متن جایگزین عکس (alt text) برگ برنده شما در مقابل موتورهای جستجوست!

متن جایگزین عکس به کمک کسی میآید که میخواهد بداند تصویر درج شده توسط شما درباره چیست. فرض کنید این محتوای عکس را برای کراولر گوگل مینویسید تا بتواند ارتباط میان محتوای شما با تصاویر متوجه شود، پس میتوان گفت همچنان نوشتن آن ضروری است.
در واقع افزودن تصاویر به مقالات میتواند کاربران را به خواندن محتوا ترغیب کند و اعتبار سایت را بهبود بخشد؛ اما برای تحت تأثیر قرار دادن موتورهای جستجو چه باید کرد؟ برای این کار یه راه حل کاربردی وجود دارد: «استفاده از متن جایگزین عکس.» به دلیل اهمیت بالا این موضوع، ما در مقاله دیگری از سئولب در مورد ویژگیهای متن جایگزین عکس و تأثیر آن در سئو سایت صحبت میکنیم.
سرفصل ها
متن جایگزین عکس چیست؟
متن جایگزین عکس یا alt text در واقع شرح آنچه در تصویر است و عملکرد تصویر در صفحه را توصیف میکند. برای مثال، اگر از تصویر به عنوان دکمه خرید محصول X استفاده میشود، در متن جایگزین باید چنین نوشته شود: «دکمه خرید محصول X.»
در صورت عدم لود شدن تصویر در صفحه، متن جایگزین به جای تصویر در صفحه وب ظاهر میشود. این متن در یک کد HTML برای توصیف ظاهر و عملکرد یک تصویر در یک صفحه استفاده میشود. متن جایگزین همچنین به نامهای «تگ آلت» و «آلت تکست عکس» نیز مشهور است.
متن جایگزین عکس به گوگل اجازه میدهد وب سایت را بهتر جستجو کرده و رتبه بندی کند. بنابراین، برای سئو موضوع بهینه سازی متن جایگزین عکس در تصاویر میتواند به عنوان برگ برنده محسوب شود زیرا میتواند تجربه کاربری بهتری را برای بازدیدکنندگان به ارمغان آورد.
چرا باید متن جایگزین بنویسیم؟
متن جایگزین عکس به دلایل زیر مورد استفاده قرار میگیرد:
۱- قابلیت دسترسی را بهینه میکند
میلیونها نفر از افراد کم بینا و نابینا هستند که از محتوای آنلاین استفاده میکنند. متن جایگزین به صفحه خوانها کمک میکند تا تصویر را به صورت صوت یا خط بریل منتشر کنند.
| صفحه خوان یک نرم افزار کاربردی است که آنچه را در صفحات وب نمایش نشان داده میشود به محتوای صوتی یا به خط بریل تبدیل میکند. تصاویری که متن جایگزین برای عکس ندارند، برای برخی از خوانندگان مشکلاتی ایجاد میکنند؛ زیرا آنها راهی برای برقراری ارتباط مؤثر با تصویری که در صفحه وجود دارد، برقرار نمیکنند. |
۲- ارتباط موضوعی را بهبود میبخشد
گوگل کلمات موجود در یک صفحه را بررسی میکند تا بفهمد موضوع مورد بحث چیست. به عنوان مثال، اگر در صفحه از باکستر، بولداگ، ژرمن شپرد نام برده شده باشد، گوگل میداند که این اسامی در مورد نژادهای مختلف سگها است.
گاهی اوقات، متن در تصاویر گوگل به درستی بارگذاری نمیشود و گوگل قادر به خواندن آنها نیست؛ اما گوگل با متن جایگزین عکس میتواند تشخیص دهد که عکس مربوطه به چه چیزی اشاره دارد.
