آموزش جی تی متریکس | قسمت 8 - CLS چیست؟

معیار CLS چیست؟
Cumulative Layout Shift به تعریف متخصصان سئو
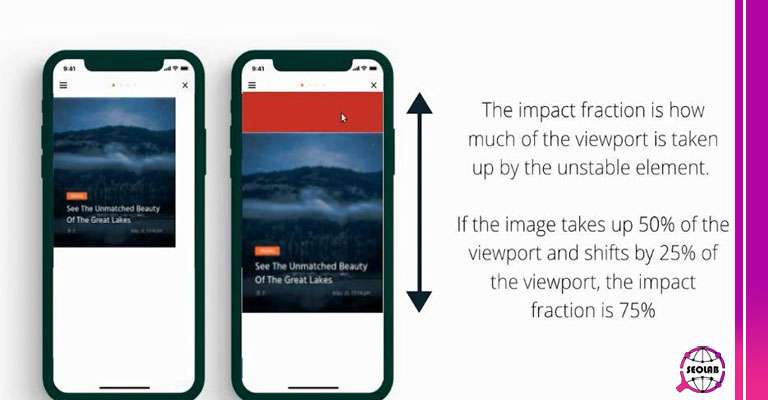
شاید برای شما هم اتفاق افتاده باشد که داخل یک سایت قصد کلیک بر روی یک گزینه را داشته باشید اما هنگام کلیک بر روی آن، متوجه میشوید که به صورت ناخواسته بر روی یک گزینه دیگری کلیک کردهاید! با وجود آن که مطمئن هستید هنگام کلیک کردن بر روی گزینه موردنظر، نهایت دقت خود را کردهاید اما در نهایت بر روی گزینه دیگری کلیک شده است. به نظر شما دلیل چنین اتفاقی چیست؟ خطای CLS دقیقاً همین مسئله را بررسی میکند. این خطا برای زمانی است که شما در یک سایت قبل از بارگذاری کامل آن صفحه، بر روی یک گزینه کلیک کردهاید اما در هنگام کلیک کردن، بخش دیگری از سایت بارگذاری شده است. بارگذاری بخش دیگری از سایت باعث میشود تا المانهای سایت جابجا شوند و همین مسئله باعث میشود تا بر روی گزینه دیگری کلیک کنید. بنابراین اگر بخواهیم خطای CLS را به صورت ساده بررسی کنیم، باید بگوییم بارگذاری سریع بخش دیگری از سایت که باعث تغییر جایگاه المانهای دیگر میشود.
متخصصان حوزه سئو، برای CLS یک تعریف تخصصی هم آورده اند!
متخصصان این حوزه میگویند که CLS را میتوان معیاری برای اندازه گیری ثبت بصری در زمان بارگذاری یک صفحه در نظر گرفت. در واقع این معیار به شما کمک میکند تا از تغییر غیر منتظره عناصر وب در زمان بارگذاری برای کاربران جلوگیری شود. هر چقدر CLS شما بهتر باشد، احتمال رخ دادن چنین اتفاقی کمتر است و هر چقدر بدتر باشد، چنین اتفاقی بیشتر رخ میدهد. Layout Shift بخشی از این کلمه است و معنای فارسی آن را میتوان جابجایی چیدمان در نظر گرفت!

اگر یک سایت اینترنتی داشته باشید و آن را با کمک ابزار Gtmetrix بررسی کنید، خطاهای مختلفی به شما نشان داده میشود! یکی از خطاهایی که در این ابزار به شما نشان داده میشود، خطای Cumulative Layout Shift است. این خطا در واقع اهمیت بسیار زیادی دارد و دلیل آن هم این است که چنین خطایی در الگوریتم Lighthouse Google وجود دارد. پس از آن که گوگل این الگوریتم را ارائه کرد، جیتیمتریکس هم به عنوان ابزار بررسی بهینه بودن سایت از نظر فاکتورهای گوگل و ساختار آن را در بین فاکتورهای مورد بررسی خود قرار داد. اگر برای سایت خود با چنین خطایی روبرو شده اید، در این مقاله همراه ما باشید تا با هم به بررسی این خطا و آموزش رفع آن بپردازیم.
