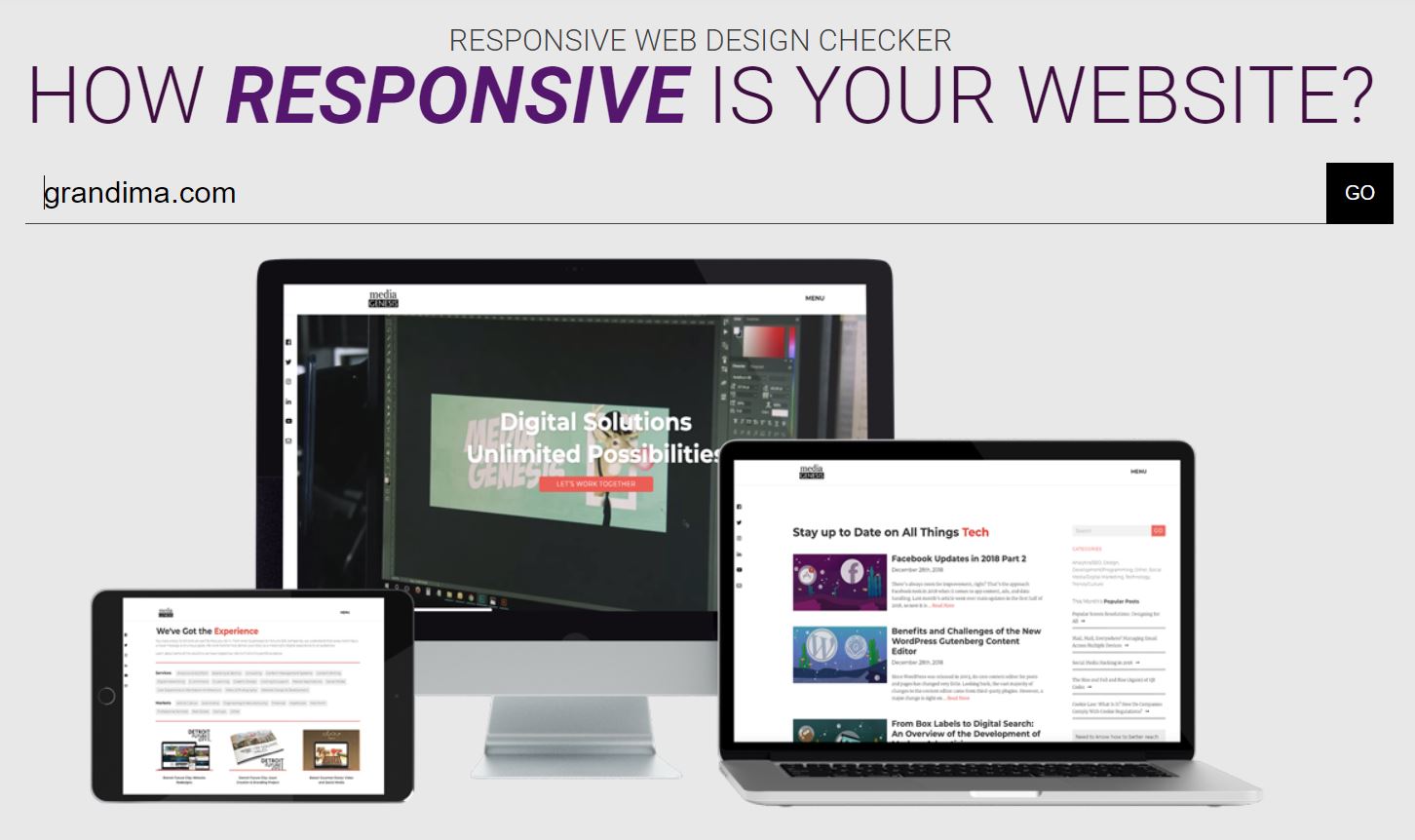
اگر قصد دارید نحوه نمایش سایت خود در دستگاه های مختلفی نظیر موبایل، تبلت و دسکتاپ ببینید کافی است وارد سایت responsivedesignchecker شوید. سپس آدرس سایت خود را وارد کنید و بر روی Go کلیک کنید:

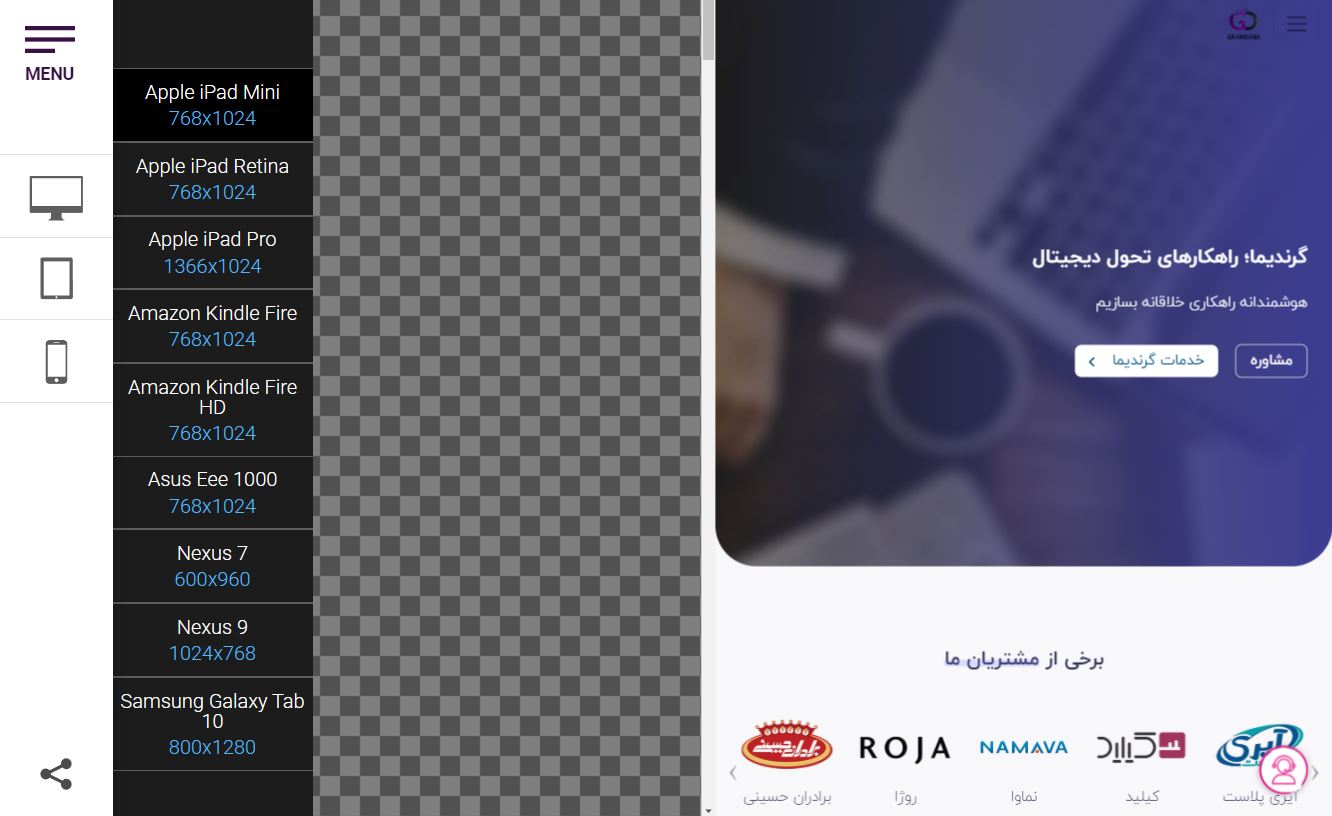
در صفحه بعد، یک منو در سمت چپ وجود دارد که می توانید سایت خود را در دستگاه های مختلفی مشاهده کنید. برای مثال ما سایت گرندیما را در آیپد مینی تست کردیم:

پیشنهاد ما به شما این است که سایت خود را برای تمام دستگاه هایی که در این سایت وجود دارد، تست کنید. دلیل آن هم، این است که کاربران شما ممکن است هر نوع دستگاهی را داشته باشند و شما باید خیالتان بابت این که سایت در همه دستگاه ها به درستی نمایش داده می شود، راحت باشد. سپس اگر مشکلی وجود داشت، از یک کدنویس کمک بگیرید تا سایت را برای دستگاه های مختلف بهینه سازی کند و یک سایت حرفه ای در اختیار کاربران قرار دهید.
نتیجه گیریبهینه سازی نسخه موبایل سایت به این معنی است که سایت را برای کاربرانی که با استفاده از موبایل از سایت شما بازدید می کنند، بهینه کنید. در واقع باید کاری کنید که سایت برای همه کاربران موبایل به درستی و در مدت زمان کوتاهی نمایش داده شود. در این مقاله سعی کردیم به بررسی کامل مفهوم بهینه سازی سایت برای موبایل و اهمیت آن در سئو بپردازیم. سپس مراحلی که برای بهینه سازی نسخه موبایل سایت نیاز داشتید را هم بررسی کردیم که کافی است اجرا کنید. اگر سوالی در مورد این مقاله دارید یا در مراحل بهینه سازی سایت خود با مشکل مواجه شده اید، کافی است از طریق بخش نظرات مطرح کنید تا شما را به صورت کامل راهنمایی کنیم. |