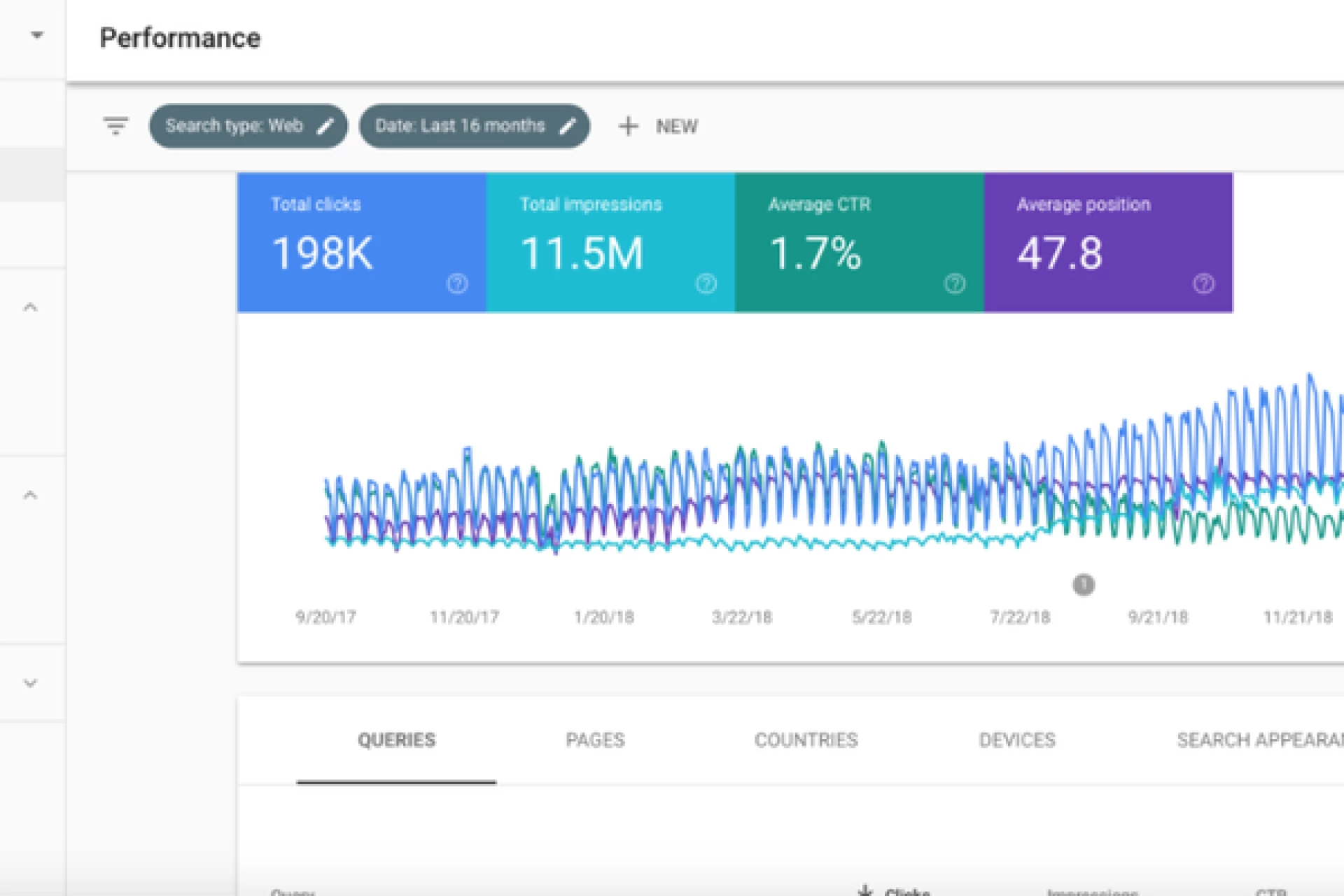
۳- به رتبه بندی بهتر در نتایج گوگل کمک میکند
تصاویر گوگل دومین موتور جستجوی بزرگ جهان است.
تصاویر گوگل 20.45 درصد از کل جستجوهای آنلاین را به خود اختصاص داده است و باعث شده است تا گوگل بالاتر از یوتیوب (youtube.Com)، بینگ (bing.com) و سایر موتورهای جستجو قرار گیرد. این بدان معناست که تصاویر فرصتی عالی برای هدایت کاربران به صفحات مختلف سایت است.
