همه چیز درباره سئو جاوااسکریپت

سر فصل ها
- همه چیز درباره سئو جاوااسکریپت
- منظور از جاوااسکریپت چیست؟
- سئو جاوااسکریپت چیست؟
- رباتهای گوگل چطور جاوااسکریپت را میخوانند؟
- PIC1
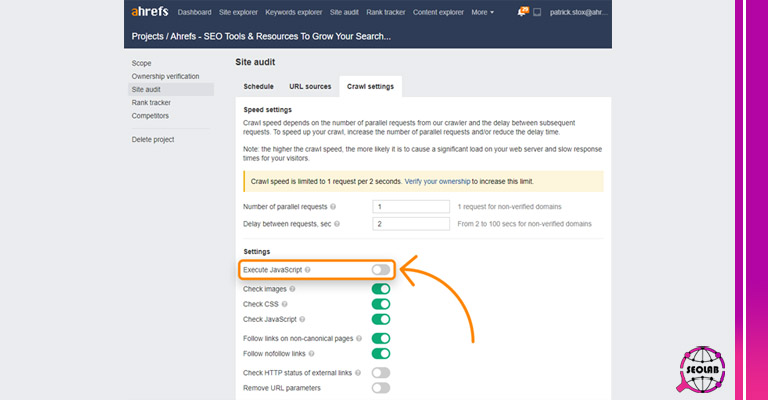
- PIC2
- پردازش
- کشینگ
- حذف تکرارها
- دستورات محدودکننده
- فهرست رِندر
- رندرکنندگان
- منابع کش شده
- زمان انتظار متغیر
- تصویری که رباتهای گوگل میبینند
- فهرست خزیدن
- تست و رفع مشکل
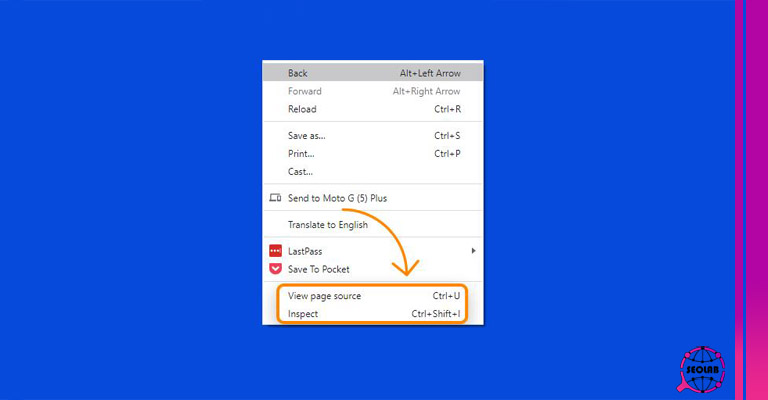
- View-source vs. Inspect
- جستجوی متن در گوگل
- انتخابهای مرتبط با رندر
- On-page SEO
- آدرس اینترنتی (URL)
- محتوای تکراری
- پلاگینهای سئو
- صفحات ایراددار
- Sitemap
- Redirects
- سفارشیسازی
- Lazy loading
در این مطلب سعی داریم شما را با همۀ آنچه برای فهم جاوااسکریپت و اهمیت آن در سئو نیاز دارید آشنا کنیم و به شما نشان دهیم چطور با بهینهسازی کدها میتوانید در سئو موفقتر عمل کنید. اولین قدم در این راه آشنایی با جاوااسکریپت است، یعنی اینکه بفهمیم جاوااسکریپت چیست.
منظور از جاوااسکریپت چیست؟
جاوااسکریپت یا JS یک زبان برنامهنویسی برای وبسایتهاست. JS در ترکیب با HTML و CSS قابلیتهای تعاملگرایی به سایت میدهد که خارج از این ترکیب ممکن نیست. منظور از این قابلیتها اسلایدرها، طرحهای گرافیکی متحرک، فرمهای تعاملی، نقشهها، بازیهای تحت وب و سایر ویژگیهای اینچنینی است. اما طراحی سایت با JS روزبهروز طرفداران بیشتری پیدا میکنید. به خصوص نسخههایی مانند React و Angular که هم در موبایل و هم اپلیکیشنها قابلیت پیادهسازی دارند. قابلیت تکصفحه و چندصفحهای بودن این ساختارها محبوبیت آنها را میان توسعهدهندگان وب بیشتر هم کرده است.
مسئله اینجاست که استفاده از جاوااسکریپت همراه با ساختارهای دیگر، چالشهایی را در سئو به همراه دارد که رفع آنها گاهی برای متخصصین سئو دشوار است. متخصصین سئو برای پشت سرگذاشتن این چالشها باید با اصول سئوی تکنیکال، که سئو جاوااسکریپت هم بخشی از آن است، آشنا باشند.
سئو جاوااسکریپت چیست؟
همانطور که گفته شد، سئوی جاوااسکریپت بخشی از سئوی تکنیکال است و هدف از آن راحتتر کردن روند خوانش و ایندکس کردن صفحات JS برای رباتهای گوگل یا هر موتور جستجوی دیگر است. سئوی JS ویژگیهای خاص خود را دارد که برای به حداکثر رساندن سطح بهینهسازی باید از آنها استفاده و به آنها پایبند باشید. بهعنوان متخصص سئو، احتمالا دسترسیهای لازم برای اعمال تغییرات را نخواهید داشت و این یعنی مکالمات و پیگیریهای متعدد و طولانیتر با گروه توسعهدهندگان وب برای هر وبسایتی که روی آن کار میکنید.
در هر صورت، با توجه به افزایش روزافزون استفاده از این زبان برنامهنویسی، لازم است که راههای بهینهسازی آن را بشناسید تا مهارت لازم را برای پیادهکردن اصول سئو در سایتهای JS داشته باشید. در ادامه به شما توضیح میدهیم که گوگل چطور وبسایت جاوااسکریپتی شما را میخواند و شما چطور میتوانید وبسایت خود را برای گوگل بهینهسازی کنید.

رباتهای گوگل چطور جاوااسکریپت را میخوانند؟
وقتی موتورهای جستجو تازه شروع به کار کرده بودند، برای دیدن یک صفحه وب کافی بود که پاسخHTML درخواستها دانلود شود. اما به لطف جاوااسکریپت، موتورهای جستجو مجبور شدند برای درک محتویات یک صفحۀ وب چندین صفحه را بخوانند تا آن را مانند یک کاربر ببینند. به سیستمی که وظیفۀ این فراخوانی و پردازش را بر عهده دارد Web Rendering Service یا WRS میگویند. گوگل روند اجرایی این سیستم را به زبان ساده شرح داده است.

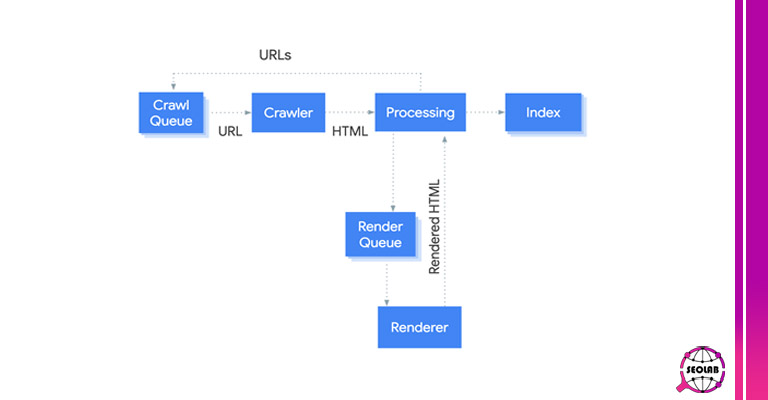
h2 id="mcetoc_1fdu1nja23d" style="text-align: justify;">PIC1