معیار بهینه بودن CLS چقدر است؟
اگر بخواهید سایت خود را در جیتیمتریکس بررسی کنید، متوجه میشوید که یک امتیاز کلی برای هر سایت در نظر گرفته میشود! هر چقدر این امتیاز بالاتر باشد، به معنای بهینه تر بودن آن سایت است و اگر آن امتیاز پایین باشد، به معنای ضعیف بودن آن سایت از نظر ساختار و سرعت است. CLS یکی از مواردی است که GTmetrix برای بررسی هر سایت از آن استفاده میکند!
بر اساس گفته جیتیمتریکس، این معیار تنها 5 درصد از فاکتورهای مورد بررسی آن را شامل میشود و روی سرعت سایت تاثیر زیادی ندارد! اما مسئله ای که وجود دارد، CLS روی تجربه کاربری اثر بسیار زیادی دارد و اگر میخواهید تجربه کاربری سایت شما بهینه باشد که البته یک امر ضروری است، باید حتماً خطای مربوط به آن را رفع کنید.
شاید این سوال برای شما پیش بیاید که معیار بهینه بودن آن چیست؟ در این بخش میخواهیم به بررسی این مسئله به صورت کامل بپردازیم:
- 0.1 یا کمتر : این عدد نشان دهنده خوب بودن CLS شما است و نیازمند بهینهسازی نیست.
- بین 0.1 تا 0.15 : این عدد نشان میدهد که CLS شما خوب است اما جای بهینهسازی دارد و بهتر است آن را بهینهتر کنید.
- بین 0.15 تا 0.25 : این معیار نشان میدهد که کمی از حد استاندارد آن فاصله دارد و باید حتماً به بهینهسازی آن بپردازید.
- بیشتر از 0.25: این مقدار هم نشان دهنده فاصله بسیار زیاد از حد استاندارد است و باید آن را رفع کنید! هر چقدر بیشتر باشد، از حد استاندارد آن دورتر است و نیاز بیشتری به بهینهسازی دارد.
معیار CLS به این صورت است که هر چقدر پایین تر باشد، نمایش بصری سایت شما پایدارتر است و هر چقدر بالاتر باشد، نمایش بصری شما با پرش بیشتری اتفاق میافتد. بنابراین بهتر است حتماً آن را بهینهسازی کنید تا میزان بهینه بودن کلی سایت شما تا 5 درصد بهبود پیدا کند.
نکته مهم! یکی از نکاتی که کاربران کمتری به آن دقت میکنند، این است که CLS برای تمام صفحات سایت وجود دارد و نباید فقط صفحه اول را بررسی کنید. بنابراین اگر صفحات مهم دیگری هم در سایت خود دارید که برای شما اهمیت زیادی دارند، باید حتماً CLS آنها را هم بررسی کنید تا سایت خود را تا حد زیادی بهینهسازی کنید.
چگونه CLS را کاهش دهیم؟
تا اینجای مقاله به خوبی با مفهوم CLS آشنا شدیه اید! اگر سایت شما با چنین خطایی مواجه باشد، حتماً به دنبال روشهای رفع آن هستید. در این بخش از مقاله میخواهیم به بررسی 5 راهکار عالی برای بهینهسازی CLS میپردازیم تا بتوانید سایت خود را بهینهتر کنید. این راهکارها عبارتند از:
1. تعیین طول و عرض تصاویر (خطای Specifying image dimensions)
یکی از خطاهایی که سایتهای کمتری با آن روبرو میشوند، خطای Specify image dimensions است! در واقع این خطا گریبان کمتر سایتهایی را میگیرد اما اگر سایت شما با چنین مشکلی مواجه شده است، به راحتی میتوانید آن را رفع کنید. این خطا زمانی به شما نمایش داده میشود که هنگام استفاده از تصاویر طول و عرض دقیق آن را در کدها مشخص نکرده باشید! در واقع هنگام کدنویسی قالب سایت باید حتماً width و height را انتخاب کنید تا مرورگر به راحتی بداند که قرار است تصویر نمایشی در چه سایزی نمایش داده شود. این مسئله به CLS کمک میکند تا اندازه واقعی جایگاه تصویر را بداند و به اندازه آن جای خالی باقی بگذارد تا تصویر به صورت کامل بارگذاری شود.