۴- متن جایگزین به عنوان انکر تکست برای لینکهای تصویر عمل میکند
انکر تکست به کلمات قابل کلیک اشاره دارد که یک صفحه از سایت را به صفحه دیگری لینک میدهد. گوگل از انکر تکست استفاده میکند تا اطلاعات بیشتری در مورد صفحات سایت کسب کند؛ اما همۀ لینکها متن نیستند و برخی از آنها تصاویر هستند.
متخصصین گوگل بیان کردند:
اگر تصمیم دارید از یک تصویر به عنوان لینک استفاده کنید، پُر کردن متن جایگزین آن تصویر به گوگل کمک میکند تا اطلاعات بیشتری در مورد صفحهای که به آن لینک میدهید به دست آورد. در حقیقت در هنگام نوشتن متن جایگزین عکس، تصور کنید که در حال نوشتن انکر تکست برای لینک متن هستید.
تاثیر نوشتن متن جایگزین عکس در سئو
استفاده از متن alt بر روی تصاویر میتواند تجربه کاربری بهتری ایجاد کند اما در سئو سایت نیز مؤثر است. در حالی که طی همۀ این سالها فناوری شناسایی تصویر در موتورهای جستجو بسیار پیشرفت کرده است، آنها هنوز هم نمیتوانند تصاویر موجود در صفحات وب سایت را مانند آن چیزی که ما به عنوان انسان میبینیم ببینند.
| در واقع عاقلانه نیست که توصیف خصوصیات عکس تنها به موتورهای جستجو سپرده شود. اگر موتورهای جستجو ماهیت عکس را درک نکنند یا آن را اشتباه درک کنند، ممکن است صفحه مورد نظر براساس کلمات کلیدی غیر مرتبط رتبه بندی شود. این مهم تأثیری منفی بر سئوی سایت دارد. پس بهتر است از متن جایگزین در تصاویر سایت استفاده شود. |
متن جایگزین عکس را چطور بنویسم؟
پنج روش زیر را برای نوشتن بهترین متن alt text عکس استفاده کنید:
- مختصر باشد: متن بلند و طولانی برای کسانی که از صفحه خوان استفاده میکنند، آزار دهنده است. تا حد امکان از کلمات کوتاه استفاده کنید.
- دقیق باشد: بر توصیف تصویر تمرکز کنید و آنچه به عکس مربوط نمیشود را درج نکنید.
- از پُر کردن کلمات کلیدی خودداری کنید: از یک کلمه کلیدی یا مترادفهای کلمه کلیدی استفاده کنید. نیازی به استفاده همۀ عبارتهای کلیدی در یک آلت عکس نیست.
- از بیان اینکه این یک تصویر است خودداری کنید: نیازی نیست در متن جایگزین از کلمه تصویر یا عکس استفاده کنید. گوگل میداند که منظور شما از تگ آلت چیست.
- از اضافه کاری اجتناب کنید: اطلاعاتی که از قبل در متن تصویر وجود دارند را تکرار نکنید. به عنوان مثال، اگر عکسی از استیو جابز دارید و در زیر عکس از عبارت استیو جابز نام بردهاید، نیازی به افزودن این عبارت به تگ
altنیست. گوگل باید درک کند که کپشن تصویر همان متن جایگزین است.
همچنین باید به یاد داشته باشید که متن جایگزین عکس را برای دکمههای داخل صفحات وب اضافه کنید. در غیر این صورت، خوانندگان صفحه ممکن است از آنها عبور کرده و برخی از آنها نمیتوانند با وب سایت تعامل مؤثر داشته باشند.
آیا برای تمام تصاویر باید متن جایگزین بنویسیم؟
خیر! این یک تصور غلط است که همۀ تصاویر نیاز به alt text عکس دارند. اگر تصویر برای اهداف تزئینی آپلود میشود و اطلاعات مهمی به همراه ندارد، دیگر نیازی به افزودن متن جایگزین عکس نیست.
به عنوان مثال، برخی از وب سایتها دارای آیکونی برای جدا کردن محتوا هستند. این موارد فقط برای زیبا نشان دادن استفاده میشوند، بنابراین نباید متن جایگزین را به آنها اضافه کرد. با این کار برای کاربران ارزشی ندارد و به بهبود سئو کمکی نمیکند.
