آموزش جی تی متریکس | قسمت 4- TTI چیست؟

سرفصل این مطلب
- زمان تعامل یا Time to Interactive چیست؟
- معیار TTI در جی تی متریکس چیست؟
- TTI چه چیزی را میسنجد؟ Bottom of Form
- تأثیر TTI بر امتیاز سایت شما در جی تی متریکس
- TTI چگونه سنجیده میشود؟
- زمانبندیِ سنجش TTI در لایتهاوس
- چطور مدت زمان تعامل سایت یا TTI را بهبود بخشیم؟
- مدت زمان تا تعامل پذیری (TTI) چیست؟
- نحوه اندازه گیری TTI چگونه است؟
- اندازه TTI چقدر است؟
- چگونه میتوان TTI را برای عملکرد بهتر UX و SEO بهینه کرد؟
- ارتباط Quiet Window با TTI چیست؟
- ارتباط تعامل پذیری سازگار و TTI چیست؟
- Javascript Assets را برای بهبود TTI بهینه کنید
- بهینه سازی فایلها و تصاویر CSS برای بهبود TTI انجام دهید
- چرا TTI برای تجربه کاربر و سئو اهمیت دارد؟
- کلام آخر
زمان تعامل یا Time to Interactive چیست؟
معیار TTI در جی تی متریکس چیست؟

- اولین مفهوم FCP یا اولین نمایش محتوا است که در مقالات قبل درباره آن صحبت کردیم و زمان صرف شده تا بارگذاری اولین محتوا در صفحه را نشان میدهد.
- دومین مفهوم، مجموعۀ اصلی (Main Thread) است و منظور از آن بخشی است که مرورگر اکثر کارهای مرتبط با صفحه را پردازش میکند. این کارها میتواند شامل بارگذاریها، فراخوانیها یا مدیریت تعامل با کاربران باشد، مثل تجزیه و تحلیل HTML و CSS صفحه، ایجاد ساختارهای DOM و اجرای تمام کدهای Javascript. به زبان ساده، میتوانید این مجموعه اصلی را مانند گارسون یک رستوران در نظر بگیرید که باید سفارش بگیرد، غذا را سر میز ببرد و پرداخت هزینه را مدیریت کند.
- سومین مفهوم، Long Task یا عملکرد طولانی است. عملکرد طولانی یک کد جاوااسکریپت است که مجموعه اصلی را برای مدتی طولانی درگیر خود میکند و درنتیجه رابط کاربری را متوقف میسازد. اگر بخواهیم مطابق با مثال بالا پیش برویم، زمانی را فرض کنید که گارسونِ رستوان مدت زمانی طولانی درگیر سفارش گرفتن از یک مشتری است.
زمان تعامل در واقع فاصله زمانی بین اولین نمایش محتوا تا اجرا شدن آخرین عملکرد طولانی در مجموعه اصلی است. این زمان نقطهای را نشان میدهد که در نهایت مرورگر میتواند به درخواست کاربر پاسخ دهد و آنچه را که خواسته به شکلی درست و اجرا شدنی در اختیار او قرار دهد. در یک کلام، TTI به شما کمک میکند مطمئن شوید که صفحه وبسایتتان اجرا شدنی و قابل استفاده است.
TTI چه چیزی را میسنجد؟ Bottom of Form
زمانی صفحهای دارای تعامل است که محتوای مفید و قابل استفاده نشان دهد، اکثر عناصر صفحه هندلرها یا مجریان جاوااسکریپت داشته باشند و صفحه در کمتر از 50 میلی ثانیه، به درخواست کاربر پاسخ دهد.
تأثیر TTI بر امتیاز سایت شما در جی تی متریکس
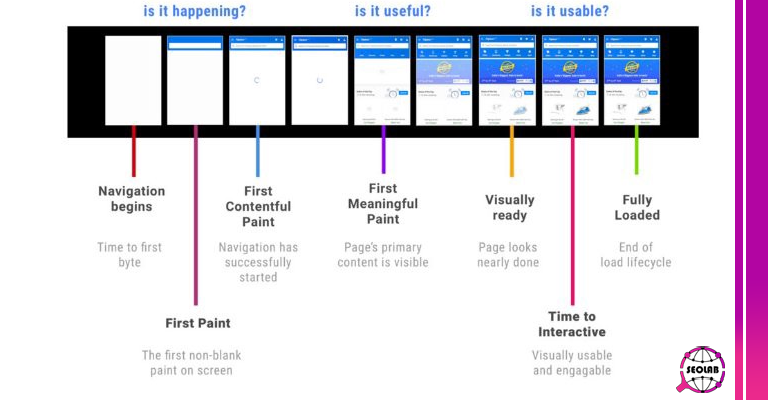
TTI چگونه سنجیده میشود؟
- اولین نمایش محتوا انجام شده.