در سایت GTmetrix این خطا هم وجود دارد و اگر تصاویر سایت شما مشکل داشته باشند، لینک همان تصاویر در اختیار شما قرار میگیرد تا آن را رفع کنید. در تصویر بالا این مسئله به خوبی دیده میشود! میزان سختی رفع این خطا بسیار پایین است و به راحتی میتوانید آن را رفع کنید. این مسئله نه تنها میتواند به بهینهسازی CLS کمک کند، بلکه به افزایش سرعت سایت شما هم کمک بسیار زیادی میکند.
2. تبلیغات داخل صفحه
از زمان ظهور آژانسهای تبلیغاتی و پلتفرمهای تبلیغات بنری، تبلیغات موجود در سایتها بسیار زیاد شدند و همین مسئله باعث شده تا تبلیغات به صورت اسکریپت باهش کاهش سرعت بارگذاری سایت شود. این مسئله باعث کاهش بهینه بودن CLS میشود که اگر میخواهید تجربه کاربری سایت شما بهینه باشد، باید حتماً به آن رسیدگی کنید. مهمترین مشکلاتی که باعث میشود تا CLS سایت شما بهینه نباشد، استفاده از embeds و iframes است. به صورت کلی هر کد تبلیغاتی که با کمک اسکریپت انجام میشود، میتواند باعث ایجاد پرش روی سایت شود و در نهایت برای CLS سایت شما بد باشد.
برای رفع این مشکل شما میتوانید در بخشهای خلوت سایت خود از تبلیغات استفاده کنید یا کدهای آن را در انتهای سایت خود که معمولاً سبک است، قرار دهید. اگر میخواهید در بخشهای مختلف سایت خود از چنین تبلیغاتی استفاده کنید، بهترین راهکار این است که برای تبلیغات خود width و height قائل شوید تا جایگاه آن مشخص باشد و به همان اندازه در بخش موردنظر شما جای خالی باشد. این مسئله باعث میشود تا اگر تبلیغات شما دیر بارگذاری شد، جای آن خالی بماند و اگر کاربر در سایت شما بر روی المان خاصی کلیک کرد، با مشکل مواجه نشود.
3. محتوای پویای غیرمنتظره
در گذشته که بهینه بودن سایت آن چنان برای کسبوکارهای اینترنتی اهمیت نداشت و الگوریتمهای گوگل هم مثل امروز سختگیر نبودند، سایتها کمتر به آن توجه میکردند! شاید شما هم یادتان باشد که در گذشته اگر وارد یک سایت یا فروشگاه اینترنتی میشدید، به دلیل بهینه نبودن بخشهای مختلف آن، برخی بخشها دیرتر بارگذاری میشدند و این مسئله ممکن بود تا چندین دقیقه هم طول بکشد. به عنوان مثال اگر شما وارد صفحه مربوط به یک محصول در فروشگاه اینترنتی میشدید، اگر بخش محصولات مرتبط بالاتر از مشخصات محصول بود و دیرتر بارگذاری میشد، ممکن بود صفحه به قسمت پایین آن منتقل میشد! این مسئله روی تجربه کاربری تاثیر منفی داشت اما با توجه به اینکه رقیبان کمتری وجود دارد و تجربه کاربری اهمیت زیادی نداشت، کاربران مجبور بودند از همان سایت استفاده کنند.
در حال حاضر اگر یک سایت با چنین مشکلی مواجه باشد، کاربر آن سایت را بسته و به دنبال سایت دیگری میرود! بنابراین اگر شما یک سایت یا کسبوکار اینترنتی دارید، حتماً باید به این مسئله اهمیت بدهید تا CLS بهینه داشته باشید. اگر عناصر سایت شما تصویر هستند، میتوانید برای آن سایز تعریف کنید تا با چنین مشکلی مواجه نشوید اما اگر عناصر دیگری در سایت خود استفاده میکنید، بهتر است آن را بهینهسازی کنید تا CLS سایت شما بهینه باشد.
