۱۱ راهکار کاربردی برای سئو تصاویر
سئو تصاویر بخش مهمی از استراتژی سئو سایت است که در رتبه بندی نتایج گوگل نقش تعیین کنندهای ایفا میکند. سئو تصویر چیزی بیش از بهینه سازی تصاویر برای بهبود سئوی سایت نیست. با بهینه سازی تصاویر میتوان سرعت لود صفحات را افزایش داد، محتوای بصری را جذابتر کرد و هویت برند را بهبود بخشید. بنابراین، سئو تصاویر را نباید کم ارزش دانست و مهم است راهکارهای اساسی برای بهینه سازی تصویر برای موتور جستجو را یاد گرفت. برای این منظور با سئولب همراه باشید.
سئو یا بهینه سازی تصاویر چیست؟
با فرآیند سئو و بهینه سازی سایت برای موتورهای جستجو آشنا هستید؟ هنگامی که صفحه ای در سایت شما ایجاد می شود، موتورهای جستجو وارد آن صفحه می شوند. در قدم اول سئوی فنی سایت را بررسی می کنند تا ببینند که چقدر طول می کشد تا صفحه شما برای کاربران بارگذاری شود. پس از آن، به سراغ محتوای شما می آیند تا ببینند که در آن صفحه چه محتوایی قرار داده اید. اگر محتوای شما بر اساس اصول سئو بهینه سازی شده باشد، موتورهای جستجو آن را یک محتوای استاندارد می دانند و همین مسئله می تواند به رشد رتبه سایت شما در گوگل کمک زیادی کند.
یکی از عناصری که در صفحات سایت قرار دارد، تصاویر هستند. بنابراین تصاویر بخش مهمی از صفحات سایت شما بوده و موتورهای جستجو هم برای آن ارزش زیادی قائل هستند. همچنین موتورهای جستجو برای آن که تصاویر سایت شما را بررسی کنند، نیاز به اطلاعاتی دارند. هر چقدر سئوی تصاویر سایت شما بیشتر باشد و در واقع، تصاویر بهینه تر باشند امکان دستیابی به رتبه های اول سایت بیشتر خواهد بود.
| سئوی تصاویر شامل عناصری مانند نوع تصویر، ابعاد عکس، زمان بارگذاری، بهینه سازی متن جایگزین یا alt text، کلمات کلیدی در نام فایلها و موارد دیگر است. عدم بهینه سازی تصویر برای موتورهای جستجو میتواند توانایی وبسایت را برای ایجاد ترافیک ارزشمند و ارگانیک کاهش دهد. |
چرا باید همیشه از تصاویر استفاده کنیم؟
پیش از آن که بخواهیم به بررسی این موضوع که چرا همیشه باید از تصاویر استفاده کنیم بپردازیم، اول باید ببینیم که چه زمان باید از تصاویر استفاده شود. تصاویر همیشه مفید هستند و دلیل آن هم این است که اگر از تصاویر درست استفاده شود، به مخاطبان کمک می کند تا درک بهتری از مقاله شما داشته باشند. تولیدکنندگان محتوا و سئوکاران معتقدند که اگر از تصاویر به درستی استفاده شود، هر تصویر اندازه هزار کلمه ارزش دارد.
به عنوان مثال فرض کنید که می خواهید یک نمودار را با کلمات به کاربر توضیح دهید! در این صورت کاربر خسته می شود و در نهایت هم به درک درستی از آن نخواهد داشت. حال اگر همان نمودار را قرار دهید، کاربر راحت تر آن را درک می کند و در نهایت، می تواند خطوط نمودار را هم به صورت بصری مقایسه کند. شاید به همین دلیل است که پست های منتشر شده در شبکه های اجتماعی نسبت به محتوای سایت از محبوبیت بیشتری برخوردار هستند.
بنابراین همیشه استفاده از تصاویر می تواند به مفید بودن مقاله کمک بیشتری کنید؛ به خصوص که اگر تصاویر شما کاملاً مرتبط و جذاب باشند. همچنین سئوی تصاویر به شما کمک می کند تا بتوانید از طریق بخش جستجوی تصاویر گوگل هم ترافیک جذب کنید. پس اگر می خواهید مخاطبان هدفمند و ترافیک سایت خود را بیشتر کنید، پیشنهاد می کنیم حتماً به سئوی تصاویر سایت خود بپردازید تا بهترین نتایج را بگیرید.
چگونه بهترین تصاویر را انتخاب کنیم؟
یکی از مهمترین منابعی که سایت های مختلف برای انتخاب تصاویر استفاده می کنند، سایت های دانلود عکس است. بهتر است به جای آن که از چنین تصاویری استفاده کنید، خودتان تصاویر را طراحی یا تهیه کنید. در واقع کاربران به تصاویر واقعی که در سایت های دیگر استفاده نشده باشد، علاقه بیشتری دارند. این کار باعث می شود تا شما تصاویری تهیه کنید که واقعاً به مقاله مرتبط هستند و این مسئله به تجربه کاربری و سئوی سایت شما کمک بسیار زیادی می کند. بنابراین هنگام انتخاب تصاویر باید سعی کنید حتماً از تصاویر هدفمند استفاده کنید تا بهترین نتیجه را بگیرید.