برای صفحات دربارۀ ما، تماس با ما یا صفحاتی که کاربران کم بینا و نابینا نیازی به دانستن اینکه تصاویر موجود در صفحه چه چیزی را توصیف میکند، ندارند؛ اما اگر تصویری به متن جایگزین عکس نیازی ندارد، بهترین کار خالی گذاشتن آن است.
نمونههایی از متن جایگزین عکس خوب و بد
بیایید با چند مثال مطمئن شویم که متن جایگزین عکس خوب و بد چیستند:
بد:
<img src=“cheesecake.png” alt=“picture of cheesecake”>متوسط:
<img src=“cheesecake.png” alt=“cheesecake”>خوب:
<img src=“cheesecake.png” alt=“strawberry cheesecake”>عالی:
<img src=“cheesecake.png” alt=“strawberry cheesecake with cream”>بد:
<img src=“steve-jobs.png” alt=“steve jobs apple iphone ipad macy”>
متوسط:
<img src=“steve-jobs.png” alt=“steve jobs”>
خوب:
<img src=“steve-jobs.png” alt=“apple founder, steve jobs”>
عالی:
<img src=“steve-jobs.png” alt=“apple founder, steve jobs, holding the iphone 4”>
بد:
<img src=“amp.png” alt=“image4">
متوسط:
<img src=“amp.png” alt=“orange amplifier”>
خوب:
<img src=“amp.png” alt=“orange amplifier - 30 watts”>
عالی:
<img src=“amp.png” alt=“orange AD30HTC - 30 watt amplifier”>
به درج شماره مدل آمپلی فایر در مثال آخر توجه کنید. این روش خوبی برای متن جایگزین است، به ویژه این مهم برای تصاویر مربوط در صفحات با محصولات مختلف بسیار ضروری است.
نحوه افزودن متن جایگزین در تصاویر چگونه است؟
کافی است یک ویژگی متن جایگزین عکس به کد img در کد HTML اضافه کنید.
تصویر با تگ alt به صورت زیر است:
<img src=“pie.jpg” alt=“steak and ale pie”>اگر از سیستم های مدیریت محتوا مانند وردپرس استفاده میکنید، میتوانید متن جایگزین را بدون نیاز به کد HTML مستقیماً از طریق پنل به تصاویر اضافه کنید.
وردپرس افزودن ویژگیهای alt را واقعاً آسان میکند. مراحل زیر را دنبال کنید تا متن جایگزین عکس را به تصاویر خود اضافه کنید. اگر به درستی این جزئیات ریز را انجام دهید، سئوی سایتتان بهبود پیدا میکند.
- وارد پنل وردپرس خود شوید.
- پست یا صفحه مورد نظر را برای ویرایش مطالب باز کنید.
- بر روی بلوک
Imageکلیک کنید تا تنظیماتImageدر تبBlockاز نوار کناری باز شود. - متن
altو ویژگی عنوان را اضافه کنید. - روی دکمه
Updateدر گوشه بالا سمت راست کلیک کنید.
نتیجه گیری: نوشتن متن جایگزین عکس به بهبود تجربه کاربری کمک میکند
قطعا تا الان به اهمیت نوشتن متن جایگزین برای تصاویر پی بردید. با مراحل و نحوه اجرایی آن آشنا شدید. پی بردید که ننوشتن آن تاثیر منفی میتواند به سئو سایت شما بزند پس بهتر است که محتواهای سایت خود را با تصاویر داخل آن بهینه کنید و در آن متن جایگزین بنویسید. افزودن متن جایگزین به عکسها قبل از هر چیز یک اصل در دسترس بودن وب است. کاربران کم بینا که از صفحه خوانها استفاده میکنند، برای درک بهتر تصویر داخل صفحه، یک ویژگی alt را میخوانند.
از سویی دیگر، اگر فایل تصویر به درستی بارگیری نشود (لود نشود)، alt text به جای تصویر نمایش داده میشود. فارغ از مزایای alt text برای تجربه کاربری بهتر، متن جایگزین عکس بر سئوی سایت تأثیر مستقیم دارد.