4. بارگذاری فونت و متن
شاید برای شما هم پیش آمده باشد که وارد یک سایت اینترنتی شده باشید و ببینید که محتوای متنی برای شما بارگذاری شده است اما فونت اصلی بارگذاری نشده است! از طرف دیگر، گاهی اوقات تا زمانی که فونت بارگذاری نشده باشد، محتوای متنی هم نمایش داده نمیشود و این مسئله میتواند تجربه کاربری بسیار بدی برای شما ایجاد کند. 2 حالت برای بارگذاری فونت و متن وجود دارد:
- حالت FOUT: در چنین حالتی متن سایت نمایش داده میشود اما هنوز فونت بارگذاری نشده است! در واقع متن با فونت پیشفرض مرورگر نمایش داده میشود که به آن Flash of Unstyled Text گفته میشود. این حالت باعث میشود تا محتوا سریع نمایش داده شود اما فونت آن کمیطول بکشد تا نمایش داده شود.
- حالت FOIT: در چنین حالتی به صورت پیشفرض تا زمانی که فونت سایت بارگذاری نشده باشد، محتوا هم نمایش داده نمیشود. به چنین حالتی Flash of Invisible Text گفته میشود که 90 درصد سایتها با چنین مشکلی روبرو هستند! البته رفع این حالت ممکن است اما بهتر است آن را انجام ندهید، چون باعث کاهش سرعت سایت میشود.
برای رفع چنین مشکلی بهتر است از قابلیت font-display استفاده کنید؛ در واقع شما میتوانید با استفاده از تگ rel="preload" در هدر سایت خود، این مشکل را رفع کنید. البته اگر خودتان کدنویسی بلد نیستید، بهتر است از یک متخصص کدنویسی کمک بگیرید تا سایت خود را با مشکل مواجه نکنید.
5. استفاده از انیمیشنها
در حال حاضر بسیاری از سایتها از انیمیشن استفاده میکنند و همین مسئله میتواند باعث از بین رفتن بهینه بودن CLS شود. معمولاً انیمیشنها فضای خاصی را میگیرند و با استفاده از کدنویسی میتوانید جایگاهی که نیاز دارد را مشخص کنید. بنابراین بهتر است انیمیشنهای سایت خود را با حجم کمتر قرار دهید و سایز آن را مشخص کنید.
6. سایر موارد!
با وجود آن که مهمترین مواردی که روی CLS تاثیرگذار هستند را بررسی کردیم، اما موارد دیگری هم هستند که روی آن تاثیر دارند! حتی شاید هنوز بسیاری از متخصصان از آن اطلاع ندارند اما مواردی دیگری هم هستند. با این وجود، بهتر است شما 5 مورد قبلی را بررسی کنید، زیرا مهمترین دلایلی که باعث بهینه نبودن CLS میشوند، همین موارد هستند. به عنوان مثال گاهی اوقات با تغییر قالب به یک قالب استاندارد، بسیاری از مشکلات مربوط به بهینه نبودن سایت شما حل میشود و میتوانید یک سایت عالی داشته باشید.
|
نکته آخر! گاهی اوقات بهینه نبودن CLS بد نیست اما مسئله مهم این است که چنین موردی تنها در شرایط خاص اتفاق میافتد. به عنوان مثال گاهی اوقات کاربر بر روی سوالات متداول کلیک میکند که پاسخ آن باز میشود؛ اگر پاسخ آن باز شود و سایت از نظر CLS بهینه نباشد، کاربر به صورت خودکار به جواب منتقل میشود. البته مفید بودن این مورد بسیار محدود است و بهتر است CLS سایت خود را تا حد ممکن بهینهسازی کنید. |
نتیجهگیری
CLS یکی از معیارهای بسیار مهمیاست که اگر سایت خود را با استفاده GTmetrix بررسی کنید، به شما نمایش داده میشود! این معیار میتواند تا 5 درصد روی امتیاز کلی سایت شما در جیتیمتریکس تاثیرگذار باشد. در این مقاله سعی کردیم به بررسی کامل مفهوم CLS بپردازیم و در نهایت 5 راه کار اساسی برای بهینهسازی CLS پرداختیم که امیدواریم مفید واقع شده باشد. اگر سوالی در مورد این معیار و راهکارهایی که در اختیار شما کاربران عزیز قرار دادیم دارید، میتوانید از طریق بخش نظرات مطرح کنید تا شما را به صورت کامل راهنمایی کنیم و پاسخ سوالات شما را بدهیم.
قسمت بعد LCP چیست: