آموزش جی تی متریکس | قسمت 3 - FCP چیست؟

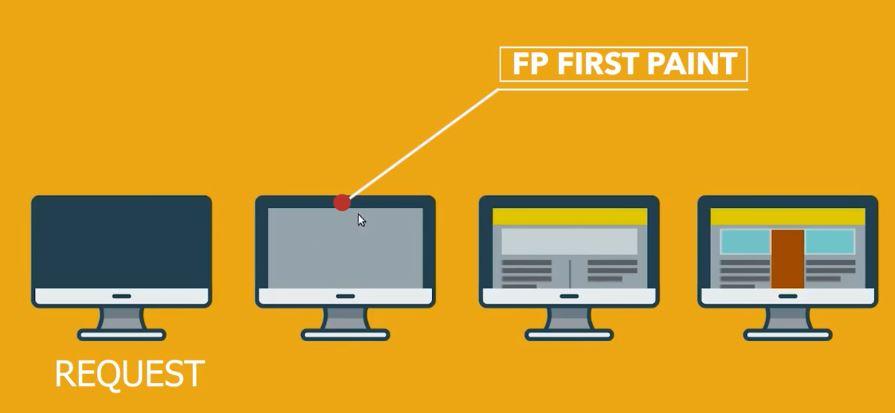
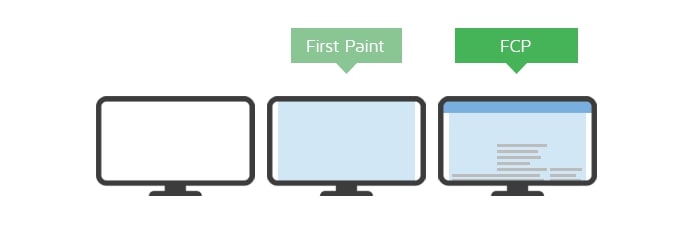
اموزش جی تی متریکس : FP و FCP چیست؟
سرفصل این مطلب
اولین نمایش محتوا یا FCP چیست؟





| گوگل FCP مناسب را زیر 0.9 ثانیه اعلام کرده است. همانطور که در ویدیو مشاهده میکنید تمامی اعداد از این مقدار بالاتر هستند. |
آموزش ابزار جی تی متریکس (GTmetrix)
FCP دقیقا چه چیزی را میسنجد؟
براساس اعلام گوگل، FCP مدت زمانی که طول میکشد تا مرورگر اولین محتوای DOM صفحه را نشان دهد، میسنجد. تصاویر، عناصر گرافیکی Canvas و عناصر SVG همگی محتوای DOM سایت شما هستند، اما FCP هر چیزی را که در iframe قرار بگیرد بررسی نمیکند.
FCP و تأثیرش بر امتیاز عملکرد سایت
زمانبندی FCP خوب و بد
- FCP عالی که نیازی به اعمال هیچ تغییری در سایت نیست: 934 میلیثانیه یا کمتر
- FCP خوب که میتواند بهتر هم شود: بین 934 تا 1205 میلیثانیه
- FCP متوسط که باید با انجام تغییرات بهتر شود: بین 1205 تا 1600 میلیثانیه
- FCP بد که نیاز به تغییرات جدی دارد: بیشتر از 1600 میلیثانیه
چه عواملی باعث نمره ضعیف FCP میشوند؟
دلایل مختلفی وجود دارند که میتوانند بر نمره FCP تأثیر بگذارد. برخی از این دلایل در زیر بیان شدهاند:
بلاک شدن رندر اسکریپتها و External Stylesheet
بلاک شدن رندر زمانی اتفاق میفتد که مشکلی در رندرینگ Document Object Model (DOM) ایجاد شود. مرورگر باید قبل از انجام هرگونه عملیات دیگری، این موانع کد را پردازش کند. اگرچه بسیاری از این موارد بسیار مهم هستند اما میتوانید آنها را به تأخیر بیندازید تا امتیاز FCP را بهبود دهید.
در صورت عدم نیاز به ارائه فایل DOM و جهت افزایش تجربه کاربری، باید فایلهای جاوا اسکریپت را از هدر وبسایت به جای دیگری منتقل کنید یا اگر میخواهید سایت شما بهترین عملکرد را داشته باشد، میتوانید منابع مسدود کننده رندر را به طور کامل از بین ببرید.
جاوا اسکریپت یکی از دلایل اصلی که کند شدن سرعت وبسایت است. در مقایسه با سایر منابع، جاوا اسکریپت منابع و زمان زیادی میطلبد. همچنین، فایلهای جاوا اسکریپت بزرگ میتوانند با کاهش عملکرد، مشکلات بیشتری ایجاد کنند.