یکی دیگر از موضوعاتی که هنگام انتخاب بهترین تصویر باید دقت کنید، این است که همیشه باید یک تصویر اصلی در بالای مقاله قرار دهید. در واقع این تصویر که تصویر شاخص نامیده می شود، کاملاً باید مرتبط با موضوع شما بوده و بتواند نشان دهنده موضوع اصلی مقاله باشد. همچنین این تصویر باید مرتبط با کلمه کلید باشد؛ چرا؟ دلیل آن این است که یک تصویر با متن مرتبط به همراه کلمه کلیدی همیشه رتبه بهتری می گیرد و با این کار می توانید به سئو مقالات خود کمک زیادی کنید.
یک سوال مهم؛ اگر خودمان عکسی تهیه نکرده بودیم، چه کار کنیم؟
گاهی اوقات کاربران نمی توانند خودشان تصویر تهیه یا طراحی کنند. در این صورت این سوال برایشان پیش می آید که بهتر است چه کار کنند تا بهترین نتیجه را بگیرند! اگر خودتان نتوانستید تصویری تهیه کنید، استفاده از تصاویر گوگل را فراموش کنید! زیرا گوگل تصاویری که قبلاً ایندکس شده باشد را تکراری می شناسد و نمی توانید بهترین نتیجه را بگیرید. به جای آن، از سایت هایی که تصاویر باکیفیت و اصلی در اختیار شما قرار می دهند، استفاده کنید. سایت هایی نظیر Unsplash و pexels کمک زیادی به شما می کنند تا بتوانید تصاویر مرتبط با موضوع مقالات خود را پیدا کنید. همچنین برخی منابع پولی هم وجود دارند که آنها هم تصاویر باکیفیت و جذابی به شما ارائه می دهند.
اگر تصویر موردنظر خود را برای استفاده در مقاله انتخاب کرده اید، نباید به همان صورت خام از آن استفاده کنید! یکی از بزرگ ترین اشتباهاتی که برخی سایت ها دچار می شوند، این است که تصویر موردنظر را به همان صورتی که دانلود یا تهیه کرده اند، در سایت قرار می دهند. این کار به سئوی تصاویر شما آسیب زیادی می زند و در نهایت نمی توانید رتبه خوبی در گوگل و سایر موتورهای جستجو کسب کنید.
۱۱ راهکار اجرایی برای بهینه سازی تصاویر
در ادامه در مورد راههای اجرای مؤثر سئو تصویر صحبت میکنیم و مشاهده میکنیم که سئو تصویر یکی از مهمترین ارکانهای بهینه سازی سایت است که نباید از قلم بیفتد.
۱- برای سئو عکس حجم تصاویر را کاهش دهید
سرعت سایت بیشترین تأثیر را در سئو عکس دارد و بر توانایی کلی صفحات در به دست آوردن رتبه بهتر در نتایج گوگل مؤثر است. سرعت سایت نه تنها بر توانایی کاربر برای حرکت از صفحهای به صفحه تأثیر میگذارد بلکه یک عامل مهم در رتبه بندی سایت است.
اگر صفحات سایت به سختی بالا بیایند، گوگل رتبه کمتری به صفحات مربوط میدهد. تصاویر با حجم زیاد اغلب مهمترین علت در کُندی سایت هستند و از آنجا که سئو تصویر و سرعت صفحه به طور جدایی ناپذیری با هم ارتباط دارند، فشرده سازی تصاویر میتواند یکی از جنبههای مهم سئو تصاویر باشد.
برای فشرده سازی میتوانید از وبسایتی مانند tinypng.com استفاده کنید. برخی از سیستمهای مدیریت محتوا مانند وردپرس نیز امکان کاهش ابعاد عکس را در اختیار کاربر قرار میدهند. استفاده از برخی افزونهها نیز میتوانند در کاهش حجم عکس مفید واقع شوند.

۲- انتخاب نام درست برای فایل تصویر
هنگامی که شما تصاویر موردنظر را از اینترنت دانلود می کنید، اسم واقعی و مرتبط با آن تصویر روی آن قرار ندارد. حتی اگر خودتان به کمک دوربین تصاویر را تهیه کرده باشید، یک نام نامرتبط روی آن قرار دارد. بنابراین شما نمی توانید به همان صورتی که تصاویر را دانلود یا تهیه کرده اید، آن را روی سایت خود آپلود کنید. گوگل هنگامی که تصاویر شما را بررسی می کند، بر روی نام آن هم تمرکز می کند.