- سیپییو و شبکه، بدون هیچ وقفهای، بیش از 5 ثانیه بیکار ماندهاند.

زمانبندیِ سنجش TTI در لایتهاوس
- TTI کمتر از 2468 میلیثانیه = وضعیت سایت عالی است و نیازی به بهبود وضعیت سایت ندارید.
- TTI بین 2468 میلیثانیه و 3280 میلیثانیه = وضعیت خوب است اما بهبود وضعیت را در نظر بگیرید.
- TTI بین 3280 میلیثانیه و 4500 میلیثانیه = مدت زمان از حد مناسب بیشتر است و نیاز به بهبود وضعیت دارد.
- TTI بیشتر از 4500 میلیثانیه = مدت زمان از حد مناسب به شدت فراتر رفته و حتما به بهبود وضعیت نیاز است.
چطور مدت زمان تعامل سایت یا TTI را بهبود بخشیم؟
1- بهبود اجرای کدهای جاوااسکریپت
- زمان اجرای جاوااسکریپت را کوتاه کنید.
- حجم عملکرد و کارهای مجموعه اصلی صفحه را کاهش دهید.
- جاوااسکریپتهایی را که استفاده نمیشوند حذف کنید.
- تأثیر کدهایی که از منابع خارجی فراخوانی میشوند را کاهش دهید.
- فایلهای جاوااسکریپتی بزرگ را با نمونۀ سبکتری جایگزین کنید.
2- بهبود و به حداقل رساندن درخواستها
- مطمئن شوید که درخواستها را تا جایی که میتوانید کم میکنید.
- درخواستهای مهم را به هم متصل نکنید تا سرعت بارگذاری منابع اصلی و مهم بالا رود.
3- کانکشن سریعتر بسازید
برای اطمینان از اینکه وبسایت شما یک تجربه کاربری برجسته را ارائه میدهد، باید معیارهای جی تی متریکس را رعایت کنید که TTI یکی از آنهاست. مدت زمان تا تعامل پذیری یا به اختصار TTI، معیار عملکردی است که اندازه گیری میکند که منابع فرعی صفحه وب بارگیری شدهاند. این معیار مدت زمانی که کاربر میتواند با صفحه وب تعامل داشته باشد را بیان میکند. برای اندازه گیری و درک بهتر مفهوم TTL با آموزش دیگری از جی تی متریکس همراه باشید.
نحوه اندازه گیری TTI چگونه است؟
برای تعیین نمره TTI، باید زمان شروع بارگیری صفحه تا زمانی که اسکریپتهای اولیه به صورت تصویری ارائه شدهاند را اندازه گیری کنید تا بتواند به سرعت به ورودی کاربر پاسخ دهد.
TTI مدت زمانی را که یک صفحه طول میکشد تا کاملاً تعاملی شود را اندازه گیری میکند. یک صفحه زمانی کاملاً تعاملی در نظر گرفته میشود که شرایط زیر را داشته باشد:
- صفحه محتوای مفید را نشان میدهد که با اولین رنگ محتوا اندازه گیری میشود.
- کنترل کنندههای رویداد (Event Handlers) برای بیشتر عناصر قابل مشاهده در صفحه ثبت میشوند.
- صفحه به تعاملات کاربران در عرض 50 میلیثانیه پاسخ میدهد.
نکته: هر دوی First CPU Idle و TTI آمادگی صفحه برای ورود کاربر را اندازه گیری میکنند. First CPU Idle زمانی رخ میدهد که کاربر بتواند شروع به تعامل با صفحه کند. TTI زمانی رخ میدهد که کاربر به طور کامل قادر به تعامل با صفحه باشد.
چه عواملی بر TTI تأثیر میگذارند؟
چهار عامل به نمره بد TTI کمک میکنند که عبارتند از:
- کد جاوا اسکریپت و JS استفاده نشده
- زمان اجرای جاوا اسکریپت
- کار Main Thread
- کد شخص ثالث (Third-Party Code)
حل همۀ این عوامل به طرز چشمگیری TTI و تجربه کاربری شما را بهبود میبخشد. برای این مهم توصیههای زیر را در نظر بگیرید:
- منابع مسدود کننده رندر حذف کنید.
- کار Main Thread را به حداقل برسانید.
- زمان اجرای جاوا اسکریپت کاهش دهید.
- JS بلااستفاده را حذف کنید.
- تأثیر کد شخص ثالث را کاهش دهید.
- از زنجیره کردن درخواست های ضروری (Chaining Critical Requests) خودداری کنید.
- درخواستهای کلیدی پیش بارگذاری کنید.
- تعداد درخواستها را کم نگه دارید و اندازهها کوچک منتقل کنید.