امتیاز منفی FCP از طریق Text-Based Assets بزرگ
شما نمیتوانید فایلهای مهم متنی مانند HTML و JavaScript را به طور کامل حذف کنید. تنها کاری که میتوانید انجام دهید این است که همیشه آنها را برای ارتقاء عملکرد کاهش دهید. بهترین راه برای انجام این کار فشرده سازی این فایلهاست. راه دیگر حذف کاراکترهای نامربوط به همراه فواصل (Spaces) است. این کار یک فایل فشرده ایجاد میکند که فضای بسیار کمتری نسبت به فایل اصلی اشغال میکند.
چگونه میتوان FCP را بهبود بخشید؟
تصاویر سنگین، اسلایدرهای بزرگ، فیلمها، کتابخانههای سنگین و پیچیده جاوا اسکریپت و بسیاری از عناصر دیگر میتوانند تأثیر منفی بر عملکرد وبسایت شما داشته باشند. فراموش نکنید که برای بهبود تجربه کاربری، به همۀ تصاویر، ویدئوها و محتوای وبسایت خود نگاه کنید.
پس از اینکه وبسایت خود را آزمایش کردید و میدانید که کدام محتوها را باید بهینه کنید، موارد زیر را انجام دهید:
1. ابتدا TTFB را کاهش دهید
برای کاهش زمان FCP، باید زمان رسیدن به اولین بایت (TTFB) را افزایش دهید. TTFB همچنین نشان دهنده زمانی است که سرور برای تحویل اولین بایت به مرورگر پس از درخواست کاربر اجارا میکند.
FCP بستگی زیادی به زمان TTFB دارد زیرا TTFB حرف اول را در کاهش این مهم میزند. زمان پاسخگویی TTFB یا سرور باید در کشوری که سایت در آن میزبانی شده است بین 0.1 تا 0.2 ثانیه و در سطح بین المللی 0.2 تا 0.5 ثانیه باشد. اگر TTFB شما بالاتر از این محدوده است، باید برای کاهش آن تلاش کنید.
از یک میزبان خوب DNS مانند Cloudflare استفاده کنید
اولین قدم داشتن یک میزبان خوب DNS است و ما از Cloudflare استفاده میکنیم زیرا معمولاً سریعترین میزبان DNS در جهان است. میزبانی DNS سرویسی است که مسئول ترجمه آدرسهای وب به آدرس IP است. این بدان معناست که هر بار که آدرس را در نوار URL مرورگر خود تایپ میکنید، مرورگر ابتدا یک جستجوی DNS انجام میدهد که آدرس وب را به آدرس IP تبدیل میکند و با این کار سرور میزبان وبسایت را پیدا میکند.
از Page Caching و Edge Caching استفاده کنید
ویژگی مهم بعدی که وبسایت شما باید داشته باشد، Caching Page نام دارد. صفحات وبسایت فایلهای HTML هستند که هنگام بازدید در اشکال مختلف محتوایی کاربران نمایش داده میشوند.
این امر TTFB را به طور چشمگیری کاهش میدهد زیرا صفحات از پیش ساخته شدهاند. بدون کَشینگ صفحه در هر بازدید، میزبانی وب باید جستجوهای پایگاه داده و پردازش PHP را از ابتدا انجام دهد که معمولاً برای 1 تا 3 ثانیه و حتی بیشتر طول میکشد.
افزونهای که معمولاً برای خدمات کش در سایتهای وردپرس توصیه میکنیم WP Rocket است. سطح دیگری از کشینگ صفحات وجود دارد که Edge Caching نام دارد. این ویژگی کل صفحات HTML را در در سرورهای Cloudflare’s Edge Nodes در سراسر جهان ذخیره میکند، بنابراین هنگامی که یک بازدید کننده درخواست باز کردن صفحه را میکند، از نزدیکترین سرور جغرافیایی به او سرویس داده میشود. این مشابه کشینگ صفحه است با این تفاوت که فایل HTML از پیش ساخته شده در زیرساخت Cloudflare و نزدیک به بازدیدکننده قرار دارد.
2. بارگذاری با تأخیر در لوگو را غیرفعال کنید
در بیشتر موارد، لوگو اولین عنصری است که در صفحه ظاهر میشود، بنابراین در اینجا چند تکنیک ساده وجود دارد که بارگذاری آن را سرعت میبخشد.