برای درک بهتر این موضوع فرض کنید شما در حال بررسی موضوع دیجیتال مارکتینگ هستید و برای آن که تیم خود را نمایش دهید، از تیم با کمک موبایل عکس می گیرید. در این صورت نام آن چیزی مشابه DSC4536.jpg است که در این صورت نمی توانید آن را به همین شکل آپلود کنید. بنابراین اولین قدم این است که نام تصویر را تغییر دهید و آن را به چیزی شبیه digital-marketing-team.jpg تغییر دهید.
۳- فرمت تصاویر در بهینه سازی تصاویر مهم است
توصیه مهم دیگری که میتوان برای سئو تصاویر انجام داد، استفاده از فرمتهای رایج عکس است. این فرمتها اغلب شامل JPG ،PNG ،GIF و WebP هستند.
• فرمت jpg: این فرمت زمانی مناسب است که تصاویر موردنظر شما سایز بزرگی دارند و می خواهید بدون تغییر رنگ یا کاهش وضوح زیاد، از آن استفاده کنید.
• فرمت PNG: این فرمت زمانی مناسب است که می خواهید شفافیت پس زمینه را در تصویر حفظ کنید و کیفیت تصاویر هیچ تغییری نداشته باشد.
• فرمت WebP: این فرمت زمانی استفاده می شود که نخواهید از دو فرمت قبلی استفاده کنید اما بخواهید تصاویر بسیار باکیفیت با سایز کمتری تولید کنید.
• فرمت SVG: از این فرمت زمانی استفاده می شود که می خواهید لوگو یا نماد خود را نمایش دهید. شما می توانید با کمک سی اس اس یا جاوا اسکریپت آن را مدیریت کنید! این فرمت بالاترین کیفیت تصاویر را به شما می دهد.
در حالی که JPG و PNG هنوز فرمتهای محبوب تصاویر وب هستند، فرمتهای نسل بعدی مانند JPEG 2000 واقعاً میتوانند بهتر باشند.رمزگذاری تصاویر در فرمتهای جدید مانند JPEG2000 میتواند باعث افزایش سرعت لود صفحات شود. تنها مشکل این است که WebP و سایر فرمتهای نسل جدید هنوز از همۀ مرورگر پشتیبانی نمیکنند (در وردپرس نیز پشتیبانی نمیشوند). بنابراین باید منتظر بمانیم!
| در هر صورت از JPG برای عکسها، PNG برای لوگو و GIF برای تصاویر متحرک استفاده میشود. در این میان فرمت SVG نیز برای لوگو استفاده میشود اما در برخی از سیستمهای مدیریت محتوا مانند وردپرس پشتیبانی نمیشود. همچنین، برای تبدیل فرمتهای قدیمی به فرمتهای جدید میتوانید از سایتهای تبدیل رایگان فرمت عکس استفاده کنید. |
۴- انتخاب اندازه درست برای نمایش تصاویر
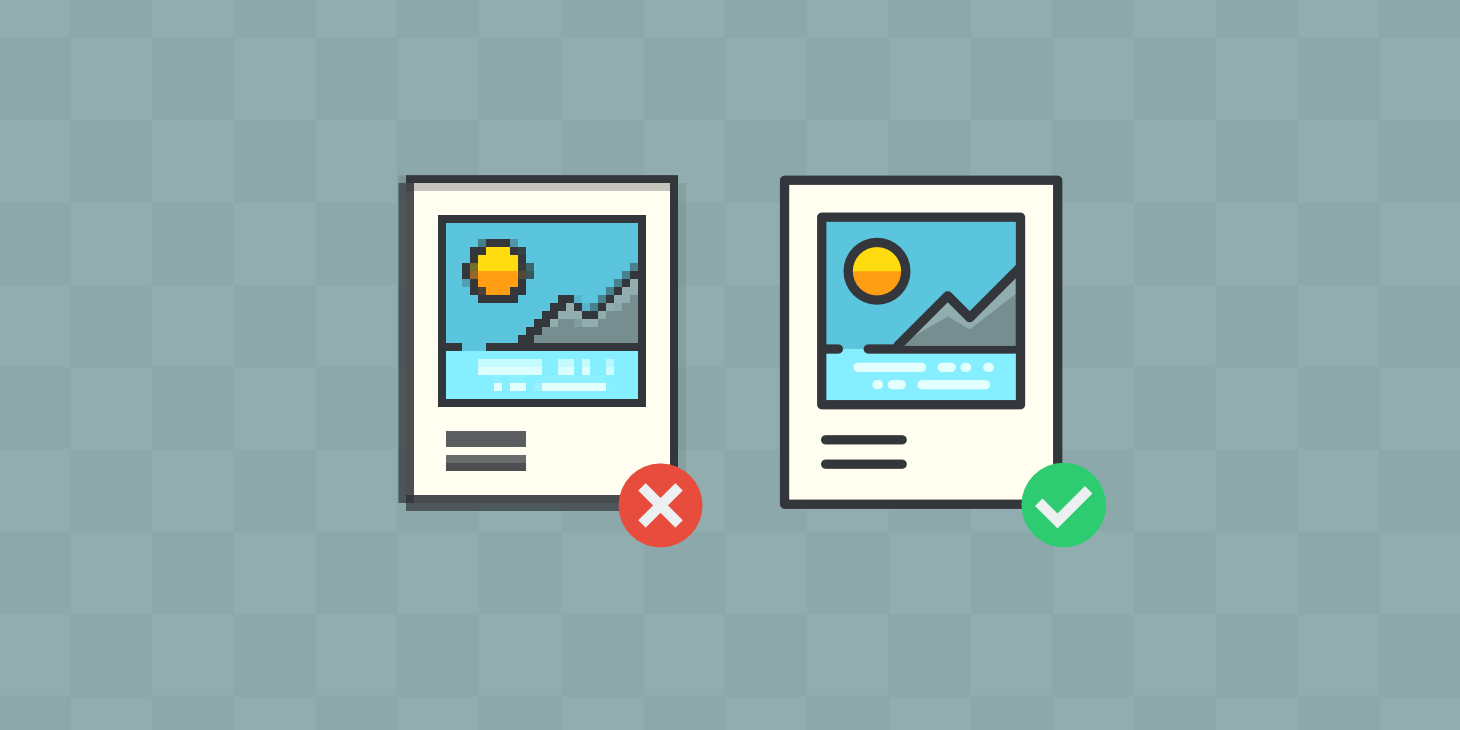
احتمالاً برای شما هم اتفاق افتاده است که وارد سایتی شوید اما به دلیل طولانی شدن زمان بارگذاری، آن سایت را ترک کرده باشید. چه چیزی باعث می شود که سایت را ترک کنید؟ منتظر ماندن بیش از حد. این مسئله به صورت تخصصی در بخش تجربه کاربری سایت قرار می گیرد. مدت زمان بارگذاری عناصر صفحه نه تنها برای تجربه کاربری، بلکه برای سئو هم بسیار مهم است. تصاویر تاثیر بسیار زیادی روی سرعت بارگذاری سایت دارند! حال اگر سایز تصویر اصلی از سایز موردنظر بزرگ تر باشد، در این صورت حجم آن بیشتر بوده و زمان بیشتری برای بارگذاری آن طول می کشد. بنابراین برای سئو تصاویر باید از اندازه ای استفاده کنید که می خواهید استفاده کنید.
به عنوان مثال اگر سایز تصویر اصلی 2500 در 1500 پیکسل باشد اما اندازه مورد نمایش آن 250 در 150 پیکسل باشد، در این صورت حجم تصویر اصلی برای کاربر بارگذاری می شود اما اندازه کوچک تر نمایش داده می شود. بنابراین پیش از آن که بخواهید تصویر را روی سایت بارگذاری کنید، باید ابتدای اندازه آن را درست کنید و سپس روی سایت آپلود کنید.
۵- از گرافیک بُرداری برای سئو تصاویر استفاده کنید
گوگل در مورد گرافیک بُرداری میگوید: گرافیک بُرداری از خطوط، نقاط و چند ضلعیها برای نشان دادن یک تصویر استفاده میکند. گرافیک بُرداری برای تصاویری که از اشکال هندسی ساده تشکیل شدهاند مانند لوگو یا آیکون مناسب هستند زیرا میتوانند در هر اندازه و بدون افت کیفیت و حتی با حجم مناسب مورد استفاده قرار گیرند.
SVG شاید محبوبترین فرمت بُرداری در وب باشد. کنسرسیوم شبکه جهانی وب (W3C) این فرمت را توسعه داد و آن را براساس XML ساخت. به همین ترتیب، همۀ مرورگرهای وب مدرن از آنها پشتیبانی میکنند. مهم نیست که از چه مرورگر یا دستگاهی استفاده میکنید (موبایل یا لپ تاپ)، فرمت SVG واضح به نظر میرسد زیرا به صورت پیکسل نیست. میتوانید SVG را روی صفحهای بزرگ نمایش دهید و شاهد این موضوع باشید که کیفیت آن ذرهای کاهش پیدا نمیکند.
در زیر پیشنهادات گوگل برای بهینه سازی تصاویر با فرمت SVG آورده شده است:
-
فایلهای SVG باید کوچک شوند تا اندازه آنها کاهش یابد.
-
فایلهای SVG باید با GZIP فشرده شوند.
فشرده سازی Gzip چیزی است که در سرور فعال میشود. پس باید بررسی کنید آیا ابزار فشرده سازی Gzip در سرور شما فعال است یا خیر! اگر چنین نیست میتوانید از افزونههای کَش استفاده کنید که این ابزار را پشتیبانی میکنند.