این روند با یک آدرس اینترنتی یا URL آغاز میشود و مراحل زیر را به دنبال دارد.
رباتهای خزنده
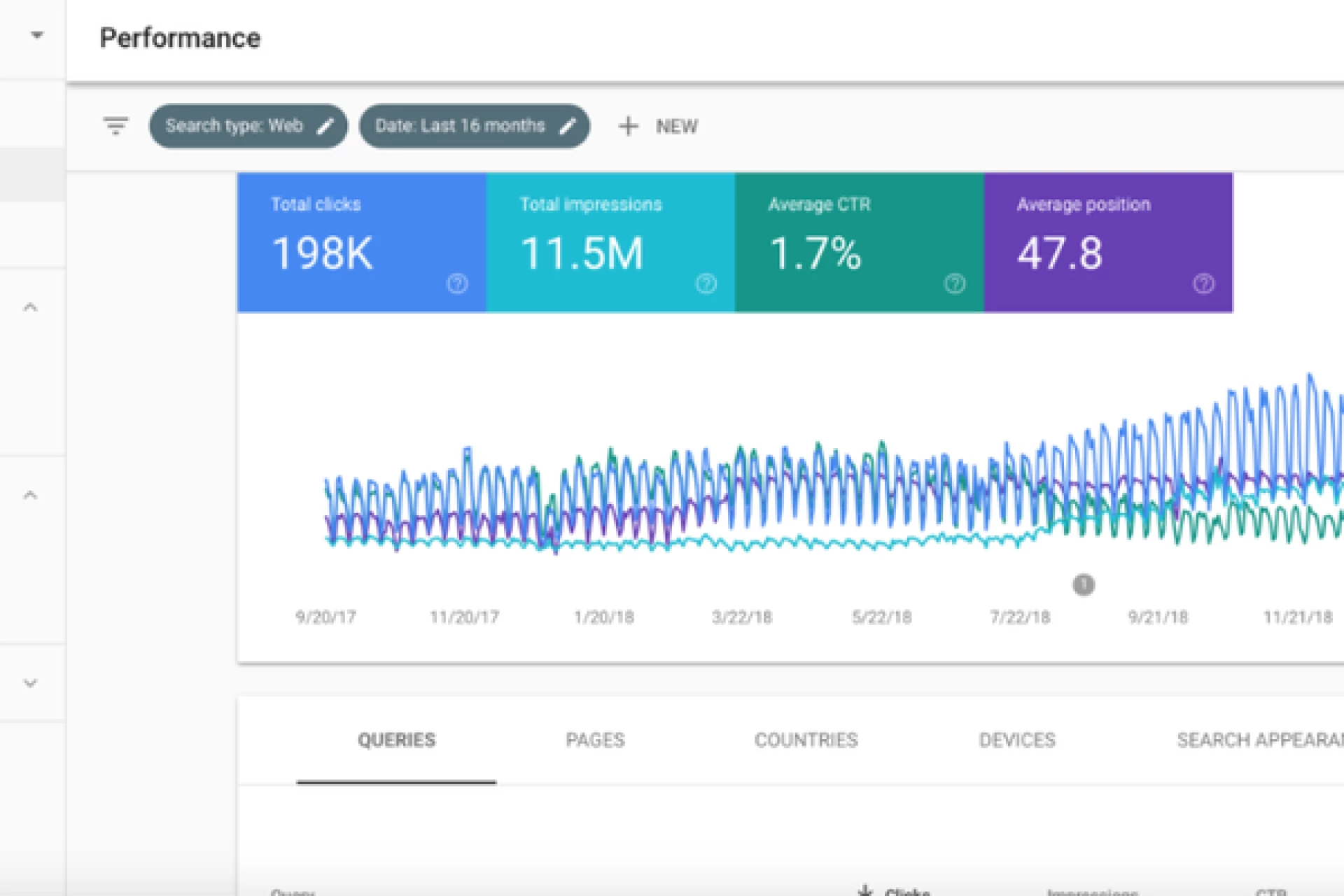
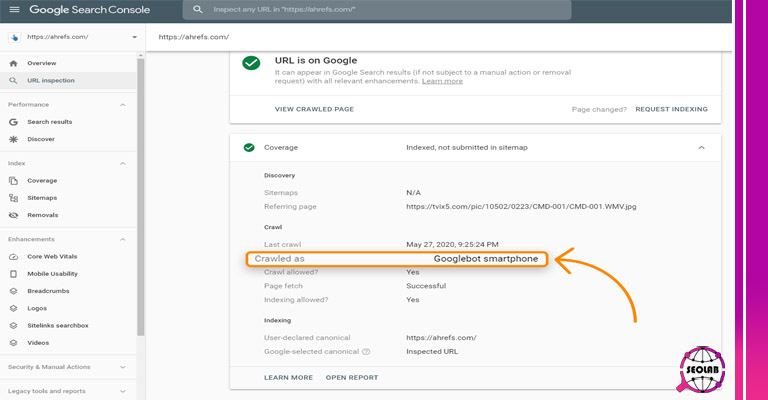
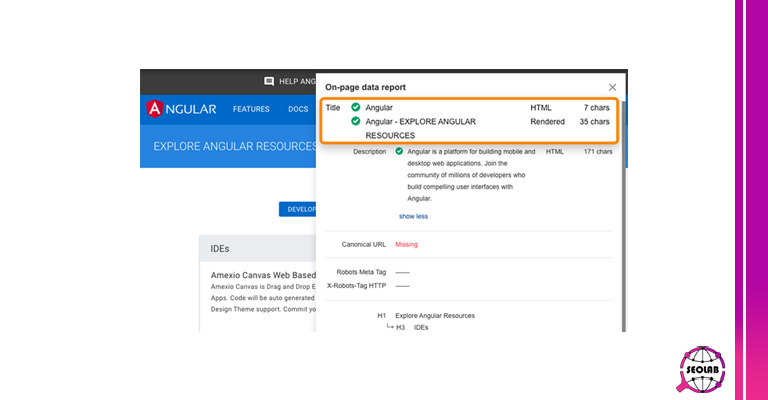
این رباتها درخواستهایی را به سرور ارسال میکنند و سرور در پاسخ محتویات صفحه را به آنها نشان میدهد. از آنجایی که گوگل اولویت ایندکس کردن صفحات را به درخواستهای مطرحشده از سوی تلفنهای همراه میدهد، احتمالاً درخواستی هم که اینجا درمورد آن صحبت میکنیم از یک گوشی تلفن همراه نشأت گرفته است. در سرچ کنسول گوگل ابزاری در اختیار شما قرار میگیرد که میتوانید از طریق آن نحوۀ برخورد رباتهای گوگل با صفحه را متوجه شوید. یعنی میتوانید تشخیص دهید که در بخش خزش موبایل هستید یا خزش سیستمهای کامپیوتری. برای این کار کافیست به بخش URL Inspection Tool مراجعه کنید و در برگۀ Coverage information نحوۀ ایندکس شدن صفحه را ببینید.