بارگذاری با تأخیر چیست؟
بارگذاری با تأخیر (Lazy Loading) یک تکنیک بهینه سازی سرعت است که بارگذاری برخی از تصاویر را به تعویق میندازد تا زمانی که کاربر به نقطهای از صفحه که در آن تصاویر ظاهر میشوند، حرکت کند. این بدان معناست که تگهای بارگذاری با تأخیر به همۀ تصاویر موجود در صفحه اختصاص داده میشود، از جمله تصاویر بالای وبسایت که سریعاً به کاربر نمایش داده میشود.
بارگذاری با تأخیر مسئلهای را ایجاد میکند که در آن تصاویر بالای صفحه باید منتظر بمانند تا کتابخانه جاوا اسکریپت قبل از بارگذاری تصاویر اجرا شود. اساساً کتابخانه جاوا اسکریپت بارگذاری با تأخیر را به Rendering Blocking تبدیل میکند.
غیرفعال کردن بارگذاری با تأخیر بر روی نام فایل لوگو راهی آسان برای رفع این مشکل است. به خاطر داشته باشید که گاهی لوگوهای مختلف در دستگاههای گوناگون نمایش داده میشود، بنابراین ممکن است مجبور شوید بارگذاری با تأخیر در چندین نام فایل را غیرفعال کنید.
نحوه غیرفعال کردن بارگذاری با تأخیر لوگو چگونه است؟
در صورتی که از افزونهای مانند WP Rocket یا Autoptimize استفاده میکنید، این فرآیند بسیار آسان خواهد بود. تصویر را باز کنید یا آدرس اینترنتی را کپی کنید، آن را در ابزار قرار دهید و تنظیماتی را انتخاب کنید که بارگذاری با تأخیر این تصویر خاص را حذف کند، این عمل به تنهایی میتواند اولین عنصر محتوایی را به زیر یک ثانیه کاهش دهد.
یک گام دیگر نیز وجود دارد که میتوانید انجام دهید و آن به عنوان دستورالعمل Preload نامیده میشود. راهنمای Preload قطعهای از کد HTML است که در قسمت سربرگ سایت قرار میگیرد تا به مرورگر بگوید ترتیب بارگذاری پیش فرض پروندهها را در صفحه بازنویسی کند. با پیاده سازی یک تگ Preload که حاوی لوگو است، به مرورگر دستور میدهید تا لوگو را زودتر از حالت عادی بارگذاری کند، بنابراین FCP را حتی بیشتر بهبود خواهید بخشید.
3. بهینه سازیهای دیگری که کاهش FCP کمک میکنند
در زیر به برخی از بهینه سازیهای مؤثر اشاره میکنیم:
تصویر لوگو را فشرده کنید
همیشه مطمئن شوید که لوگو را از طریق نوعی فشرده سازی اجرا میکنید تا اندازه فایل آن تا حد ممکن کوچک باشد و ابعاد را طوری تنظیم کنید که اندازه متناسب با محل قرارگیری آن روی صفحه ایجاد شود. معمولاً اندازه یک لوگو در حدود 5 تا 10 کیلوبایت است اما در برخی موارد میتواند بسیار بزرگتر باشد. ما حتی لوگوهایی به عرض 500 تا 1000 پیکسل دیدهایم که حجم آنها 100 تا 300 کیلوبایت (0.1-0.3 مگابایت) است. عرض اکثر لوگوها معمولاً حدود 100 یا 200 پیکسل است.
رفع خطاهای 404 مهم است
اطمینان از عدم وجود خطای 404 در صفحه نیز میتواند به کاهش FCP کمک کند. هنگامی که یک مرورگر با خطای 404 مواجه میشود، مانند پروندهای که بارگیری نمیشود یا وجود ندارد، باعث ایجاد تأخیر در ارائه صفحه میشود. جی تی متریکس به شما کمک میکند هر خطای 404 را تشخیص دهید اما به طور کلی، مهم است کلیه خطاهای 404 را رفع کنید تا تجربه کاربری بدی رخ ندهد.