۶-ریسپانسیو کردن تصاویر مهم است
یکی دیگر از مسائلی که در سئو تصاویر اهمیت بسیار زیادی دارد، استفاده از تصاویر واکنش گرا است! تصاویر واکنش گرا، به تصاویری گفته می شود که در دستگاه های مختلف کاربران نظیر کامپیوتر، لپ تاپ، موبایل و تبلت به درستی نمایش داده شود. دلیل استفاده از تصاویر واکنش گرا و همچنین سیستم مدیریت محتوایی که از این قابلیت پشتیبانی کند، این است که در حال حاضر کاربران زیادی از موبایل استفاده می کنند. بنابراین لازم است از تصاویر واکنش گرا استفاده کنید تا تصاویر سایت شما برای همه کاربران به درستی نمایش داده شود.
شما تصویری با ابعاد 720 پیکسل در سایت خود بارگذاری میکنید. اگر کاربری از یک دستگاه تلفن همراه با نمایشگر بسیار کوچکتر، مثلاً با عرض 320 پیکسل از صفحه سایت شما بازدید کند، مرورگر گوشی همراه او مجبور است تصویر 720 پیکسل را بارگیری کند. این تصویر از نظر کیفیت کاملاً خوب به نظر میرسد اما یک تصویر با عرض 320 پیکسل نیز چنین کیفیتی را ارائه میدهد.
لود شدن تصویر 720 پیکسل باعث اتلاف پهنای باند و کاهش سرعت بارگذاری صفحه میشود که برای سئو تصاویر اصلاً چیزِ خوبی نیست!
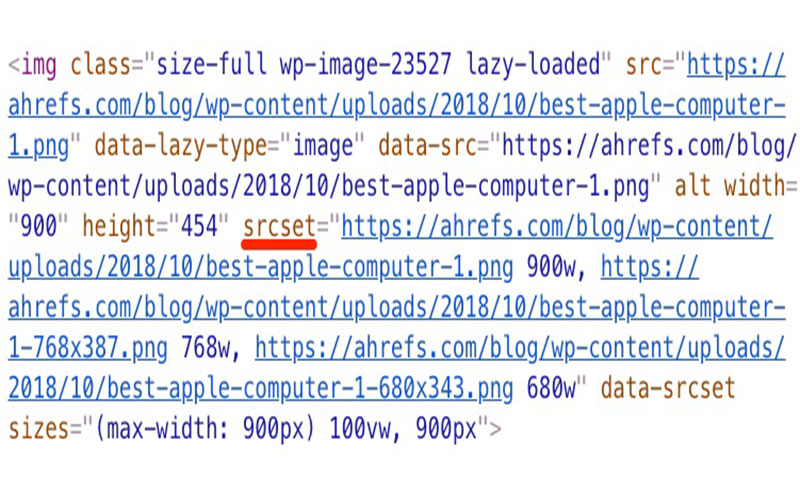
راه حل اصلی استفاده از srcset است. این مهم یک قطعه جادویی از کد HTML است که به مرورگر میگوید اندازههای مختلف تصویر را دستگاههای مختلف بارگیری کند. این کد به شکل زیر استفاده میشود:
قسمت اول یک برچسب کاملاً استاندارد است. ما همچنین پیوندهایی به دو نسخه دیگر از همان تصویر در اندازههای مختلف مثلاً متوسط (عرض 1000 پیکسل) و بزرگ (عرض 2000 پیکسل) را در کد بالا قرار دادهایم.
| مرورگر اساساً کارآمدترین تصویر را برای ارسال به بازدید کننده انتخاب میکند، بنابراین پهنای باند را کاهش میدهد و زمان بارگذاری را بهبود میبخشد؛ اما آیا این بدان معناست که شما باید اندازههای مختلف تصاویر را یک به یک بارگذاری کنید؟ به این کار نیازی نیست. |
وردپرس به طور خودکار این کار را انجام میدهد. برای هر تصویری که بارگذاری میکنید، وردپرس به صورت پیش فرض اندازههای زیر را ایجاد میکند:
-
تصویر بند انگشتی: مربعی است (150 پیکسل در 150 پیکسل).
-
متوسط: بیشترین طول و عرض عکس برابر با 300 پیکسل است.
-
متوسط بزرگ: بیشترین طول و عرض عکس 768 پیکسل است.
-
بزرگ: بیشترین طول و عرض عکس 1024 پیکسل است.
-
کامل: تصویر اصلی با اندازه کامل است.
علاوه بر این، وردپرس به طور خودکار srcset را نیز به صفحات اضافه میکند. این کد به صورت زیر نمایش داده میشود:

۷-برای تصاویر از عنوان، متن جایگزین و کپشن استفاده کنید
برای سئو عکس شما باید تمام اطلاعاتی که میتوانید در مورد تصویر ارائه دهید را انجام دهید. سه مکان اصلی برای انجام این کار وجود دارند که به شرح زیر هستند:
متن جایگزین عکس
متن جایگزین عکس از نظر تجربه کاربری برای افرادی که از صفحه خوان (دستگاهی مخصوص افراد نابینا یا کم بینا) استفاده میکنند، مفید است یا اگر سرور از کار بیفتد و نتواند تصویر را بارگیری کند، متن alt همچنان در صفحه نشان داده میشود.
