آموزش جی تی متریکس | قسمت 7 - چگونه RBT را بهبود دهیم؟

چگونه امتیاز جی تی متریکس را بهبود دهیم؟

- Don’t add css with the @import rule
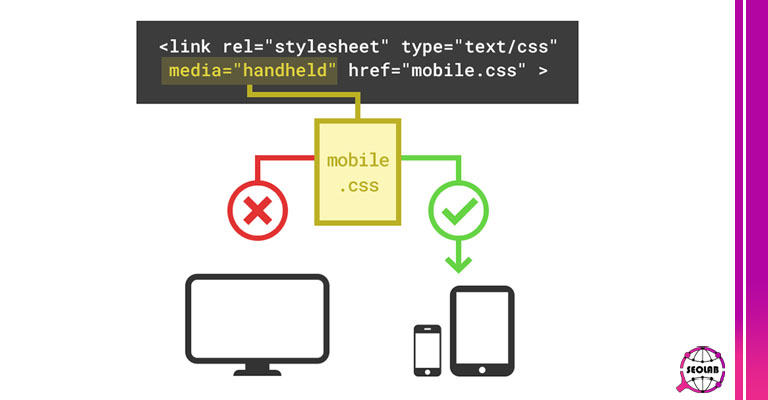
- Use the media attributefor conditional css
- Defer non-critical Css
- Use the defer and sync attributs to eliminate render blocking java scripts
- Load custom Fonts Locally
بهتر است فونت ها را Locallyصدا بزنیم واز CDN یا جاهای دیگر فراخوانی نکنیم. مهمترین قسمت فونت این است که آن را Preload و swap کنیم مانند دستور زیر
رفع RENDER BLOCKING TIME
تا اینجای مقاله با مفهوم RENDER BLOCKING TIME آشنا شدید و اکنون زمان آن رسیده است که با روشهای رفع و بهبود آن آشنا شوید. برای بهبود RBT میخواهیم 5 راه کار اصولی که معمولاً آن را بهبود میبخشد، میپردازیم. البته پیش از آن که بخواهیم این روش ها را بررسی کنیم، بهتر است بگوییم که بهبود RBT نیازمند دانش و تجربه برنامهنویسی است تا سایت شما با مشکل مواجه نشود. این روش ها عبارتند از:
انتقال تگ به انتهای HTML
مهم ترین مسئله ای که باعث میشود با خطای RBT مواجه شوید، این است که هنگام رسیدن مرورگر به منابع اصلی و قصد دانلود و اجرا کردن آن ها مشکلی به وجود میآید که باعث مشکل render blocking میشود. شما به کمک انتقال سند HTML به انتهای صفحه وبسایت خود به راحتی میتوانید این مشکل را برطرف کنید. البته توجه داشته باشید که این کار باید توسط یک متخصص کدنویسی انجام شود تا به خوبی از وضعیت کدهای شما اطلاع داشته باشد. از طرف دیگر، کدنویس باید اطلاعات خوبی از ساختار (Structure) داشته باشد تا به راحتی بتواند منابع شما را به پایان صفحه منتقل کند. برای آن که بتوانید این مشکل را رفع کنید، بهتر است از تگهای <script> و <link> در خطوط مربوط به منابع مهم استفاده کنید تا ابتدا منابع ضروری شما بارگذاری شده و سپس منابع بعدی بارگذاری شوند. این مسئله به First Paint و بهینه سازی تجربه کاربری سایت شما کمک زیادی میکند.
استفاده از ویژگی defer یا async
این ویژگی به شما کمک میکند تا هنگامیکه منابع موردنظر شما توسط مرورگر در حال بررسی و اجرا هستند، منابع بعدی توسط مرورگر شما دانلود شوند. اگر بخواهیم این موضوع را ساده تر بیان کنیم، باید بگوییم زمانی که منابع شما در حال اجرا هستند، منابع دیگر شما render blocking نباشند! این مسئله باعث میشود تا اگر خطای Eliminate render-blocking resources وجود دارد، رفع شود. البته این موضوع خیلی هم ساده نیست و باید با اطلاعات کافی در مورد کدنویسی و آگاهی کامل از ساختار سایت، کدهای سایت را بازنویسی کنید. حتی گاهی اوقات شما نمیتوانید به سادگی از تگهای <script> و <link> استفاده کنید که با اطلاعات کامل باید این موضوع را پوشش دهید.