- زمان پاسخگویی سرور را کاهش دهید.
چگونه میتوان TTI را برای عملکرد بهتر UX و SEO بهینه کرد؟
مدت زمان تعامل، زمانی تعیین میشود که محتوای اصلی وبسایت بارگیری شده و کاربر بتواند بدون مانع با مابقی نمایش صفحه ارتباط برقرار کند. در این زمینه، مدت زمان تعامل یک معیار کاربر محور است و همچنین مستقیماً با درصد اضافه بار Main Thread ارتباط دارد.
به دلیل این وضعیت، یک سئو جامع یا یک توسعه دهنده باید فعالیت Main Thread را در طول فرآیند بارگذاری صفحه بخواند. برای انجام تجزیه و تحلیل Main Thread مرورگر، میتوانید از برگه عملکرد Chrome Web Tools استفاده کنید:
برای بهبود TTI، بارگیری Main Thread و همچنین عدم کارکرد CPU پس از زمان بارگیری محتوای اصلی مهم هستند. در مثال ما، پس از اولین عنصر محتوایی (FCP) و بزرگترین عنصر محتوایی (LCP)، یک مسدود کننده تعاملی واحد Long Task وجود دارد.
در چنین شرایطی، سئو جامع (Holistic SEO) یا توسعه دهنده باید بلوک کد خاصی که باعث این وضعیت میشود را تشخیص دهد و آن را بهینه کند. برای بهبود زمان تعامل، چندین روش وجود دارند که برای سایر معیارهای سرعت صفحه مفید هستند که در ادامه توضیح خواهیم داد.
ارتباط Quiet Window با TTI چیست؟
اصطلاح Quiet Window به طور مستقیم به زمان تعامل مربوط میشود. این مهم زمان مسدود کردن CPU را پس از اولین عنصر محتوایی اندازه گیری میکند. اگر بعد از اولین عنصر محتواییی به مدت پنج ثانیه Long Task وجود نداشته باشد، این بدان معناست که کاربر میتواند محتوا را مشاهده کرده و به طور مداوم پس از بارگیری محتوای اصلی با آن ارتباط برقرار کند.
Long Task توسط API مرورگرها تعیین میشود. در این زمینه، اگر یک وبسایت از سرور ساید رندرینگ استفاده میکند، سئو جامع یا توسعه دهنده باید در مورد زمان تعامل دقت بیشتری داشته باشد زیرا سرور ساید رندرینگ میتواند ضمن کاهش زمان عملکرد تعاملی، اولین رعنصر محتوایی را بهبود ببخشد.
از آنجا که یک صفحه وب استاتیک در پس زمینه در سرور وجود دارد، Event handlers و همچنین فایلهای جاوا اسکریپت برای ایجاد تعامل سازگار ضروری هستند. این وضعیت این فرض را ایجاد میکند که صفحه وب خراب است و پاسخی نمیدهد یا در بدترین شرایط ممکن کاربران را آزار خواهد داد!
ارتباط تعامل پذیری سازگار و TTI چیست؟
برای درک علم Pagespeed، دانستن اصطلاحات مربوط به معیارهای مختلف سرعت صفحه مهم هستند. در این زمینه، تعامل پذیری سازگار یا تعامل پذیری مداوم به این معناست که صفحه وب برای مدت طولانی بدون هیچ گونه وقفه تعاملی است.
تعامل پذیری سازگار و Quiet Window اصطلاحات مرتبط با یکدیگر از نظر زمان اندازه گیری تعاملی هستند. معیارهای عملکرد کاربر محور به طور مستقیم با تجربه کاربران در طول فرآیند بارگذاری صفحه وب مرتبط هستند، پاسخگویی به طور مستقیم با تعامل کاربران با روند بارگذاری صفحه ارتباط دارد.
Javascript Assets را برای بهبود TTI بهینه کنید
دلایل متعددی وجود دارند که جاوا اسکریپت یکی از مهمترین عناصر برای مدت زمان تعامل پذیری است. اول، فایلهای جاوا اسکریپت تجزیه کننده هستند و همچنین Main Thread در مرورگر به دلیل انجام کارهای طولانی جاوا اسکریپت مسدود میشود. برای جلوگیری از این وضعیت، بهینه سازی javascript Assets مهم است.
روشهای بهینه سازی جاوا اسکریپت
- مهمترین Javascript Assets را پیش بارگذاری کنید.
- از Caching برای فایلهای مهم جاوا اسکریپت استفاده کنید.
- از کد CSS استفاده کنید و بارهای جاوا اسکریپت را برای Main Thread کاهش دهید.
- برای کاهش حجم فایل جاوا اسکریپت از ECMAScript 6 استفاده کنید.
- کدهای استفاده نشده و مرده را از فایلهای جاوا اسکریپت حذف کنید.