مطالعه این مقاله پیشنهاد میشود: آموزش ۰ تا ۱۰۰ انکر تکست [Anchor Text] در سئو
متن جایگزین عکس ویژگی است که با آن گوگل میفهمد تصویر در مورد چه چیزی است. بنابراین، این مهم در رتبه بندی نتایج گوگل مهم خواهد بود. لازم است برای متن جایگزین عکس از کلمه کلیدی و مترادفهای کلمه کلیدی صفحه مورد نظر خود استفاده کنید.
عنوان مقاله
عنوان تصویر در واقع همان متنی است که در کنار یا زیر تصاویر قرار می دهید! این عنوان برای کاربران هم مهم است. زیرا هنگامی که کاربر به این تصاویر نگاه می کند، ممکن است آن را درک نکند. در چنین شرایطی نیاز به عنوان تصویر دارد تا ببیند که چرا این تصویر در بخشی از مقاله قرار داده شده است. همچنین عنوان تصویر یکی از بخش هایی است که کاربران هنگام اسکن اولیه تصویر، به آن توجه زیادی می کنند. همچنین بر اساس آمار، عنوان تصاویر 300 درصد بیشتر از محتوای اصلی خوانده می شود که این مسئله فرصت بسیار خوبی برای تشویق کاربران به خواندن محتوای اصلی است. برای عنوان میتوانید مشخصات تصویر را قید کنید. اگر تصویر در مورد غروب خورشید است، در عنوان بنویسد: «غروب خورشید.»
کپشن عکس
معمولاً عنوان و متن جایگزین میتوانند توصیف کننده ماهیت تصاویر باشند، اما برخی از افراد از کپشن نیز استفاده میکنند. کپشن همان متن کوتاهی است که زیر هر عکس نوشته میشود. این متن به کاربران کمک میکند تا ماهیت عکس را بهتر بفهمند. در هر صورت، اگر نیاز به نوشتن کپشن ندارید، این کار را انجام ندهید زیرا آلت عکس به تنهایی برای سئو تصاویر کافی است.
8-کش کردن صفحات سایت در بهینه سازی تصاویر تأثیر گذار است
کش کردن (Cashing) صفحه فرآیندی است که به سرورها امکان میدهد تا سایت را با کارآیی بیشتر به مرورگرها تحویل دهد. کش کردن به معنای پاک کردن حافظه نهان سرور است. سرور یک نسخه از صفحه سایت و تمام محتوای آن از جمله تصاویر را تولید میکند تا مجبور نشود هر بار که کسی درخواست دیدن آن را دارد، صفحه را دوباره ایجاد کند.
با توجه به اینکه به ندرت ممکن است تصاویر را در صفحات سایت خود تغییر دهید، کش کردن صفحه روشی عالی برای به حداقل رساندن عملکرد سرور است. اگر از وردپرس استفاده میکنید، میتوانید به سراغ افزونههای زیر بروید:
W3 Total Cache قابلیت بهینه سازی پیشرفته را به کاربران میدهد.
WP Fastest Cache یک افزونه کاربر پسند برای سرعت بخشیدن به صفحات سایت است.
WP Super Cache سادهترین پلاگین پیشرو است زیرا فقط حافظه پنهان را انجام میدهد.