استفاده از ویژگی media برای جدا کردن CSS
پیش از آن که بخواهیم به بررسی این موضوع بپردازیم، لازم است بگوییم که تقریباً تمام فایلهای CSS از نوع render blocking هستند. به همین دلیل میتواند مشکلات زیادی برای سایت شما به وجود بیاورد و بهتر است با کمک روشهای مناسب، کدهای CSS را حذف یا بهینه سازی کنیم. یکی از بهترین روشها برای بهینهسازی آن، استفاده از ویژگی media است که با کمک آن میتوان فایلهای استایلدهی سایت را بر اساس نوع دستگاه موردنظر (موبایل یا دسکتاپ) دستهبندی کنیم. با کمک این ویژگی، مرورگر تنها بخشی را که برای کاربر مناسب است را بررسی میکند؛ مثلاً اگر کاربر با موبایل وارد سایت شده باشد، دیگر فایلهای استایلدهی مربوط به دسکتاپ را بررسی نمیکند و این مسئله باعث رفع شدن خطای Eliminate render-blocking resources خواهد شد.
استفاده از روشهای دیگر برای رفع این خطا
3 موردی که در بالا بررسی کردیم، بهترین روشهای رفع این خطا هستند اما گاهی اوقات ممکن است از آن نتیجه نگیرید! در چنین شرایطی میتوانید از 3 راهکاری که در این قسمت به صورت کلی بررسی میکنیم، استفاده کنید:
- استفاده از متد inline برای فایلهای CSS و JavaScript
- فشرده کردن منابع نوشته محور با استفاده از قابلیت G-Zip
- استفاده از افزونههای مختلف در این زمینه برای سایتهای وردپرسی
با کمک این 3 روش هم میتوانید خطاهای خود را رفع کنید که البته دو مورد اول آن نیازمند دانش کدنویسی است.
از یک متخصص سئوی مسلط به کدنویسی کمک بگیرید!
تقریباً تمام روشهایی که در این مقاله بررسی کردیم، نیازمند دانش کدنویسی هستند! گاهی اوقات کاربران به کدنویسی مسلط نیستند و با انجام این روشها تنها مشکلات سایت خود را بیشتر میکنند. بنابراین چه لزومیدارد حتماً خودتان این کار را انجام دهید؟ شما میتوانید از خدمات سئو کمک بگیرید و مشکلات سئوی سایت خود را رفع کنید. تیم متخصص سئو تجربه زیادی در این زمینه دارد و معمولاً روشهای مختلفی برای رفع مشکل RBT را روی سایت شما پیادهسازی میکند تا بهترین نتیجه را بگیرد. بنابراین یکی دیگر از راههای رفع خطا به صورت استاندارد این است که از یک متخصص سئو کمک بگیرید تا بتوانید بهترین نتیجه را از آن دریافت کنید.
اگر با این صحبتها تصمیم به استفاده از یک تیم متخصص سئو گرفتهاید و میخواهید بهترین نتیجه را از آن بگیرید، تیم تخصصی سئو لب در خدمت شما است تا مشکلات سئوی سایت شما را به خوبی رفع کند. سئو لب با یک تیم حرفهای که هر کدام از آنها تجربه چندین ساله در زمینه سئو دارند، در رفع این مشکلات در خدمت شما است. همچنین تیم سئو لب از چندین برنامهنویس و کدنویس حرفهای هم تشکیل شده است که به شما کمک میکند تا بتوانید خطاهایی که مربوط به کدنویسی سایت شما هستند را به خوبی رفع کنید.
خطای RENDER BLOCKING TIME یکی از مهمترین ایراداتی است که هنگام گزارشگیری سایت GTmetrix با آن روبرو میشوید! این خطا باعث میشود تا فایلهای سایت شما به صورت کامل بارگذاری نشود و در نهایت تجربه کاربری سایت شما به خطر میافتد. بنابراین اگر هنگام گزارش گرفتن برای سایت خود متوجه شدید که این خطا وجود دارد، باید هر چه سریعتر آن را رفع کنید. در این مقاله به بررسی چند راهکار مهم پرداختیم تا اگر خودتان کدنویسی بلد هستید، این کار را انجام دهید. البته در سیستمهای مدیریت محتوای عمومینظیر وردپرس، با کمک پلاگینها میتوانید بسیاری از این خطاها را رفع کنید اما در سیستمهای دیگر باید حتماً دانش کدنویسی داشته باشید.
در این مقاله به بررسی کامل رفع رفع RENDER BLOCKING TIME پرداختیم تا اگر سایت شما چنین مشکلی دارد، سریع آن را رفع کنید. اگر سوالی در مورد این مقاله دارید یا در هنگام رفع خطاها با مشکلی مواجه شدید، کافی است در بخش نظرات سوال یا مشکل خود را مطرح کنید تا تیم سئولب شما را در این زمینه یاری کند.