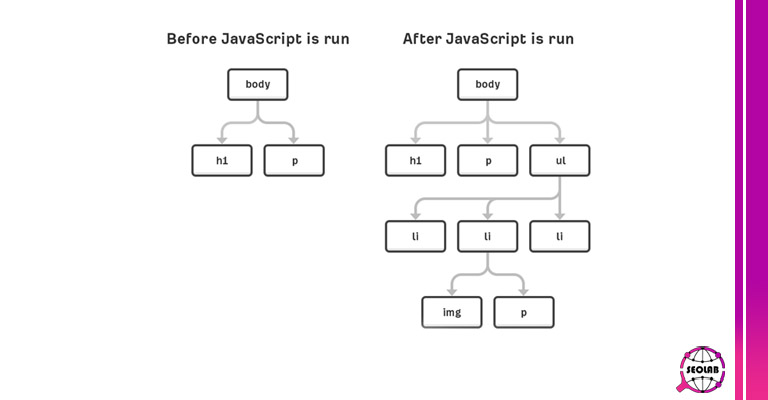
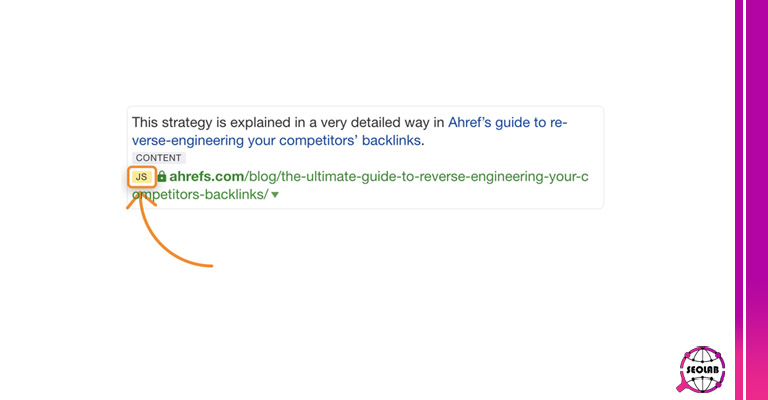
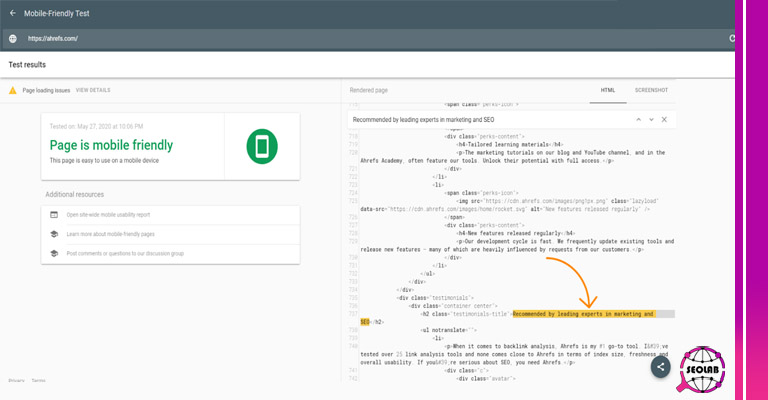
PIC2
بسیاری از سایتها به دلایل مختلف، دسترسی بازدیدکنندگان را به صفحات خود محدود یا قطع میکنند. یعنی فرضاً به مخاطبان کشوری خاص اجازه دسترسی به سایت خود یا صفحاتی از سایت خود را نمیدهند. درنتیجۀ این محدودسازی ممکن است رباتهای گوگل هم بخشهایی از سایت را نبینند. گاهی هم این محدودیتها برای رباتهای خزنده گوگل است. یعنی سایتهایی هستند که میکوشند محتوای خود را از دسترس برخی رباتهای خزنده خارج کنند.
وقتی سایت جاوااسکریپتی است، به احتمال زیاد آنچه کاربر میبیند با درک رباتهای خزنده از صفحه تفاوت دارد. بنابراین متخصص سئو باید با استفاده از ابزارهایی که در دست دارد ایرادات جاوااسکریپت را که احتمالاً در سئو تأثیرگذار است پیدا و رفع کند، ابزارهایی مانند Mobile-Friendly Test ، Rich Results Test و URL Inspection Tool که قبلاً دربارۀ آن حرف زدیم. با این ابزارها متوجه میشوید که گوگل در سایت JS شما چه میبیند و آیا دسترسی گوگل به سایتهای شما باز است.
بهعلاوه، توجه داشته باشید که شاید گوگل روند خزش سایت را HTML خوانده باشد، اما در واقع رباتهای گوگل همۀ انواع مختلفی از منابع را که برای ساختن یک صفحه لازم است، میخوانند و ذخیره میکنند. منظور از این منابع، صفحاتHTML ، فایلهای جاوااسکریپت، CSS، درخواستهای XHR ، API و سایر منابع مرتبط است.
پردازش
| پردازش مفهوم وسیعی است که شامل سیستمهای متعددی میشود. در این بخش آن دسته از سیستمها مورد بررسی قرار میگیرند که به JS ارتباطهایی دارند. |
منابع و پیوندها
گوگل رفتاری مشابه با کاربران ندارد. یعنی حرکتش در صفحات یک سایت مانند کاربران نیست. گوگل در مرحلۀ پردازش، دنبال فایلهایی است که صفحه را میسازد و لینکهایی که در صفحۀ مورد پردازش وجود دارد. رباتهای گوگل این لینکها را جدا میکند و در لیست خواندن قرار میدهد. این لیست نشاندهنده اولویتبندی و برنامۀ گوگل هم هست.