9-استفاده از نشانه گذاری اسکیما در سئو تصاویر مؤثر است
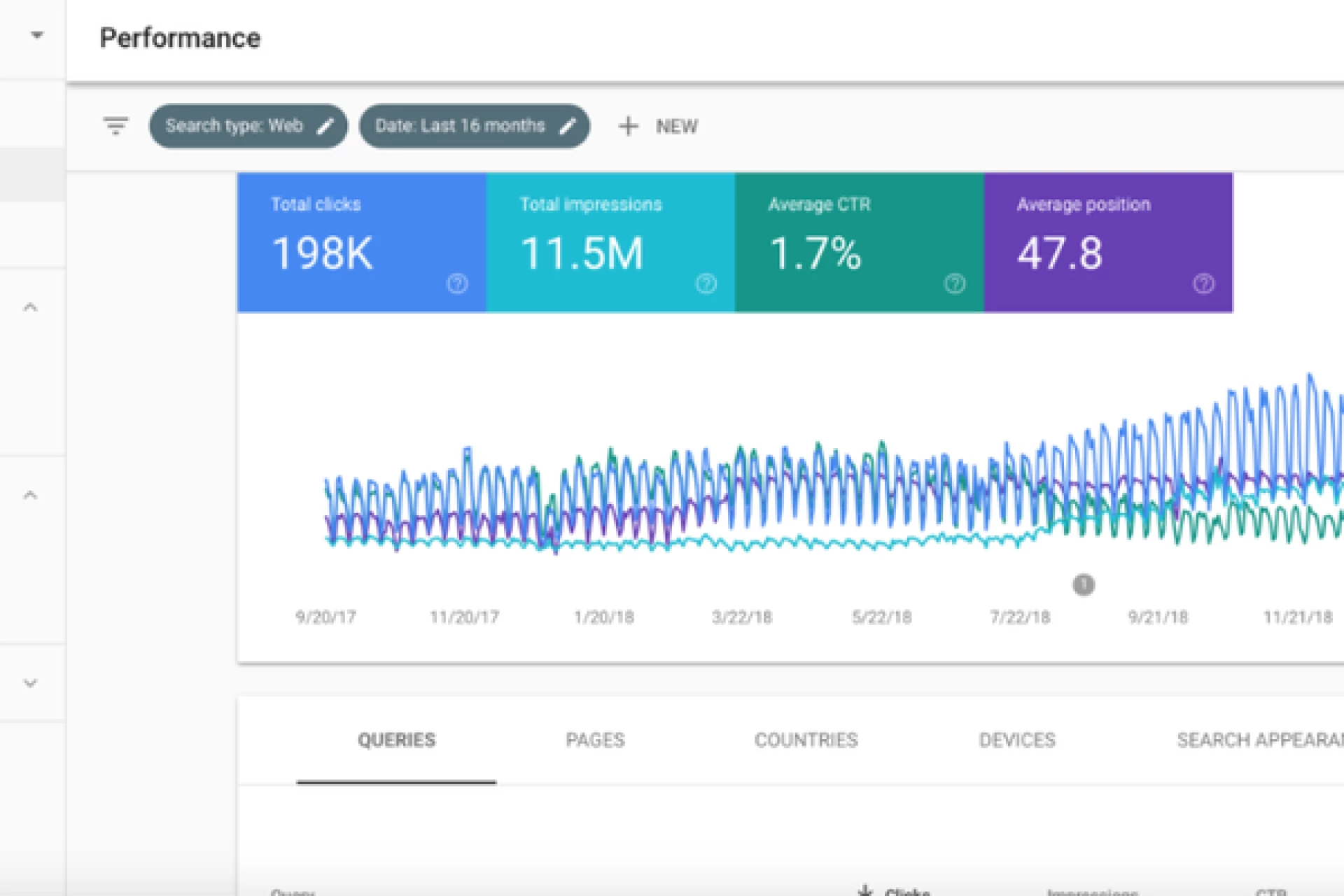
نشانه گذاری اسکیما (Schema Markup) به احتمال زیاد چیزی است که اکثر کاربران در جستجوی گوگل با آن آشنایی دارند. گوگل نشانههای اسکیما را زمانی که کاربر با گوشی همراه وارد قسمت تصاویر گوگل میشود به شکل زیر نمایش میدهد:
گوگل در مورد نشانه گذاری اسکیما میگوید:
اگر در سایت خود تصویری دارید، میتوانید با استفاده از دادههای ساختار یافته (Structured Data) به کاربران در شناسایی نوع محتوای مرتبط با تصویر کمک کنید. این مهم به کاربران کمک میکند محتوای مربوطه را به سرعت پیدا کرده و ترافیک هدفمندتری را به سایت شما ارسال کنند.
در حال حاضر، گوگل از چهار نوع نشانه گذاری اسکیما پشتیبانی میکند که شامل محصولات، دستور العملهای تهیه غذا، ویدئوها و فایل GIF است. قرار دادن نشانههای اسکیما در تصاویر گوگل آسان است. شما فقط باید نشانه گذاری اسکیما مناسب را به صفحه اضافه کنید:
-
نشانه گذاری دستور غذا را به صفحات دستور غذا اضافه کنید.
-
نشانه گذاری محصول را به صفحات محصول اضافه کنید.
-
نشانه گذاری ویدیو را به صفحات دارای ویدئو اضافه کنید.