- با حذف نظرات و فاصلهها، فایلهای جاوا اسکریپت را کوچک و فشرده کنید.
- از زنجیرههای متغیر بلند (Long Variable Chains) و از محدوده جهانی به جای محدوده محلی استفاده نکنید.
- اندازه و تعداد جاوا اسکریپتهای Third-Party را کاهش دهید.
- زمان اجرای جاوا اسکریپت را با ساختار کد بهتر کاهش دهید.
- با توجه به وضعیت Main Thread از defer و async استفاده کنید.
- جاوا اسکریپت را Inline کنید و مراقب باشید که هر یک از کدهای جاوا اسکریپت Inline بیش از 1500 نویسه نباشند.
- از بستههای جاوا اسکریپت استفاده کنید اما مراقب اندازه کلی فایلهای جاوا اسکریپت باشید تا از اندازه لازم بزرگتر نشوند.
بهینه سازی فایلها و تصاویر CSS برای بهبود TTI انجام دهید
برای بهبود معیار عملکرد مدت زمان تعاملی، فایلهای CSS و همچنین تصاویر مهم هستند. برای بهبود زمان بندی کاملاً تعاملی، بهینه سازی فایلهای CSS و تصاویر مهم هستند تا اولین CPU Idle، بزرگترین عنصر محتوا و طبیعتاً TTI زودتر اتفاق بیفتند.
شما میتوانید از روشهای زیر برای بهینه سازی فایلهای تصویر و CSS در زمینه بهبود زمان تعامل پذیری استفاده کنید:
- کدهای استفاده نشده و مرده را از CSS Files پاک کنید.
- چندین شناسه را از CSS Files پاک کنید.
- برای کاهش تعداد درخواستها، فایلهای CSS را یکی کنید.
- برای ایجاد ارتباط بصری سریعتر با کاربر، کدهای CSS حیاتی را وارد کنید.
- مهمترین فایلهای CSS را پیش بارگیری کنید.
- برخی از فایلهای CSS را به صورت غیر همزمان بارگیری کنید تا منابع مسدود کننده رندر حذف شوند.
- برای جلوگیری از Bloating فایلهای CSS از کدهای رنگی کمتری استفاده کنید.
- برای جلوگیری از Bloating، فایلهای CSS را تغییر شکل دهید.
- برای بهینه سازی فایلهای تصویری از نظر بهبود مدت زمان تعامل، میتوانید از روشهای زیر استفاده کنید:
- از فرمتهای تصویر کارآمدتر و پسوندهای متداول استفاده کنید.
- پیکسلهای غیرضروری تصویر را حذف کنید تا اندازه تصویر کاهش یابد.
- سعی کنید از تصاویر خطی مانند Base64 یا SVG استفاده کنید.
- برای کاهش حجم فایلهای تصویری، فراداده تصویر را حذف کنید.
- سعی کنید از CDN برای ارسال سریعتر تصاویر بدون بارگذاری سرور وبسایت واقعی استفاده کنید.
- سعی کنید بهترین الگوریتم بهینه سازی تصویر را برای UX و همچنین عملکرد صفحه وب استفاده کنید.
چرا TTI برای تجربه کاربر و سئو اهمیت دارد؟
اگر کاربر نتواند با صفحه وب ارتباط برقرار کند، تجربه کاربری منفی خواهد بود. مدت زمان تعامل پذیری، برای ایجاد تأثیر قابل اعتماد بر کاربران مهم است. اگر یک تجربه کاربری بدی وجود داشته باشد، سئو نیز از این وضعیت آسیب میبیند. به همین دلیل است که یک برنامه نویس، بازاریاب یا سئو کار باید به این نکته توجه کند.
متخصصان سئو میتواند مشکلات مربوط به TTI را تشخیص دهند، دلایل مشکل را با بررسی ساختار کد درک کنند، رفتار کاربران و قابلیت استفاده از صفحه وب را آزمایش کنند و در نهایت، تعامل وبسایت را برای امتیاز بهتر در موتورهای جستجو و اعتماد کاربران افزایش دهند.
کلام آخر
مدت زمان تعامل پذیری را میتوان ترکیبی از سرعت صفحه و تجربه کاربری دانست. وقتی گزینهای برای تعامل وجود نداشته باشد، کاربران از صفحه بیرون میروند. TTI به سرعت صفحه مربوط میشود اما تجربه کاربری نیز بسیار مهم است. این امر TTI را به یک معیار واقعاً مفید برای بهینه سازی وبسایت تبدیل میکند. به خاطر داشته باشید که TTI فقط معیاری است که توسط گوگل ایجاد شده است. این معیار تعادل خوب بین سرعت بارگیری از یک سو و تجربه کاربری از سوی دیگر را هدف قرار میدهد.