گوگل لینکهای منابع را هم فراخوانی میکند، یعنی لینک فایلهای جاوااسکریپت و CSS. اما لینکی که به صفحات دیگر داده میشود باید از فرمت خاصی پیروی کند، فرمتی که برای گوگل قابل درک است. لینکهای داخلی و خارجی باید با تگ و مشخصۀ href ساخته شوند. راههای بسیاری برای استفاده از این تگ وجود دارد که همۀ آنها برای سئو مناسب نیستند. در بخش زیر نمونههای درست و نادرست استفاده از این تگ را میبینید:
- درست
simple is good
still okay- نادرست
nope, no href
nope, missing link
nope, missing link
not the right HTML elementnope, wrong HTML element
no linkتوجه داشته باشید که لینکهای داخلی که با جاوااسکریپت ساخته میشوند تا زمان رندر شدن صفحه خوانده نمیشوند. البته لازم نیست نگران به تعویق افتادن آن باشید، این رندر کردن معمولاً به سرعت اتفاق میافتد.
کشینگ
هر فایلی که گوگل دانلود میکند چه صفحۀ HTML باشد چه فایلهای جاوااسکریپت و CSS ، همۀ آنها کَش میشوند. گوگل اهمیتی به برنامه و زمانبندی شما برای کش کردن نمیدهد و هر زمانی که بخواهد نسخۀ جدیدی از سایت شما را فراخوانی و کَش میکند.
حذف تکرارها
درگذشته صفحات به شکل یکپارچه بارگذاری و سپس نمایش داده میشدند. اما برنامههای پیشرونده صفحات وب را بر اساس میزان تغییری که داشتند به بخشهای مختلف تقسیم کردند و بخشهایی را که مرتب تغییر میکردند از بخشهایی که ثابت میماندند جدا کردند. این کار باعث شد که صفحات وب حتی در اینترنتهای کند هم بهراحتی نمایش داده شوند. بخشهایی از یک صفحۀ وب که معمولا تغییر نمیکنند را با نام application shell میشناسند و گوگل ممکن است آنها را بهعنوان محتوای تکراری در نظر بگیرد.
مشکل مطالب تکراری این است که گوگل گاهی آنها را قبل از رندر شدن حذف یا از اولویت خارج میکند. در نتیجه ممکن است مطلب یا سایت اشتباهی در نتایج جستجو نمایش نشان داده شود. البته این مشکل به مرور زمان حل میشود، اما برای سایتهای تازه تأسیس همین مدت زمان اندک هم میتواند مشکلساز باشد.
دستورات محدودکننده
اولویت برای گوگل دنبال کردن دستوراتی است که محدودیتهایی را اعمال میکنند. درنتیجه بین دستوراتHTML و نسخه رندر شده صفحه، گوگل دستوری را دنبال میکند که محدودیت مشخصتری اعمال میکند. مثلا دستور Noindex بر دستور index اولویت دارد و این دستور در HTML رباتهای گوگل را از دنبال و ایندکس کردن لینک منع میکنند. اگر دستورات HTML و جاوااسکریپت یک صفحه با هم متفاوت باشد، گوگل دستوری را دنبال میکند که محدودکنندهتر است.
فهرست رِندر
یکی از بزرگترین نگرانیهای متخصصین سئو در ارتباط با جاوااسکریپت و ایندکس شدن دومرحلهای صفحات این است که فکر میکنند روند رندر کردن صفحه ممکن است روزها و شاید هفتهها طول بکشد. گوگل این مسئله را بررسی و اعلام کرد که متوسط زمان رسیدن صفحات به مرحله رندرشدن 5 ثانیه است. بنابراین لازم نیست متخصصین سئو نگران مدت زمان سپری شده از زمان فراخوانی HTML و رندر کردن صفحات باشد.
رندرکنندگان
رندرکننده جایی است که گوگل یک صفحه وب را رندر میکند تا متوجه تصویری شود که کاربر آن را میبیند، جایی که جاوااسکریپتها و تغییراتی که روی DOM میدهند، پردازش میشود. برای این کار گوگل از نسخۀ خاصی از کروم استفاده میکند که همواره به روز میماند و با آخرین نسخۀ منتشر شده هماهنگ است. رندر کردن عملیات پیچیدهای است و منابع بسیاری دارد. به دلیل حجم بالای عملیات و برای سرعت بخشیدن به روند، گوگل از میانبرها استفاده میکند.

منابع کش شده
گوگل اهمیت زیادی به منابع کَش شده میدهد و تقریبا همه چیز قبل از ارسال به رندرکننده کش میشود. بنابراین گوگل در هربار فراخوانی تمام منابع صفحه را دانلود و بارگذاری نمیکند، بلکه با استفاده از سیستم ذخیره اطلاعات یا کشینگ، به این روند سرعت میبخشند. در این موارد مشکل زمانی رخ میدهد که نسخۀ قدیمیتری از محصول بارگذاری و نمایش داده میشوند و اطلاعات اشتباه میدهد. برای رفع این کار میتوانید گوگل را مجبور کنید که بعد از تغییرات خاصی در صفحه، آن را مجدد دانلود و بارگذاری نماید.
زمان انتظار متغیر
یکی از افسانههای سئو این است که رندر کننده برای بارگذاری صفحه فقط 5 ثانیه منتظر میماند. با اینکه بهینهسازی سرعت سایت همیشه مهم است، اما عملا روش گوگل در کش کردن نشان میدهد که ادعای بالا نادرست است. گوگل درواقع بعد از کش شدن همه عناصر آنها را نشان میدهد و این افسانه از ابزارهای بررسی URL آغاز شده که منابع به شکل آنی فراخوانی و نمایش داده می شوند و باید زمان مشخصی برای آنها در نظر گرفت. برای رندرکنندهها هیچ زمان انتظار مشخصی وجود ندارد. احتمالا رندرکنندهها منتظر زمانی میمانند که تمام فعالیتها متوقف میشود و برای اجتناب از گیرافتادن کسی یا چیزی، یک سقف بیشینه برای آن در نظر میگیرند.