|
توجه داشته باشید که فایلهای GIF به علامت گذاری اضافی نیاز ندارند و گوگل از قبل میداند که آنها GIF هستند. در هر صورت، نیازی به نگرانی در مورد نشانه گذاری اسکیما نیست. به احتمال زیاد گوگل از چهار نشانه گذاری که در بالا شرح داده شدند پشتیبانی میکند زیرا گوگل تشخیص داده است که کاربرانشان اغلب به دنبال چنین محتوایی هستند. |
2 نکته مهم برای بهینه سازی تصاویر سایت
در بخش اول این مقاله به بررسی این موضوع پرداختیم که چطور یک تصویر را پیش از قرار دادن در صفحات سایت بهینه سازی کنید. پس از بهینه سازی تصاویر و آماده سازی آن برای آپلود در سایت، به بررسی کارهایی که برای قرار دادن تصویر در سایت باید انجام دهید پرداختیم. اکنون زمان آن رسیده است که به بررسی 2 مورد از مهم ترین نکاتی که برای بهینه سازی تصاویر وجود دارد بپردازیم تا بتوانید بهترین نتایج را بگیرید. این نکات عبارتند از:
10-برای بهینه سازی تصاویر از قابلیت CDN استفاده کنید
اکثر وبسایتها همۀ فایلهای خود را از یک سرور در یک مکان واحد ارائه میدهند. اگر فرض کنیم وب سرور شما در ایران باشد، وقتی شخصی از ایران به وبسایت شما مراجعه میکند، تصاویر از فاصله کمی برای او نمایش داده میشوند.
با این حال، این داستان برای افراد خارج از کشور متفاوت خواهد بود. تصاویر برای رسیدن به کاربران خارج از کشور باید سفر طولانی داشته باشند! این مشکل سرعت بارگذاری وبسایت را کاهش میدهد.
شبکه تحویل محتوا (CDN) با ذخیره فایلهای شما در شبکه جهانی سرورها، این مشکل را برطرف میکند. اکنون، وقتی شخصی از وبسایت شما بازدید میکند، تصاویر از نزدیکترین سرور به آنها بارگیری میشود.
در زیر به چند نوع CDN اشاره میکنیم:
-
Cloudflare
-
KeyCDN
-
Amazon CloudFront
-
Google Cloud CDN (نسخه آزمایشی رایگان در دسترس است)
اگر از وردپرس استفاده میکنید، راه اندازی CDN آسان است. برای CDN انتخابی خود ثبت نام کنید، دستورالعملها را دنبال کنید، سپس از یک افزونه مانند W3 Total Cache ، CDN Enabler یا WP Rocket استفاده کنید تا CDN را در سایت خود فعال کنید.
11-اضافه کردن تصاویر به سایت مپ
سایت مپ بخش بسیار مهمی از هر سایتی است و به گوگل کمک می کند تا لینک های مختلفی که در سایت شما قرار دارد را پیدا کند. یکی از مهم ترین فایل هایی که در هر سایتی وجود دارد، تصاویر هستند. حال ممکن است به هر دلیلی مانند کدنویسی متفاوت سایت، گوگل نتواند در صفحات به درستی خزش کند. در چنین شرایطی استفاده از سایت مپ به گوگل کمک می کند تا بتواند به تمام تصاویر سایت شما دسترسی پیدا کند.
به همین دلیل است که برای سئوی تصاویر سایت خود بهتر است تصاویر را هم به سایت مپ اضافه کنید تا گوگل آن ها را هم ایندکس کند. البته مسئله ای که وجود دارد، این است که باید از سایت مپی استفاده کنید که پسوند آن مورد تایید گوگل است. در غیر این صورت باز هم ممکن است خواندن آن توسط گوگل کار بسیار سختی باشد و نتوانید بهترین نتیجه را بگیرید.
گوگل در مورد نقشه سایت یا سایت مپ (Sitemap) تصاویر میگوید:
تصاویر منبع مهمی از اطلاعات در مورد محتوای سایت شما هستند. شما میتوانید جزئیات بیشتری در مورد تصاویر خود به گوگل ارائه دهید و یو آر ال (URL) تصویری را که ممکن است با افزودن اطلاعات به سایت مپ کشف نکردیم را ارائه دهید.
اگر از وردپرس و یوآست (ِYoast) سئو استفاده میکنید، تصاویر به طور خودکار به نقشه سایت اضافه میشوند. این حتی برای سایتهایی که صفحاتشان روی noindex (عدم ایندکس شدن) تنظیم شدهاند نیز صادق است.
با این حال، یوآست فقط برچسبهای و مورد نیاز را شامل میشود. اگر به تصاویر خود در وردپرس کپشن اضافه کنید، یوآست این مورد را در سایت مپ لحاظ نمیکند و شما باید آن را به صورت دستی وارد کنید
کلام آخر
تا الان به اهمیت سئوی تصویر پی بردید؟ قطعا متوجه شدید که بهینه سازی تصویر میتواند چقدر اثر مثبتی روی سرعت سایت شما داشته باشد! به خاطر داشته باشید که شما ممکن است از همۀ این موارد استفاده نکنید اما مطمئناً باید تمام تلاش خود را بکنید تا بتوانید با صرف وقت و تخصصی که در اختیار دارید، از بیشتر این نکات استفاده کنید. خوشحال میشویم که تجربیات خود را در خصوص سئو کردن تصاویر با ما در میان بگذارید و به رشد افرادی کمک کنید که به تازگی به سئو علاقمند شدهاند.اگر سوالی دارید، می توانید از طریق بخش نظرات مطرح کنید تا شما را به صورت کامل راهنمایی کنیم.