4. منابع Render-Blocking را از بین ببرید
|
در این قسمت از ویدیوی آموزشی جی تی متریکس به بررسی TTFB، FP، FCP و مقادیر زمانی Backend، Redirect و Connect اختصاص داده شده است. این قسمت بر روی سایتهای مربوط به صنعت مد و پوشاک مثل شیکسون، دیجی استایل، بانی مد، مدیسه و تگ موند تمرکز داشته و آنها را مورد تحلیل و بررسی قرار گرفتند. برای مشاهده تجزیه و تحلیل سایتهای ذکر شده به ویدیوی این قسمت (قسمت 3 آموزش جی تی متریکس) مراجعه نمایید. |
چطور FCP سایتمان را تشخیص دهیم؟
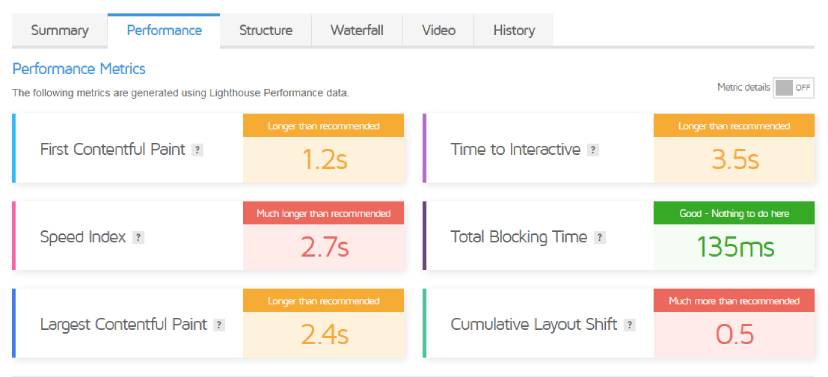
برای اندازه گیری FCP و داشتن تصور کلی از وضعیت و عملکرد وبسایت، از جی تی متریکس استفاده کنید. اطلاعات مورد نیاز شبیه به تصویر زیر هستند.

تصویر بالا از جی تی متریکس گرفته شده است و برگههای زیادی با دادههای مختلف نشان میدهد. قسمت Summary اطلاعاتی خوبی را در مورد FCP و سایر معیارهای مهم ارائه میدهد که به شرح زیر هستند:
- شاخص سرعت speed index
- بزرگترین عنصر محتوایی Largest contentful paint
- زمان تعامل Time to interactive
- Total blocking time
- جابجایی متراکم چیدمان cumulative layout shift
تفاوت بین FCP و LCP چیست؟
LCP زمان مورد نیاز برای بارگذاری بزرگترین عنصر محتوا در یک وبسایت را اندازه گیری میکند. بیشتر اوقات، بزرگترین عنصر یک وبسایت، یک تصویر یا یک ویدیو یا یک متن با فونت بزرگ است. منظور از بزرگترین عنصر صفحه از لحاظ حجم نیست بلکه منظور ابعاد بصری آن می باشد. توصیه میکنیم با حل LCP و بهینه سازی همه مطالب بصری وبسایت خود شروع کنید و سایر معیارهای مهمی که باید از نظر عملکرد وب در نظر بگیرید را در مراحل بعد انجام دهید.
چرا FCP مهم است؟
بارگذاری صفحه را نمیتوان در یک زمان واحدی خلاصه کرد. چند چیز در طول بارگذاری صفحه وجود دارند که میتوانند باعث شوند تا کاربر یک صفحه را سریع یا کند تجربه کند. به عنوان مثال، میتوانید زمان دریافت html توسط مرورگرها یا بارگیری کل صفحه را اندازه گیری کنید اما این مورد همیشه تأثیر خوبی ایجاد نمیکند.
هنگامی که اولین html دریافت شد، هنوز هیچ چیز از صفحه نمایش داده نمیشود اما منتظر ماندن کاربر برای لود کامل صفحه، اصلاْ خوب نیست! به همین دلیل است که FCP یک ابزار اندازه گیری مفیدی است که تجربه کاربر را بررسی میکند. FCP یک نقطه اندازه گیری استاندارد برای به دست آوردن تصویر بهتر از سرعت صفحه ارائه میدهد.
برای نمایش اولین متن یا تصویر باید موارد مهم در نظر گرفته شوند. html و منابع مسدود کننده مانند JavaScript و CSS باید بارگیری و اجرا شوند. فقط در این صورت است که مرورگر میتواند اولین محتوا را نشان دهد. بنابراین، اولین عنصر محتوایی یک معیار اندازه گیری عالی است که میتوان از آن برای بررسی سرعت وبسایت و افزایش تجربه کاربری استفاده کرد.
کلام آخر
FCP یکی از معیارهایی است که باید برای بهبود سرعت و افزایش تجربه کاربری آن را انجام دهید. این مهم 15 درصد از نمره کل وبسایت را به خود اختصاص داده است امامعیارهای دیگری وجود دارند که تأثیر بیشتری را روی کاربران میگذارند. عملکرد وب راهی برای فراخوانی همۀ عناصر و معیارهایی است که باید برای بهبود ساختار وبسایت خود، آن را دنبال کنید. از راهکارهای بالا برای کاهش FCP استفاده کنید تا بتوانید کاربران کم حوصله امروزی را سَر حال بیاورید.