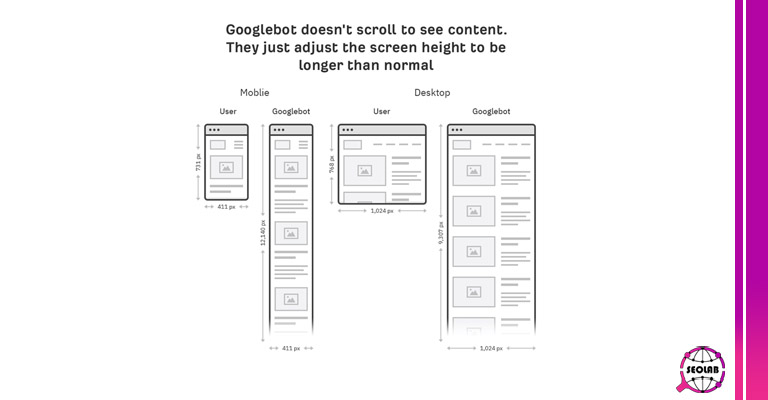
تصویری که رباتهای گوگل میبینند
رباتها در صفحههای وب فعالیتی ندارند. قرار نیست روی لینکی کلیک یا صفحه را بالا پایین کنند. اما منظور نیست که رباتها در صفحات چرخ نمیزنند. اگر محتوا بخشی از DOM باشد و بارگذاری آن نیازمند فعالیت خاصی نباشد، رباتها آن را میبیند. به طور خلاصه، اگر محتوا در DOM وجود داشته باشد اما مخفی باشد، ربات آن را میبیند، اما اگر بخشی از DOM باشد اما تا زمان انجام فعالیتی مانند کلیک کردن، محتوایت آن نمایش داده نشود، آن وقت رباتها آن را نمیبینند.
گوگل برای اطلاع از محتویات صفحه نیازی به بالا و پایین شدن در آنها ندارد، چون راه و روش بسیار هوشمندانهتری دارد. در نسخۀ موبایل، صفحه به شکل تصویری در ابعاد 411 در 731 پیکسل بارگذاری میشود و طول آن به 12140 پیکسل تغییر میکند، انگار که صفحۀ موبایل 411 در 12140پیکسل است. در سیستمهای کامپیوتری این عدد 1024 در 768 است که میتواند به 1024 در 9307 تبدیل شود.

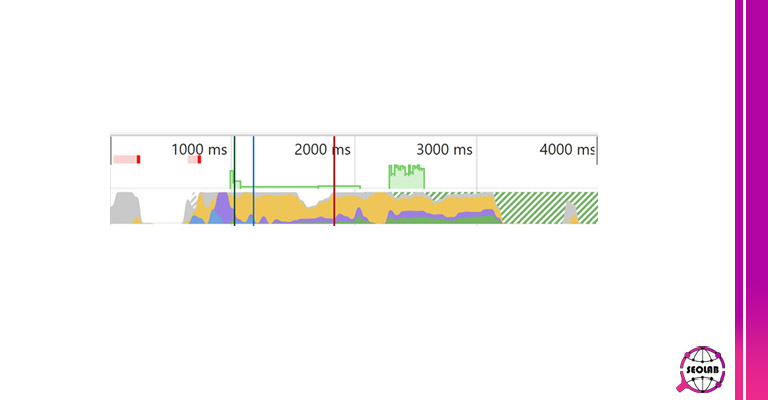
میانبر جالب دیگر این است که در جریان رندر کردن صفحه، گوگل پیکسلها را به تصویر نمیکشد. بارگذاری صفحه زمان و منابع زیادی لازم دارد و گوگل نیازی ندارد که تصویر نهایی را به این شکل ببیند. فقط کافیست که ساختار و چهارچوب را ببینند بدون اینکه لازم باشد پیکسلها به تصویر کشیده شوند. مارتین اسپلیت از گوگل میگوید:
در جستجوهای گوگل، اهمیتی به پیکسلها نمیدهیم چون نمیخواهیم آنها را به کسی نشان دهیم. بلکه میخواهیم اطلاعات را پردازش کنیم و به همین دلیل نیاز به چیزی در وضعیت میانی داریم. واقعا لزومی ندارد که پیکسلها به تصویر کشیده شوند. این روند را میتوانید با ابزار Chrome Dev به خوبی درک کنید. این ابزار بخش به تصویر کشیدن را با سبز مشخص میکند و برای رباتهای گوگل این مرحله هرگز وجود ندارد.

فهرست خزیدن
گوگل مفهومی تحت عنوان بودجه خزیدن دارد و هر سایتی بودجه مخصوص به خود را دارد. در فهرست خزیدن سایتها، درخواستها باید اولویتبندی شوند. گوگل این اولویتبندی را برای سایت شما و به نسبت سایر سایتها در دنیای اینترنت هم انجام میدهد و تنها به تعداد مشخصی برای سایت شما وقت میگذارد. سایتهای جدید یا سایتهایی که صفحات پویا بسیاری دارند احتمالا آرامتر خزیده و خوانده میشوند، به بعضی صفحات دیرتر سرک کشیده و برخی منابع کمتر فراخوانی میشوند.
تست و رفع مشکل
یکی از فواید سایتها جاوااسکریپت این است که شما میتوانید فقط بخشهایی از DOM را به روز رسانی کنید. وقتی کاربر از صفحهای به صفحۀ دیگر میرود لزوما کل صفحه تغییر نمیکند و ابعادی از آن مانند تگهای عنوان یا مرجع یکسان میمانند. این اتفاق برای موتور جستجو خیلی مهم نیست چون همان طور که گفته شد گوگل صفحات را جداگانه میخواند بنابراین از اطلاعات قبلی چیزی نمیداند و بین صفحات در حال چرخش نیست. گاهی سئوکاران با دیدن این تگها نگران میشوند، اما گوگل متوجه این شرایط نیست.
View-source vs Inspect
وقتی در یک صفحه وب راست کلیک می کنید، انتخابها مختلفی برای نمایش صفحه کدها دارید. View-source در این موارد مانند دستور GET عمل میکند و این بخش HTML خام یک صفحه است. Inspect به شما DOM را بعد از اعمال تغییرات نشان میدهد و به محتوایی که گوگل میبیند نزدیکتر است. یعنی نسخه به روز رسانی شده صفحه است و باید هنگام سر و کله زدن با سایتهای جاوااسکریپت از آن استفاده کنید.

ابزارهای بررسی گوگل مانند URL Inspector، Mobile Friendly Tester وRich Results Tester راههای خوبی برای رفع ارورهای صفحه هستند. اما حتی این ابزارها هم با آنچه گوگل میبیند تفاوت دارند. مسئله اینجاست که این ابزارها سایت را از نسخه real-time آن میخوانند و کاری به نسخه کش شده ندارند. تصاویر این ابزارها صفحه را زمانی که پیکسلها به تصویر کشیده شده اند نشان میدهند که خب همانطور که گفته شد، با تصویر گوگل از صفحه فرق دارد. ابزارها اما در مورد محتوای صفحه کاربردی هستند. HTML نشان داده شده در این ابزارها رندر شده است.

جستجوی متن در گوگل
با جستجوی snippet محتوای خود در گوگل میتوانید صفحه را بررسی کنید. عباراتی از صفحه را جستجو کنید تا ببینید صفحه به نمایش در میآید یا خیر. اگر در نتایج بودید، گوگل احتمالا صفحه شما را دیده است. توجه داشته باشید که محتوای پنهان شده ممکن است در بخش snippet صفحه نتایج نشان داده نشود.

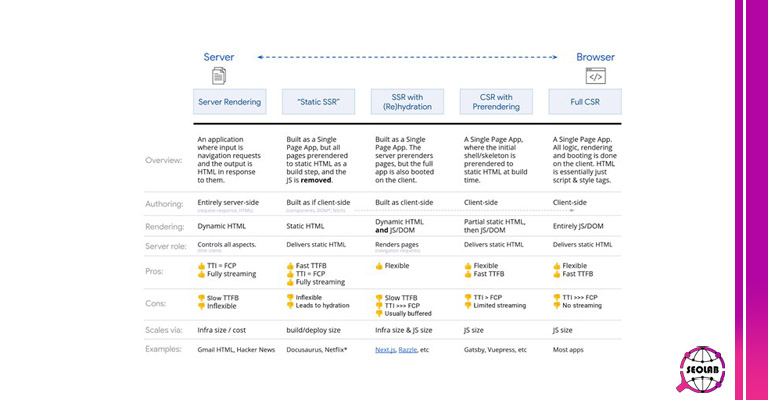
انتخابهای مرتبط با رندر
وقتی مسئله رندر شدن صفحات جاوااسکریپت باشد، انتخابهای مختلفی پیش روی شماست. SSR، static rendering یا prerendering، همگی برای موتورهای جستجو قابل قبول هستند. اما باید مراقب full client-side rendering باشید. نوعی از رندر کردن صفحات که تماما در مرورگر اتفاق میافتد. شاید گوگل با این مدل رندر کردن هم مشکلی نداشته باشد، اما برای اینکه با سایر موتورهای جستجو به مشکل برنخورید، بهتر است از روشهای دیگر رندر کردن استفاده کنید. بینگ هم از رندر جاوااسکریپت پشتیبانی میکند اما میزان آن مشخص نیست.

رندرکردن پویا هم راه مناسبی است. منظور از رندر پویا، نوعی از رندر کردن است که به کاربر بستگی دارد. این سبک از رندر کردن برای شبکههای اجتماعی بسیار مناسب است. رباتهای صفحات اجتماعی جاوااسکریپت را درک نمیکنند، بنابراین تگهای خاصی وجود دارند که اگر صفحه را قبل از نمایش به آنها رندر نکرده باشید، این رباتها درکی از آنها پیدا نمی کنند.
سایت جاوااسکریپتی خود را برای موتورهای جستجو بهینه کنید
به طور کلی قوانین و راهها همان چیزی است که قبلا انجام میشد، اما تفاوتهایی هم وجود دارد.
On-page SEO
تمام قوانین مرتبط با تگهای عنوان، توصیف، alt، متا و . همچنان کاربرد دارند. نکتهای که در مورد سایتهای جاوااسکریپتی وجود دارد این است که گاهی عناوین و description های صفحه تکراری است و متن جایگزین تصاویر به درستی انتخاب نشده است.

اجازه خزیدن بدهید
مراقب باشید که دسترسی رباتها را به منابع خود مسدود نکرده باشید. گوگل باید بتواند به منابع شما دسترسی داشته باشد و آنها را دانلود کند تا صفحه به درستی به نمایش درآید. برای این کار باید دستورات زیر را به فایل robots.txt سایت خود اضافه کنید:
User-Agent: Googlebot
Allow: .js
Allow: .css
آدرس اینترنتی (URL)
وقتی محتوای خود را به روز میکنید، آدرسهای اینترنتی را تغیر دهید. در جاوااسکریپت، سیستمی وجود دارد که به شما اجازه پاکسازی آدرسهای اینترنتی را میدهد. البته مراقب باشید که در این بخش که به آن routing میگویند از # استفاده نکنید. سرور هر چیزی را که بعد از # نوشته شود نادیده میگیرد. میتوانید با کمک توسعهدهنده سایت خود موارد زیر را تغییر دهید:
Vue router:
Use ‘History’ Mode instead of the traditional ‘Hash’ Mode.
const router = new VueRouter ({
mode: ‘history’,
router: [] //the array of router links
)}محتوای تکراری
در جاوااسکریپت ممکن است آدرسهای اینترنتی متفاوتی برای محتوای یکسان وجود داشته باشد و این منجر به مشکل محتوای تکراری میشود. این اشکال در نتیجه استفاده از حروف کوچک و بزرگ و پارامترهای مختلفی است که فکر میکنید با هم یکسان هستند اما در واقع با هم تفاوت دارند. مثلا به موارد زیر توجه کنید، در جاوااسکریپت این آدرسهای اینترنتی با هم تفاوت دارند:
|
domain.com/Abc domain.com/abc domain.com/123 domain.com/?id=123 |
برای رفع مشکل باید از کنونیکال کردن و تعیین صفحه مرجع استفاده کنید.
پلاگینهای سئو
در جاوااسکریپت به آنها ماژول گفته میشود. ماژولهای مختلفی برای جاوااسکریپت وجود دارد که میتوانید آنها را در جاوااسکریپتی که استفاده میکنید(React، Vue یا Angular) پیادهسازی کنید. کافیست نام ماژول را همراه با نام فریمورک مورد استفاده جستجو کنید.
صفحات ایراددار
از آنجایی که جاوااسکریپت server-side نیست، ارورهایی مانند 404 در آن اتفاق نمیافتد. برای صفحات اروردار، چندین انتخاب دارید.
|
Sitemap
گفتیم جاوااسکریپتها سیستمی برای پاکسازی آدرسهای اینترنتی دارند. این روترها یک ماژول اضافه هم دارند که سایتمپ ایجاد میکند. برای پیدا کردنشان نام فریمورکی که از آن استفاده میکنید را همراه با کلمه sitemap جستجو کنید مثلا Vue router sitemap. این کار را با رندرها هم میتوانید انجام دهید، کافیست نام آنها را همراه با sitemap جستجو کنید.
Redirects
در سئو از ریدایرکت 301 و 302 استفاده میشود که server-side هستند. جاوااسکریپت client-side است. گوگل مشکلی با این مسئله ندارد چون صفحات را همراه با ریدایرکت شدن پردازش میکند. ریدایرکتها را میتوانید با جستجوی “window.location.href” میان کدها پیدا کنید.
سفارشیسازی
چندین ماژول وجود دارد که میتواند برای سفارشیسازی به شما کمک کند مانند hreglang. این ماژولها شامل i18n و intl میشوند. البته بسیاری از تگهای هدر هم میتواند کارساز باشد.
Lazy loading
بارگذاری آهسته یکی از مسائل مهم در سئو است. ماژولهای وجود دارد که در این راه به شما کمک میکند و کافیست نام آنها را همراه با فریمورک مورد استفاده جستجو کنید. Lazy و Suspense معروفترین ماژولها در این زمینه هستند. استفاده از بارگذاری آهسته برای تصاویر میتواند به شما کمک کند اما مراقب باشید که همۀ محتوای صفحه را با این سبک بارگذاری نکنید. شاید جاوااسکریپت مشکلی با آن نداشته باشد اما ممکن است موتورهای جستجو درست آنها را شناسایی و درک نکنند.
کلام آخر
در این مطلب تلاش کردیم تا تصویری کلی از جاوااسکریپت و سئو جاوااسکریپت به شما نشان دهیم. هرچند که این مباحث پیچیده هستند و نیاز به مطالعه و دانش بیشتر دارند، اما این مطلب میتواند قدم اول شما برای شناختن مفاهیم مرتبط با جاوااسکریپت باشد تا بتوانید با تحقیق درباره موارد مطرح شده به درک عمیقتری از سئوجاوااسکریپت برسید.